this.listQuery[this.paramsName] = this.paramsValue;
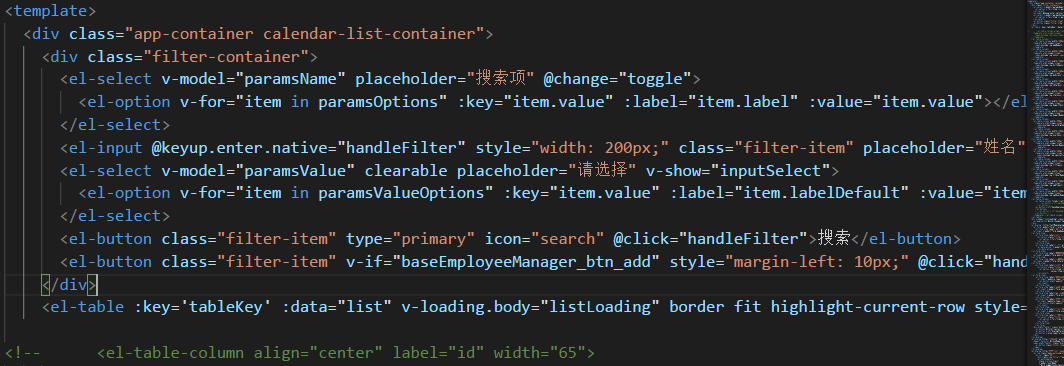
<el-select v-model="paramsName" placeholder="搜索项" @change="toggle"> <el-option v-for="item in paramsOptions" :key="item.value" :label="item.label" :value="item.value"></el-option> </el-select> <el-input @keyup.enter.native="handleFilter" style=" 200px;" class="filter-item" placeholder="姓名" v-model="paramsValue" v-show="inputText"> </el-input> <el-select v-model="paramsValue" clearable placeholder="请选择" v-show="inputSelect"> <el-option v-for="item in paramsValueOptions" :key="item.value" :label="item.labelDefault" :value="item.value"></el-option> </el-select> <el-button class="filter-item" type="primary" icon="search" @click="handleFilter">搜索</el-button> <el-button class="filter-item" v-if="baseEmployeeManager_btn_add" style="margin-left: 10px;" @click="handleCreate" type="primary" icon="edit">添加</el-button>
搜索栏

这里有三个变量:
paramsName 对应修改搜索选项的model,同时也是选项的key
paramsValue 对应选项的内容的model,对应选项的value
paramsOptions 存储这些key
paramsValueOptions 存储每一个key的取值集合,比如下拉框就是很多值
首先如果paramsName 对应下拉框:
先取下拉框的字典值,使用字典
import { getTypeValue } from '@/api/dict/dictValue/index';

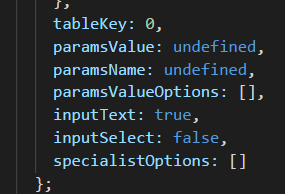
初始化全局变量
statusOptions: [],
sexOptions: [],
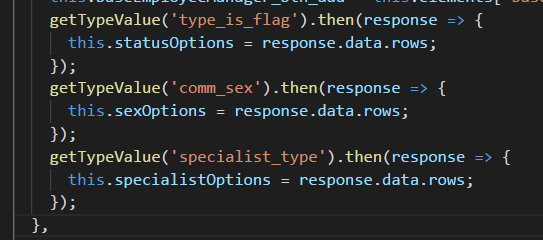
调用字典,保存传回来的值到变量
getTypeValue('type_is_flag').then(response => {
this.statusOptions = response.data.rows;
});
getTypeValue('comm_sex').then(response => {
this.sexOptions = response.data.rows;
});
getTypeValue('specialist_type').then(response => {
this.specialistOptions = response.data.rows;
});

切换的标志位
paramsValue: undefined,
paramsName: undefined,
paramsValueOptions: [],
inputText: true,
inputSelect: false,
specialistOptions: []

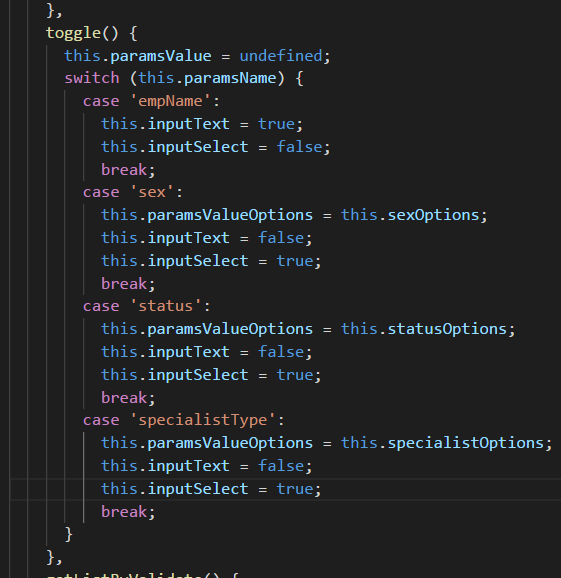
点击切换,触发toggle方法,toggle方法
toggle() {
this.paramsValue = undefined;
switch (this.paramsName) {
case 'empName':
this.inputText = true;
this.inputSelect = false;
break;
case 'sex':
this.paramsValueOptions = this.sexOptions;
this.inputText = false;
this.inputSelect = true;
break;
case 'status':
this.paramsValueOptions = this.statusOptions;
this.inputText = false;
this.inputSelect = true;
break;
case 'specialistType':
this.paramsValueOptions = this.specialistOptions;
this.inputText = false;
this.inputSelect = true;
break;
}
},

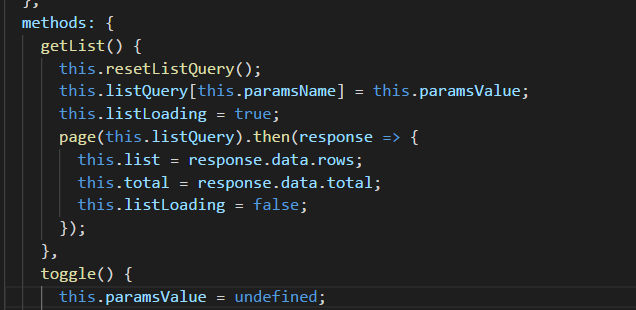
现在触发能修改值,修改的值也传进来了,要搜索,还要把搜索的参数在搜索时使用
this.listQuery[this.paramsName] = this.paramsValue;

好了