1、安装
npm i element-ui -S
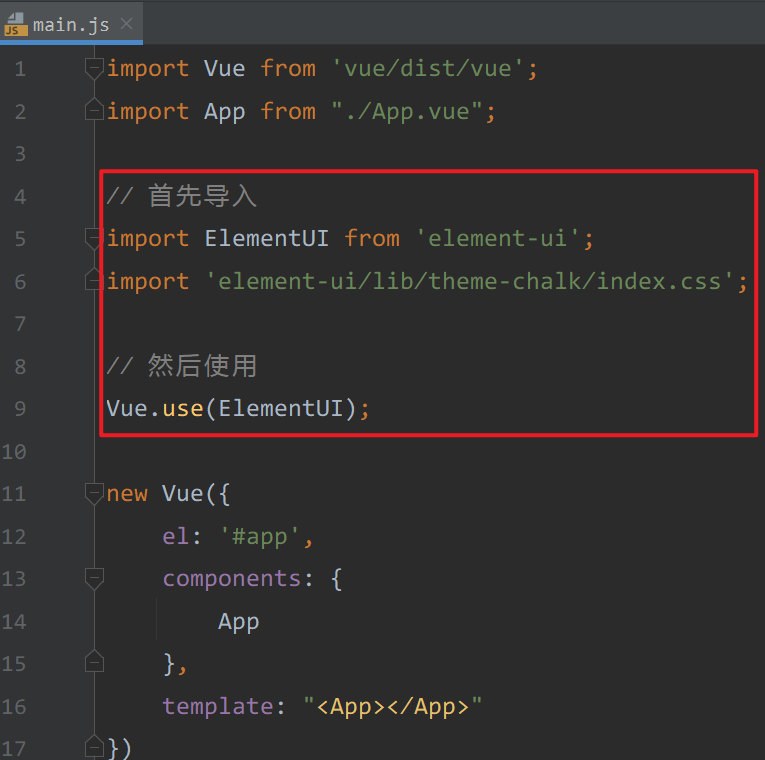
2、完整引入

其中,样式文件是单独引用的。
3、按需引入(需要借助babel-plugin-component)
npm install babel-plugin-component -D
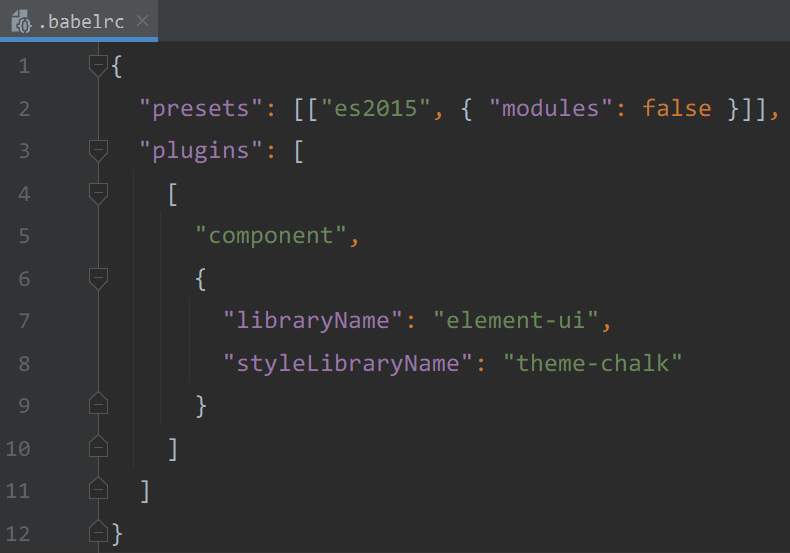
然后创建babel的配置文件

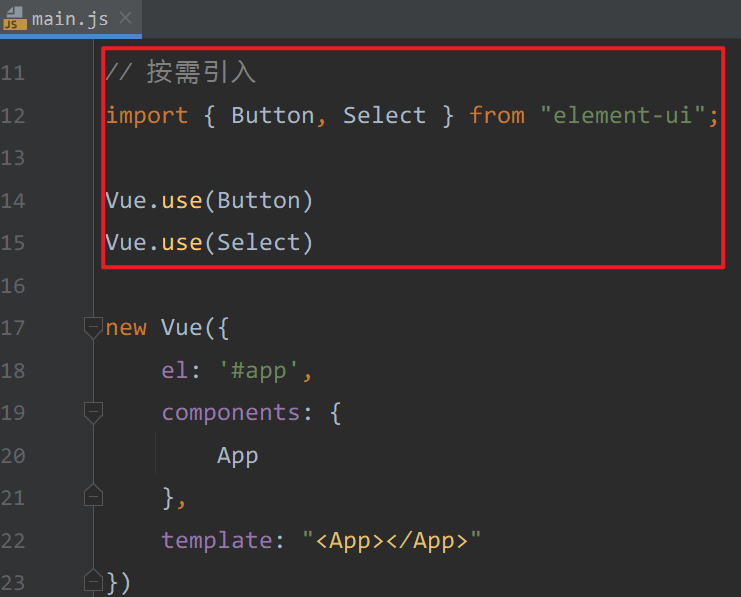
然后就可以按需引入了:

在引入 Element 时,可以传入一个全局配置对象。
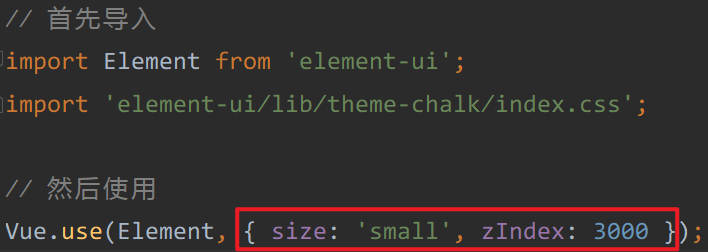
完整引入时,全局配置:
该对象目前支持 size 与 zIndex 字段。size 用于改变组件的默认尺寸,zIndex 设置弹框的初始 z-index(默认值:2000)

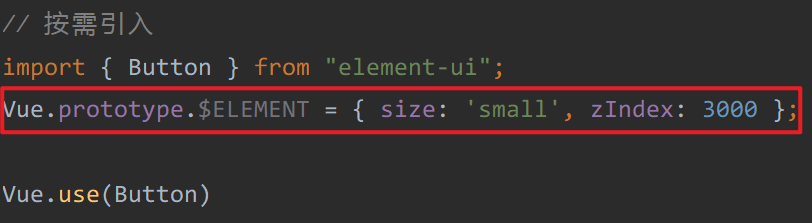
按需引入时,全局配置:

按照以上设置,项目中所有拥有 size 属性的组件的默认尺寸均为 'small',弹框的初始 z-index 为 3000。
至此,一个基于 Vue 和 Element 的开发环境已经搭建完毕,现在就可以编写代码了。
还有一个问题,就是在打包时,碰到index.css时,webpack是不认识的,也需要安装解析器。
npm install --save-dev css-loader style-loader
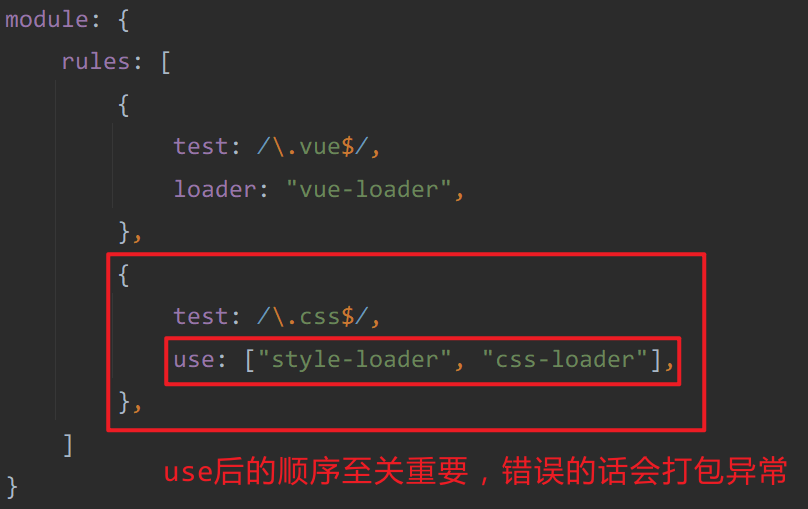
然后在webpack里面配置:

如果将css-loader放到style-loader前面,则报错:
ERROR in ./src/App.vue?vue&type=style&index=0&lang=css& (./node_modules/css-loader/dist/cjs.js!./node_modules/vue-loader/lib/loaders/st ylePostLoader.js!./node_modules/style-loader/dist/cjs.js!./node_modules/vue-loader/lib/index.js??vue-loader-options!./src/App.vue?vue&t ype=style&index=0&lang=css&) Module build failed (from ./node_modules/vue-loader/lib/loaders/stylePostLoader.js): CssSyntaxError: D:learnlearn-vuesrcApp.vue:2:7: Unknown word