1、引入vue.js对应的取数据接口
import { dictPage } from '@/api/dict/dictType/index';

2、定义一个字段,页面渲染的时候初始化
dictOptions: [],
return中还有很多数据暂时删除了方便截图

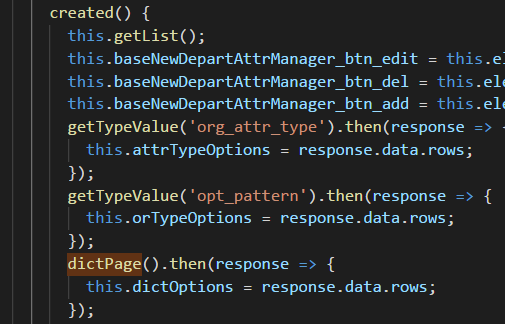
3、写一个函数,调用接口函数,回调数据传入刚刚初始化的数据
dictPage().then(response => {
this.dictOptions = response.data.rows;
});

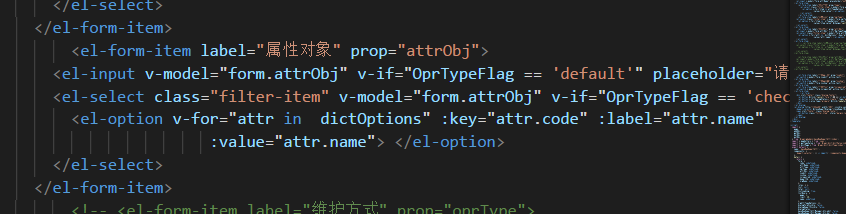
4、定义下拉框,把已经传入数据的变量引入
<el-form-item label="属性对象" prop="attrObj">
<el-select class="filter-item" v-model="form.attrObj" placeholder="请录入需要的属性对象">
<el-option v-for="attr in dictOptions" :key="attr.code" :label="attr.name"
:value="attr.name"> </el-option>
</el-select>
</el-form-item>