参考:https://blog.csdn.net/nsrainbow/article/details/80589476
一个好的教程:

首先创建一个空的文件夹:
mkdir learn-vue
cd learn-vue
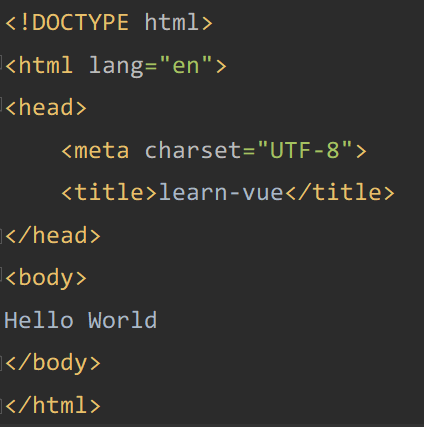
然后新建一个index.html文件:

此时的结构:

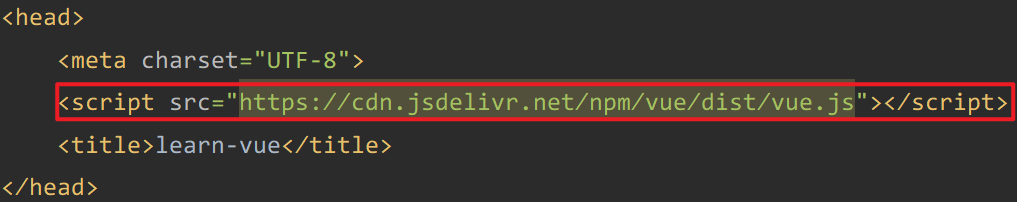
添加vue.js的引用:

创建DOM组件:

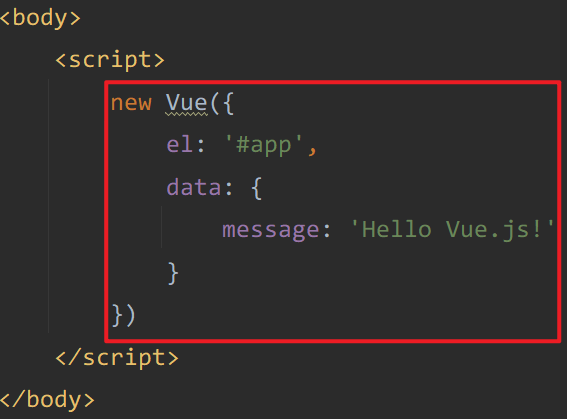
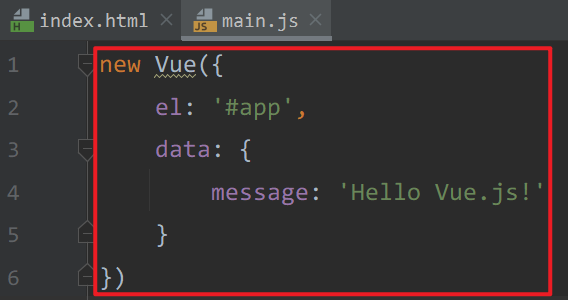
创建js组件:

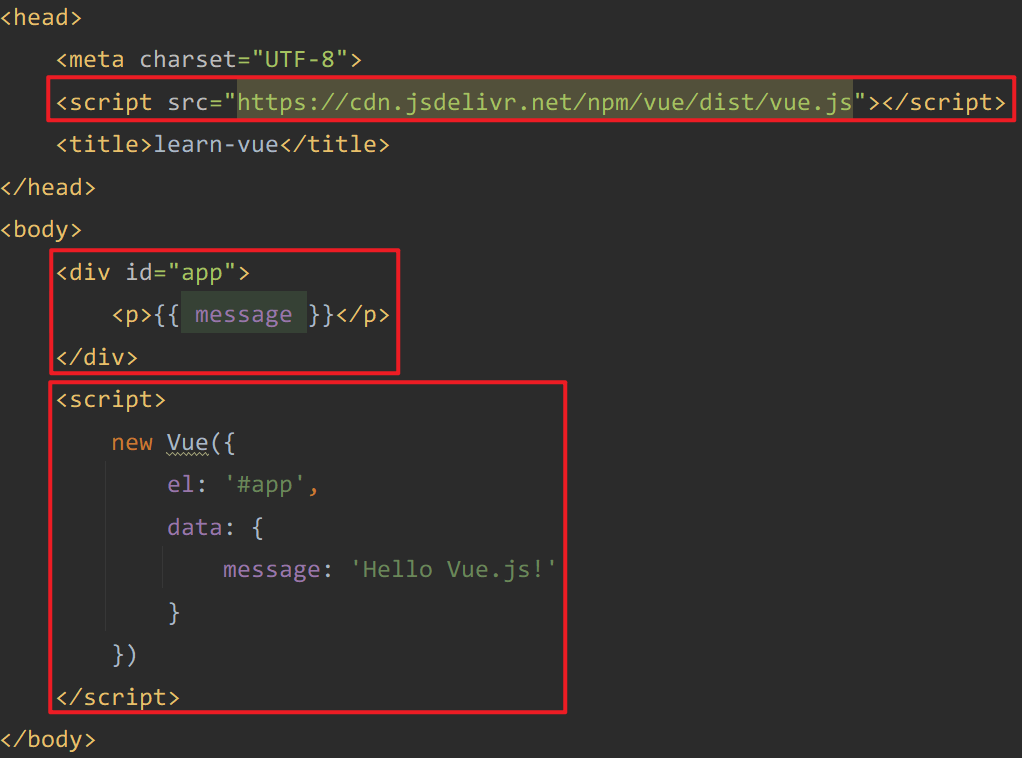
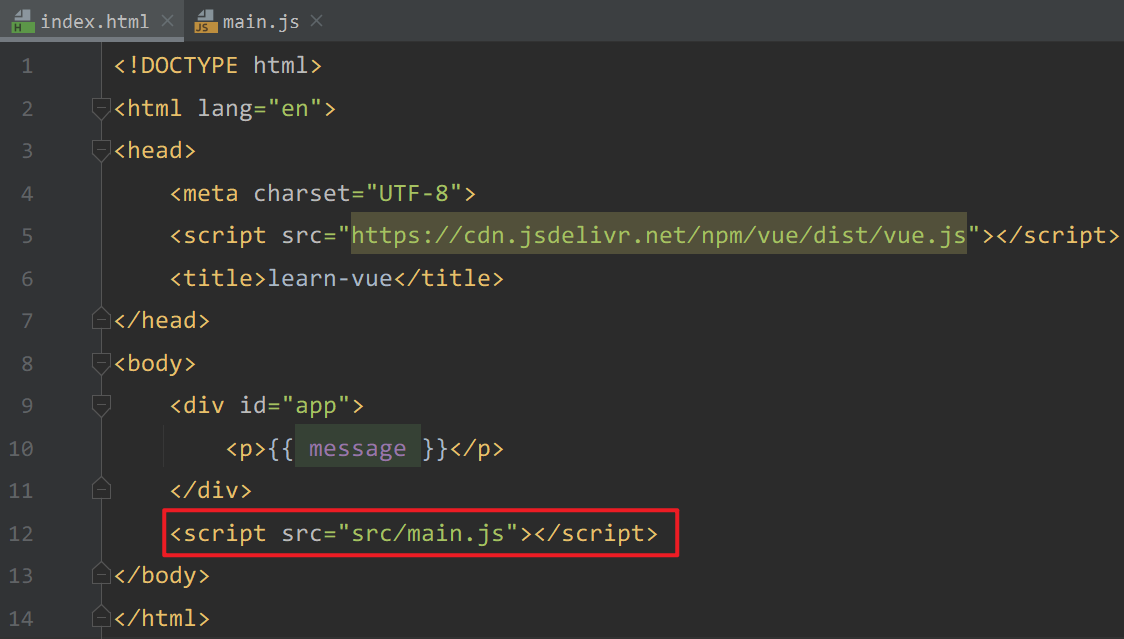
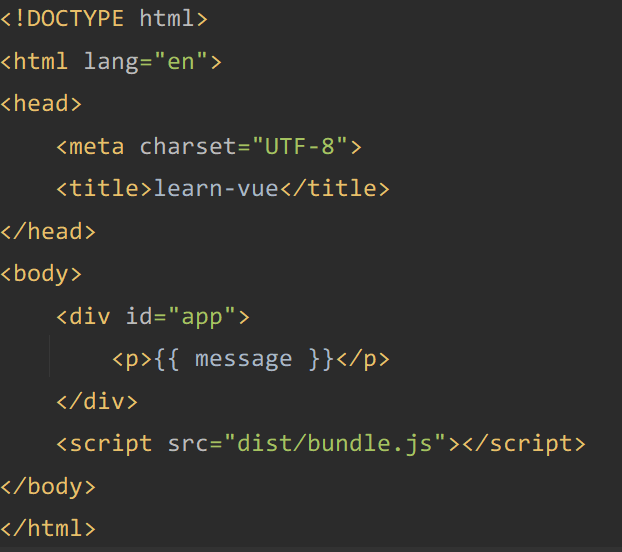
完整的文件:

浏览器访问index.html:

webpack登场:
webpack是一个js打包工具,使用webpack你可以在一个js文件中使用 import 或者 require 来引用另外一个js文件中定义的组件。
不消说,这样你就可以把js组件分文件存放了。
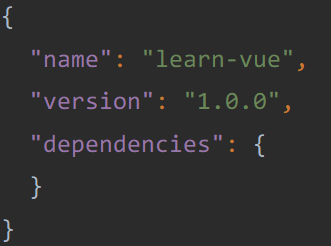
创建package.json文件:


安装webpack
npm i --save-dev webpack webpack-cli
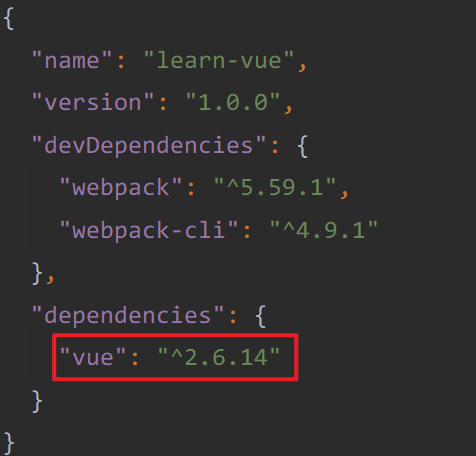
安装完毕后,此时package.json的内容为:


多了一个node_modules核package-lock.json。
通过webpack就可以把多个js文件打包成一个js文件。
使用了webpack就可以使用import语句来导入别的js文件。
好处1:不需要将公共库的js引用写到页面上来了,比如vue的引用就不需要写到index.html页面上了。
好处2:可以将你的所有js脚本可以按模块来分文件存放了。
现在开始抽离index.html中的js部分到独立的js文件中:
新建一个src文件夹,并在其中建立main.js。 并将index.html中的js语句移动到这个文件中,文件的内容为:


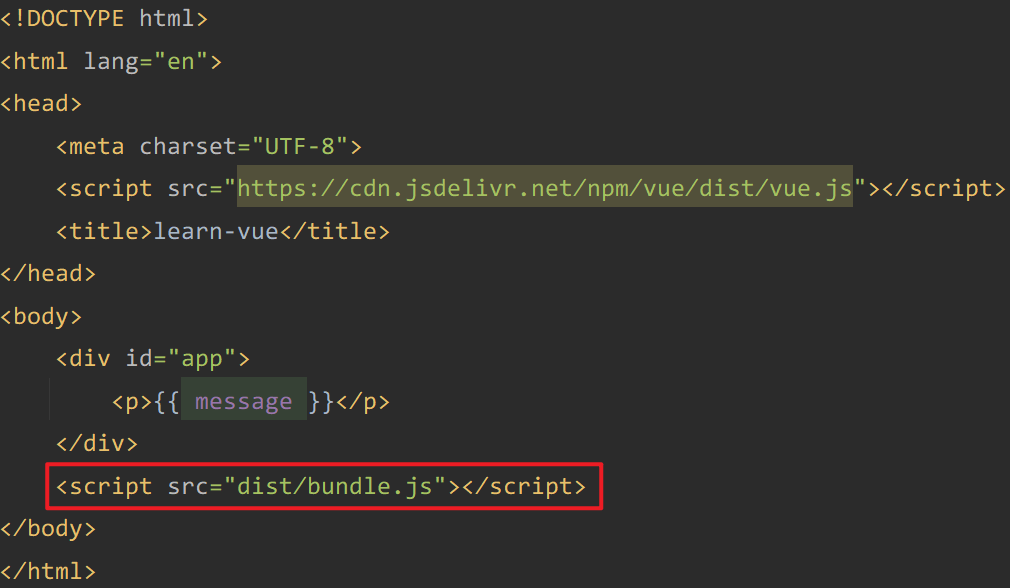
修改index.html中关于js的引用:

此时再次访问index.html,还是得到相同的结果:

但从上面的过程看,似乎没有什么区别。
只是简单的将部分js代码放到单独的文件了。截止到此时,还没有使用到webpack。
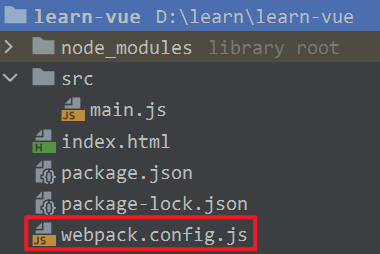
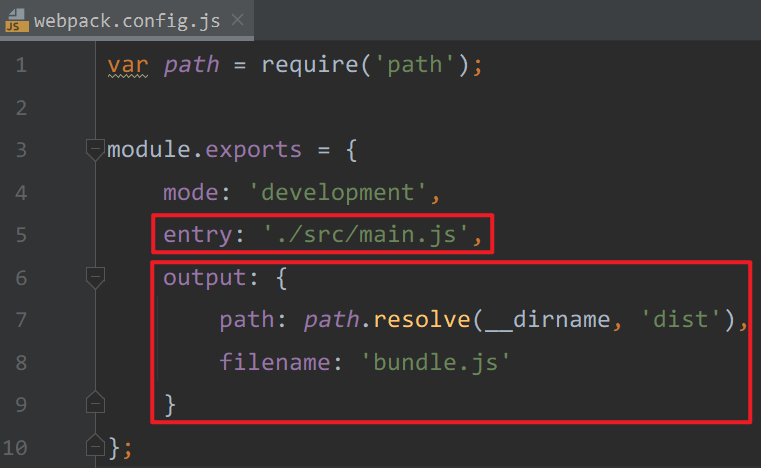
创建webpack的配置文件:


创建dist目录:

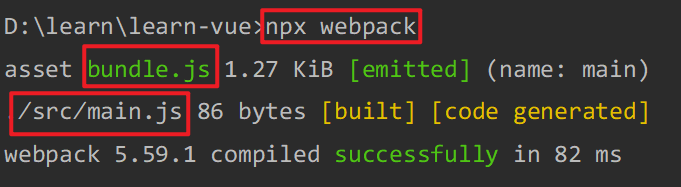
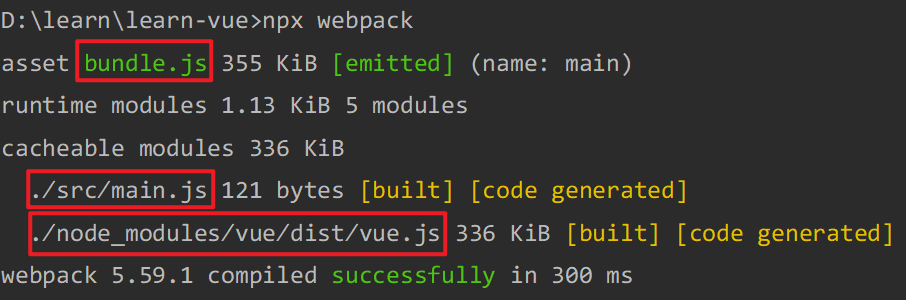
打包:


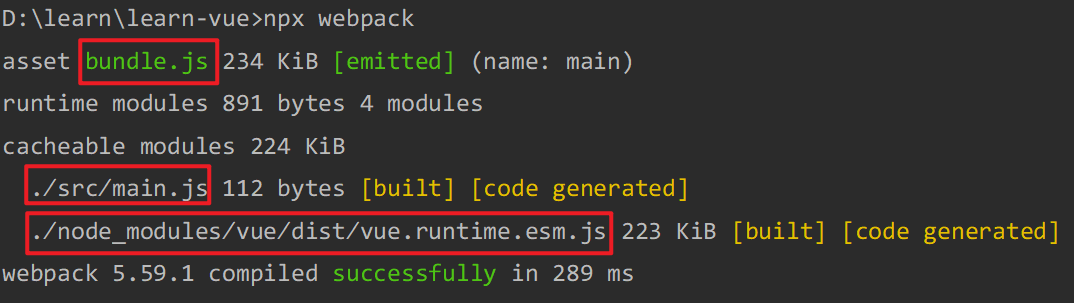
此时,main.js(入口文件)被打包为了bundle.js(出口文件)文件。
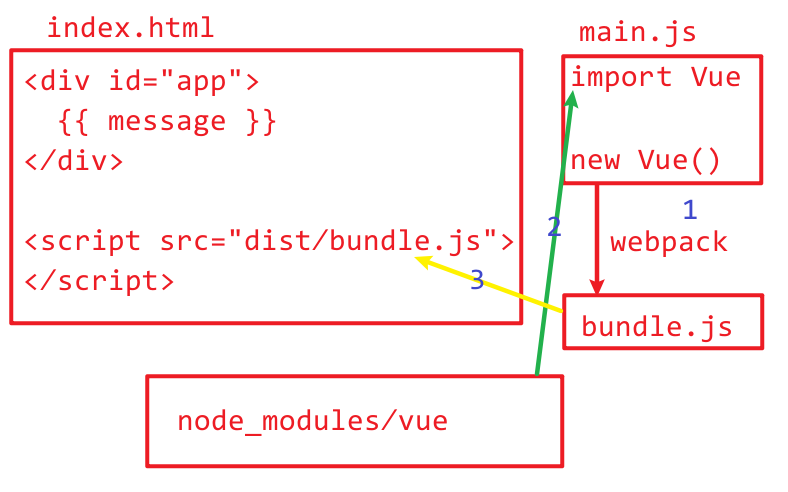
现在,修改index.html的引用:

再次访问:

截止到这里,没有什么大的变化。
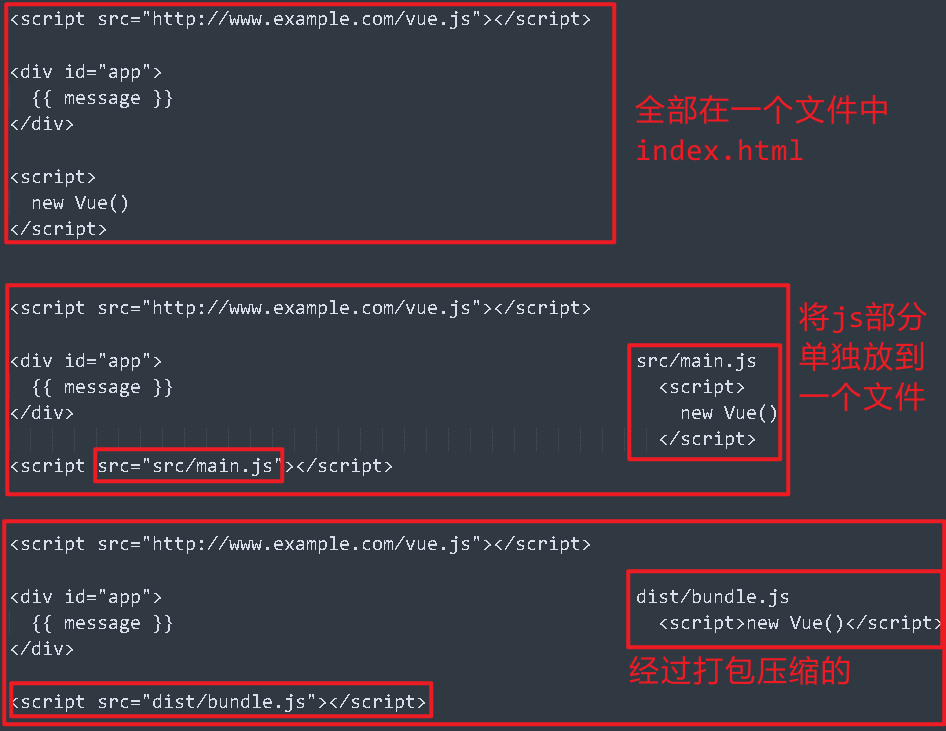
短暂的总结:(目前经历了三版)

第一版:全部集中在一个文件。
第二版:将js部分拆分到main.js中。
第三版:将js部分打包到bundle.js中。
截止到现在,vue.js还是通过script的形式引入到index.html中,接下来要改变这种方式。
首先去除index.html中对于vue.js的引用:

问题是:我们的js脚本用到了Vue,但你现在去掉了vue.js的引用,岂不是要报错?
现在我们要换一种方式。
首先将vue安装到本地:
npm install --save vue
package.json的内容:

此时node_modules中也多了vue目录。
然后在main.js中引用vue:

再次构建一次项目:
npx webpack

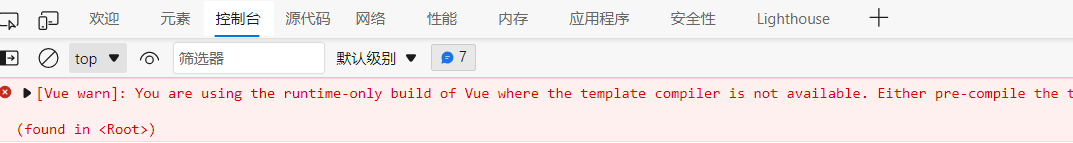
浏览器访问index.html:

这是因为如果你直接写 import Vue from 'vue' 那么调用的是运行时的vue版本,这个版本不带模板解析包。
我们之前在index.html页面上引用的也不是运行时版本。
修改main.js:

再次打包:

现在访问index.html就正常了。

单文件组件(SFC)
一个 .vue文件就是一个组件,它的结构由三部分组成:

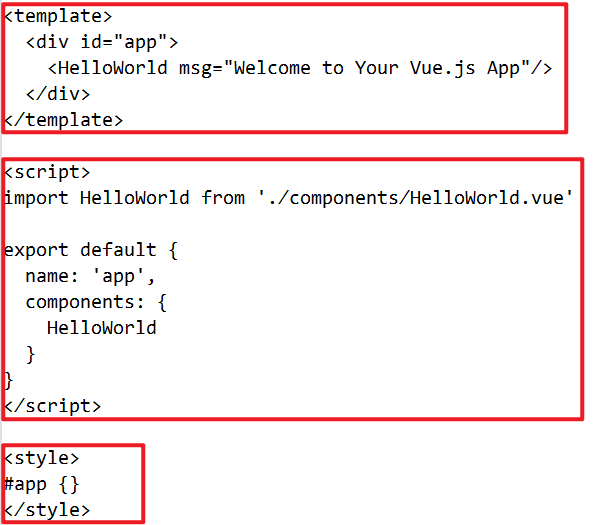
以下的结构是一个SFC文件的样子:


除了script元素外,template和style元素是可选的。也就是说,一个vue文件只需要script即可,template和style是可选的。
新建HelloVue组件
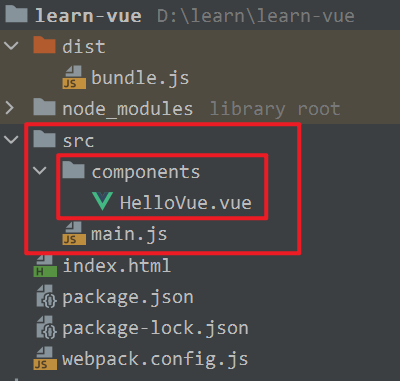
创建components目录,专门放置vue文件,作为组件的存放地。

在src目录下创建components目录,因为它是属于源码的一部分。
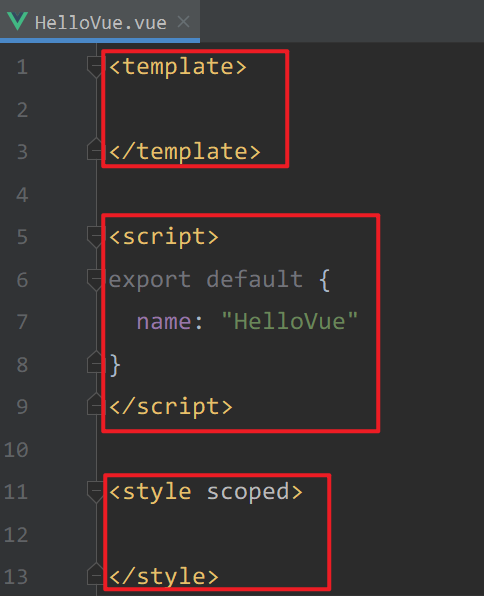
创建HelloVue.vue组件:

这是文件的初始化样子。
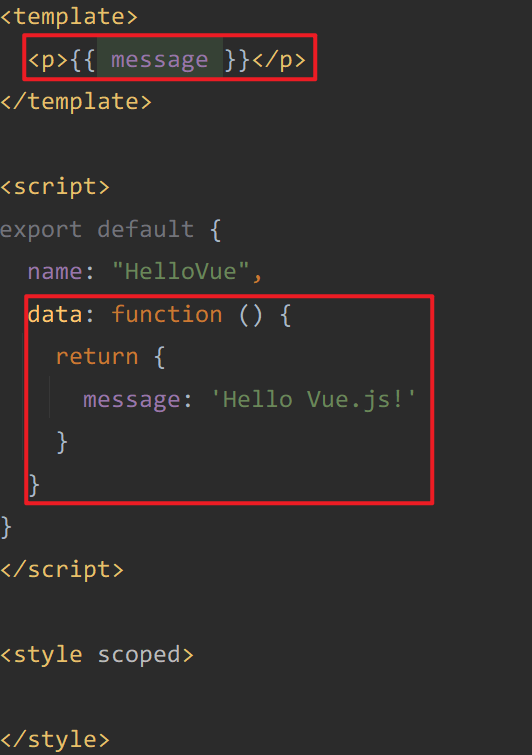
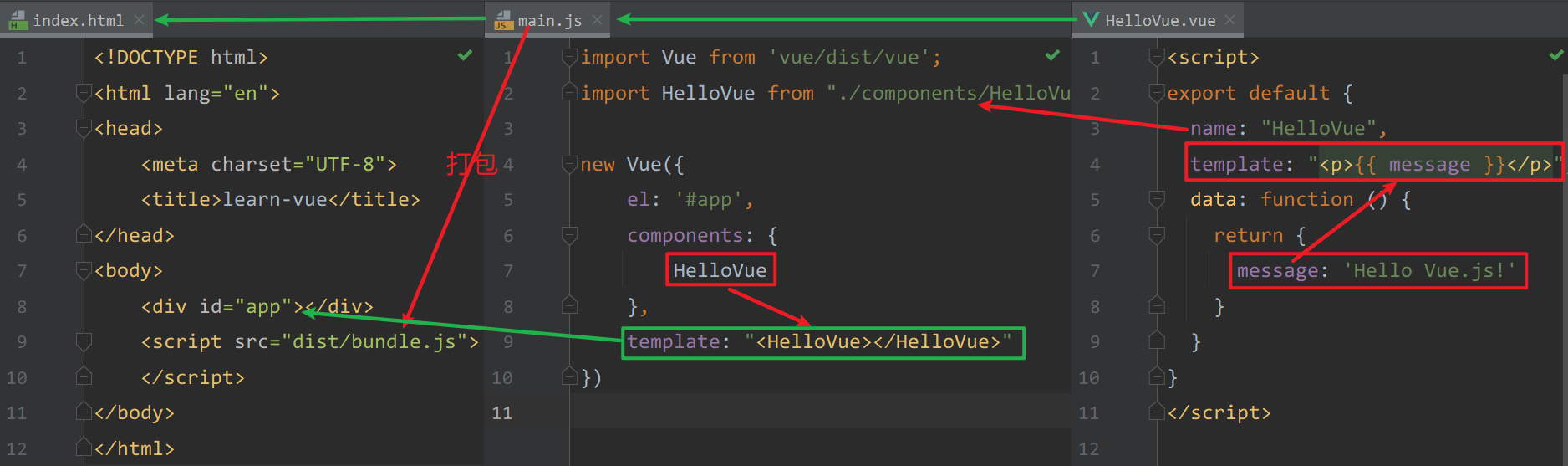
将之前写在index.html中的 {{ message }} 部分放置到HelloVue.vue的template里面。
将之前写在main.js中的new Vue()部分放置到HelloVue.vue的script里面。

使用组件之后,有以下不同:
1、不需要执行 new Vue 了,只需要用export default {...} 来定义组件即可
2、data属性变成一个方法了,该方法可以通过一串预处理过程得出一个json对象。
此处我们没有预处理过程,所以直接返回对象。
3、没有<style>,由于我们的例子很简单,所以就省略了<style>元素
另外,还需要修改index.html:

去掉了{{ message }}
vue在启动时会注册各个组件,每个组件的注册名就是name属性定义的值。各个组件之间可以通过name来调用。
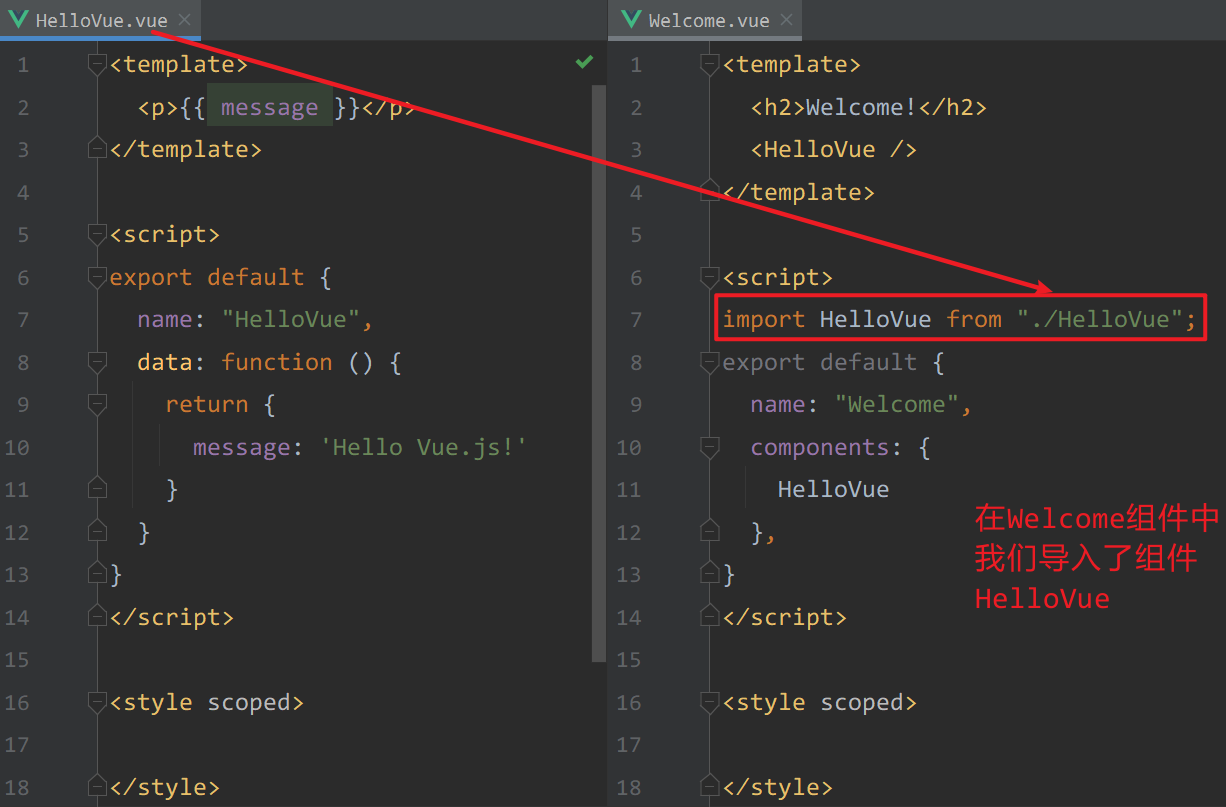
比如你定义了HelloVue组件,那么在另外一个组件的模板中就可以使用以下方式来调用。

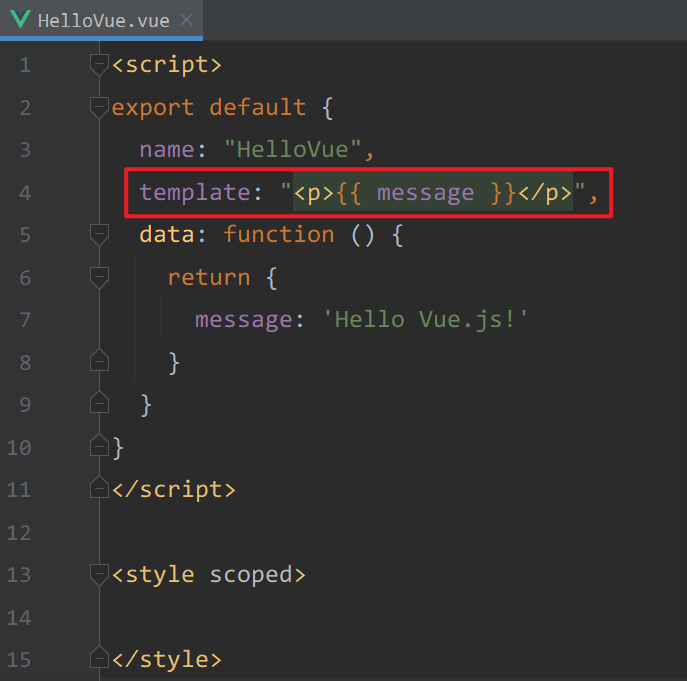
注意:vue组件中,template组件不是必须的,因为我们可以通过另一种方式来填写template。

template的部分被写到script里面了。
加载HelloVue组件

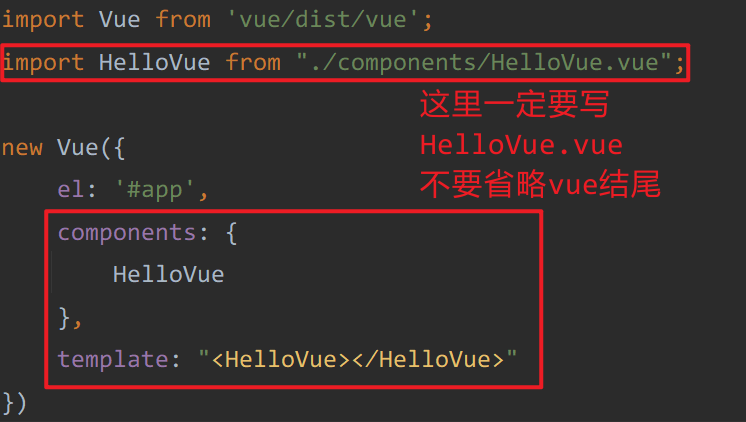
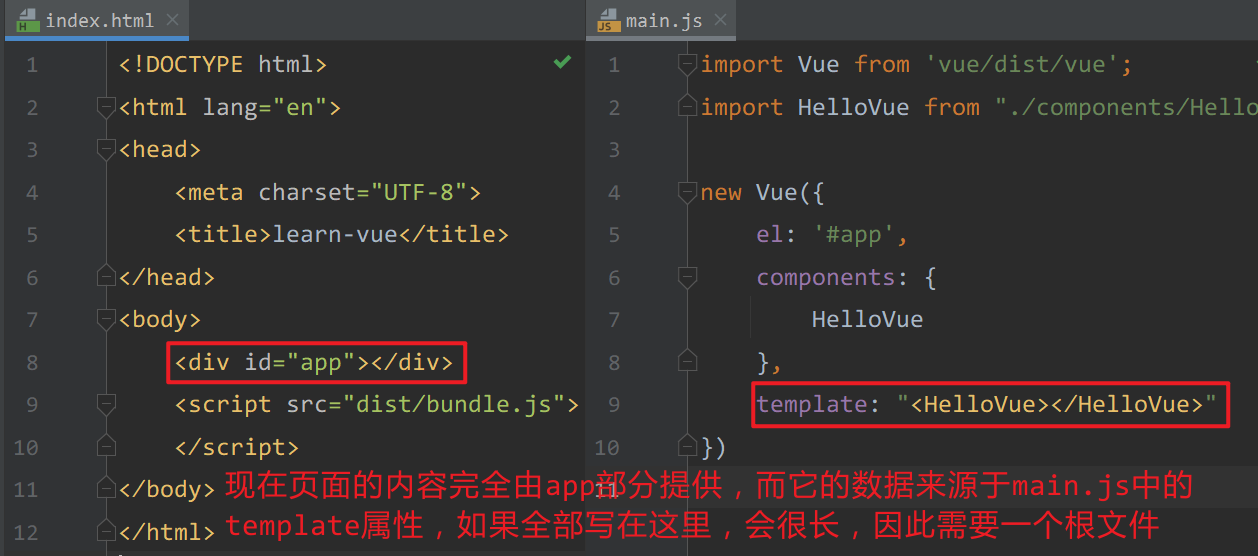
修改main.js:

解析vue文件:
因为webpack不认识vue,因此需要安装解释器,从而让webpack能认识vue。
npm i --save-dev vue-loader vue-template-compiler
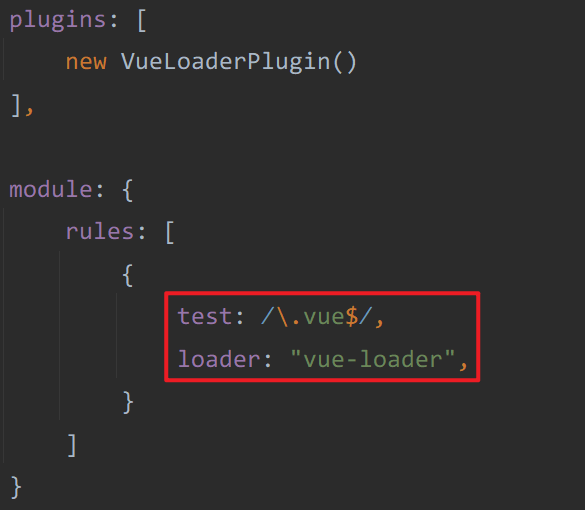
安装之后,还要进行配置,这样在运行webpack的时候,它才会去使用这个解释器:

最后告诉webpack哪些文件需要用这个插件来解析。

所有以vue结尾的文件都用这个vue-loader来解释。
进行打包:
npx webpack
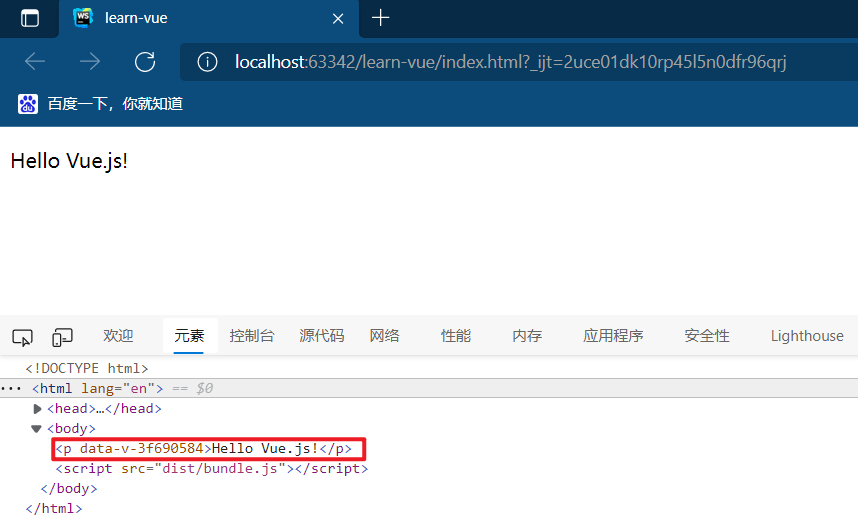
然后在浏览器访问index.html

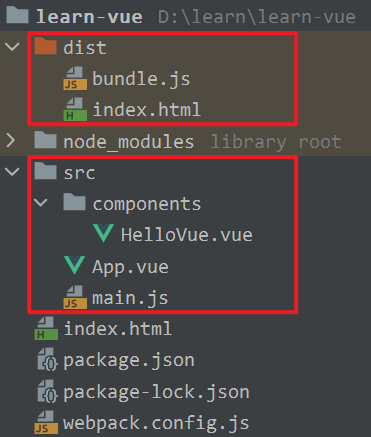
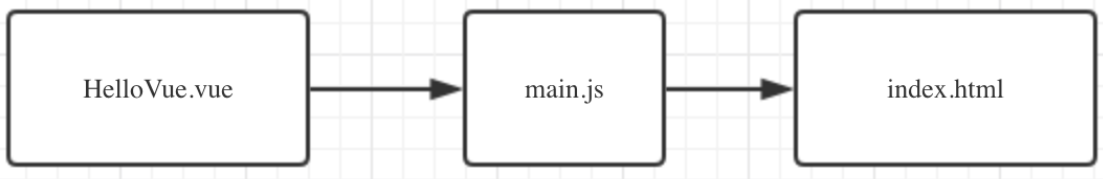
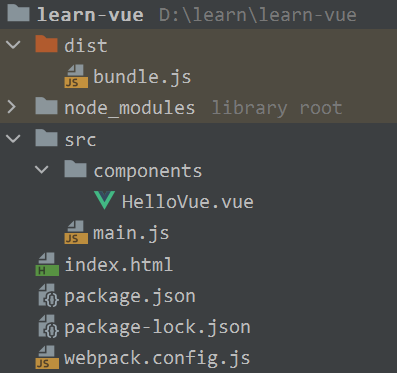
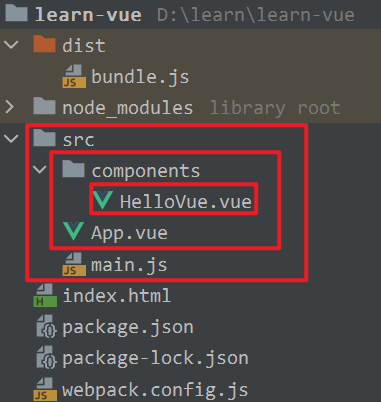
当前的结构为:


用App.vue进行页面布局
App.vue作为所有vue组件的根组件。

如果使用App.vue,你可以把页面的基本结构,写到App.vue的<template>标签中。main.js就单纯负责启动就行了。
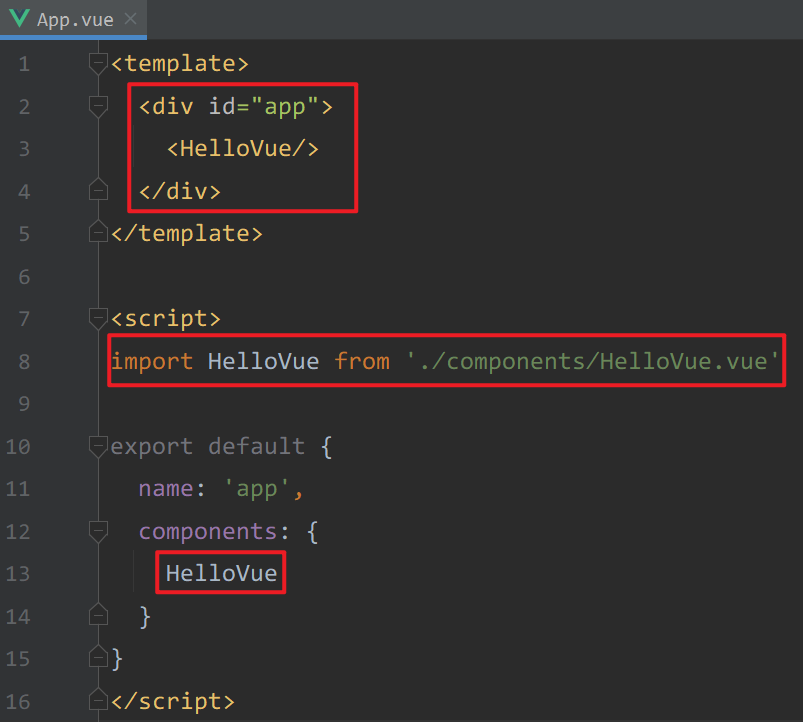
在src目录下建立App.vue文件:

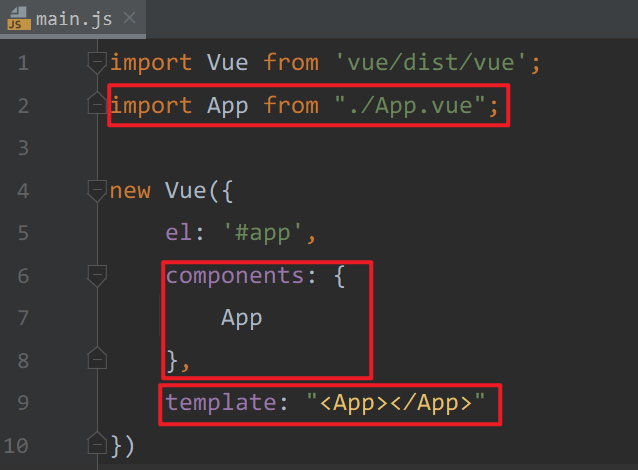
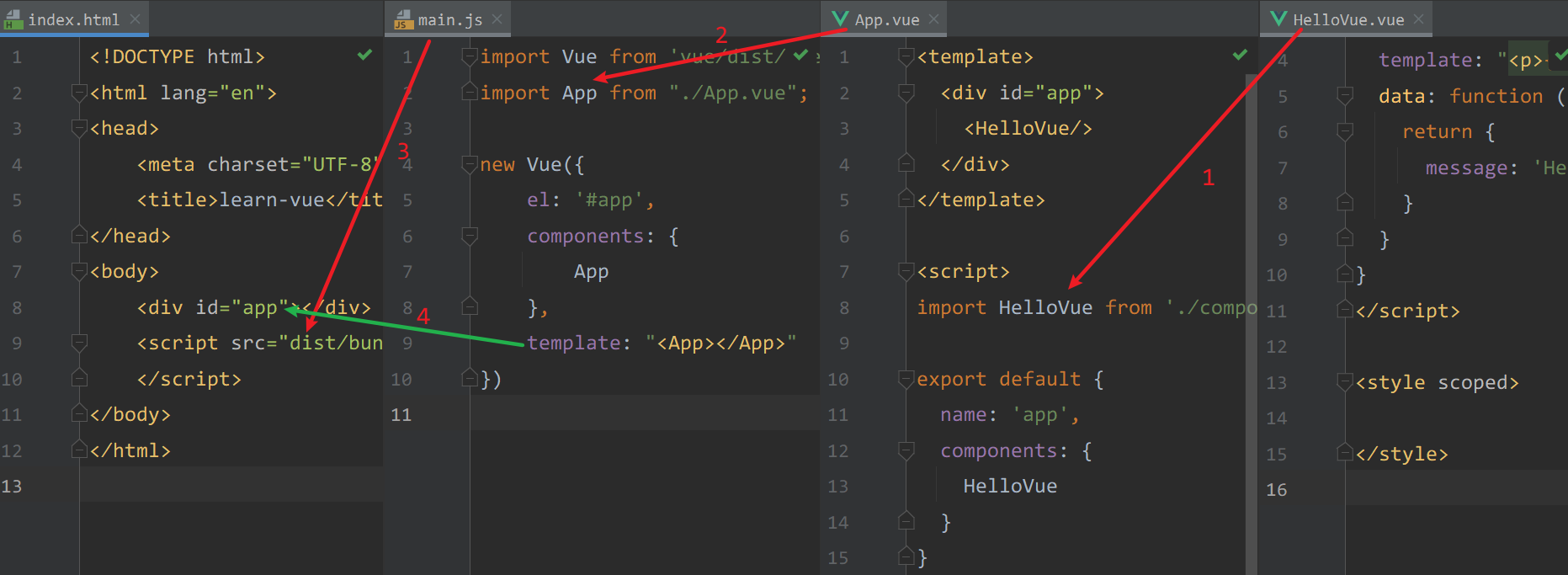
然后修改main.js,让其只加载App.vue组件:

现在的结构:


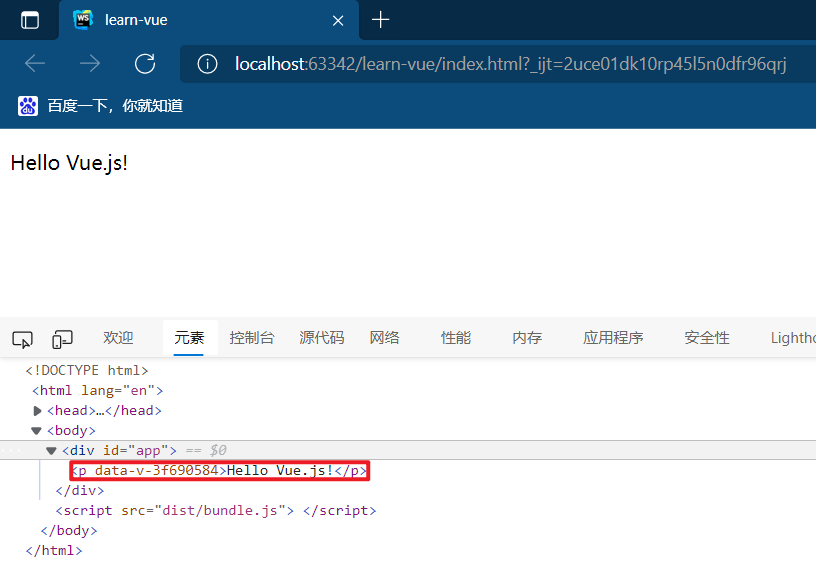
访问index.html:

我们来看一个小区别:
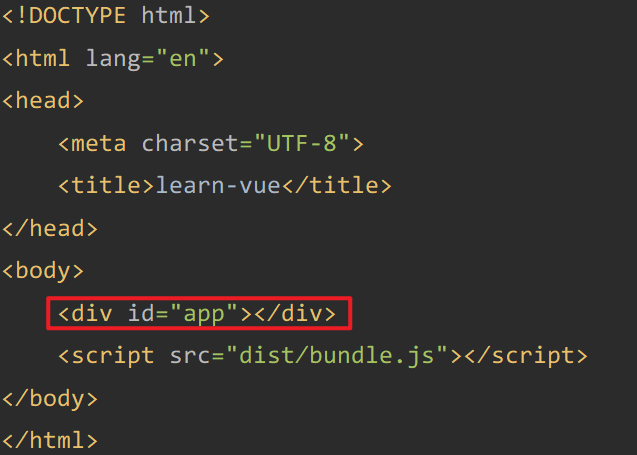
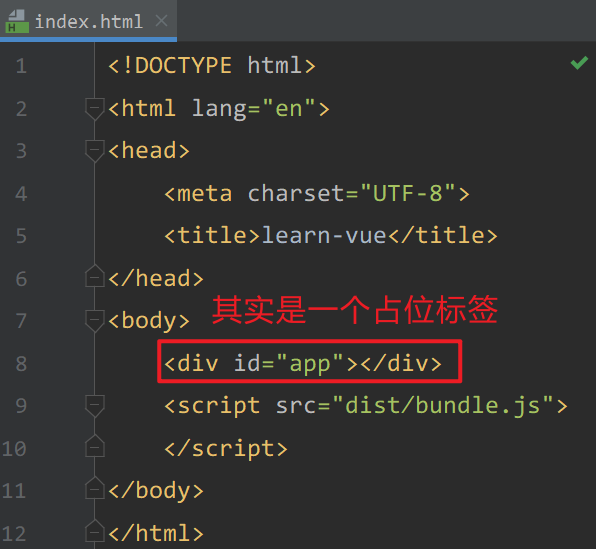
当index.html为以下结构时:

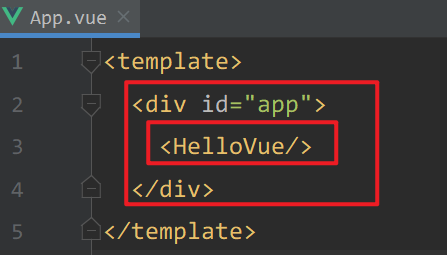
如果App.vue的模板为:

其中<HelloVue>来自HelloVue.vue组件,模板为:

因此组装后:
<div id="app">
<p>{{ message }}</p>
</div>
最终替换掉index.html中的占位部分:

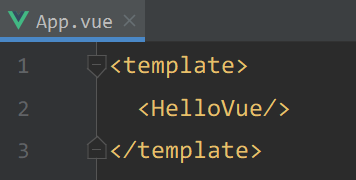
假设我们将App.vue中的模板改为:

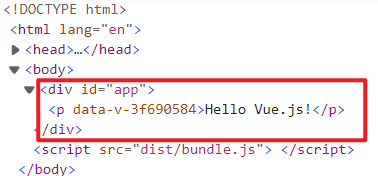
组装后:
<p>{{ message }}</p>
替换掉index.html中的占位部分:

上面这些只是为了说明,index.html中的<div id="app"></div>只是一个占位符,最终会被替换。
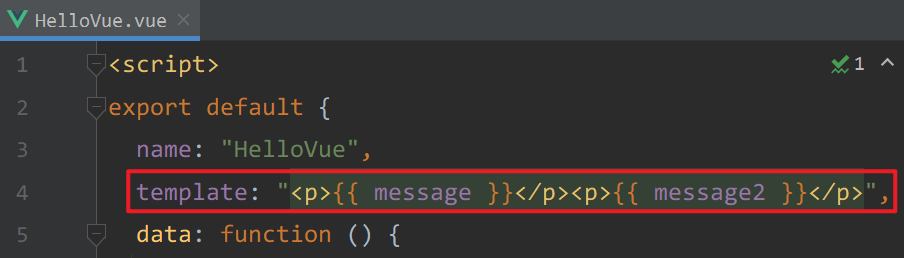
注意:在组件文件中,只能出现一个根元素,不能出现多个。
比如:

这种写法是错的。
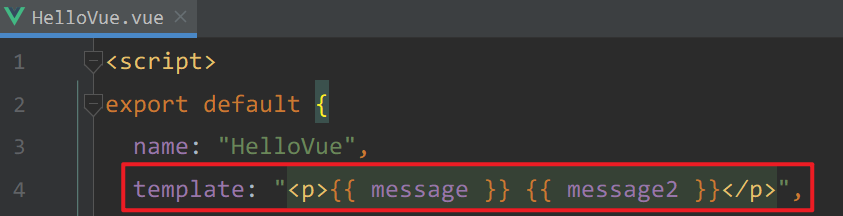
应该改为:

错误:

正确:


使用html-webpack-plugin自动插入脚本

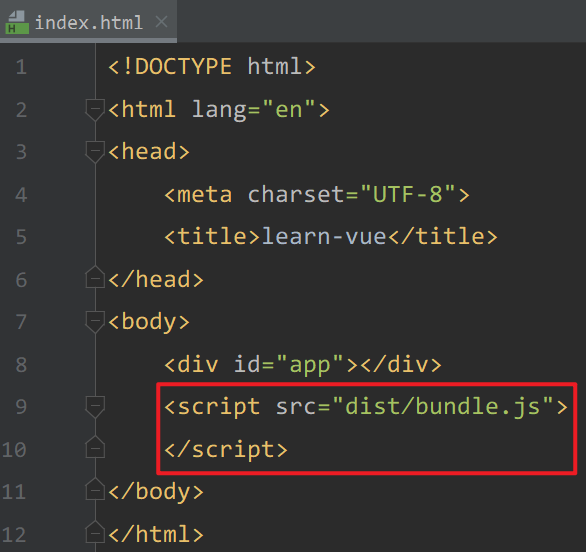
这里的bundle.js是我们手动填写的,而且没有版本。
使用该插件之后,我们可以删除index.html中的script部分,之后在npx webpack后,会自动填入到index.html中。
首先去除index.html中的script部分:

安装插件
npm i --save-dev html-webpack-plugin
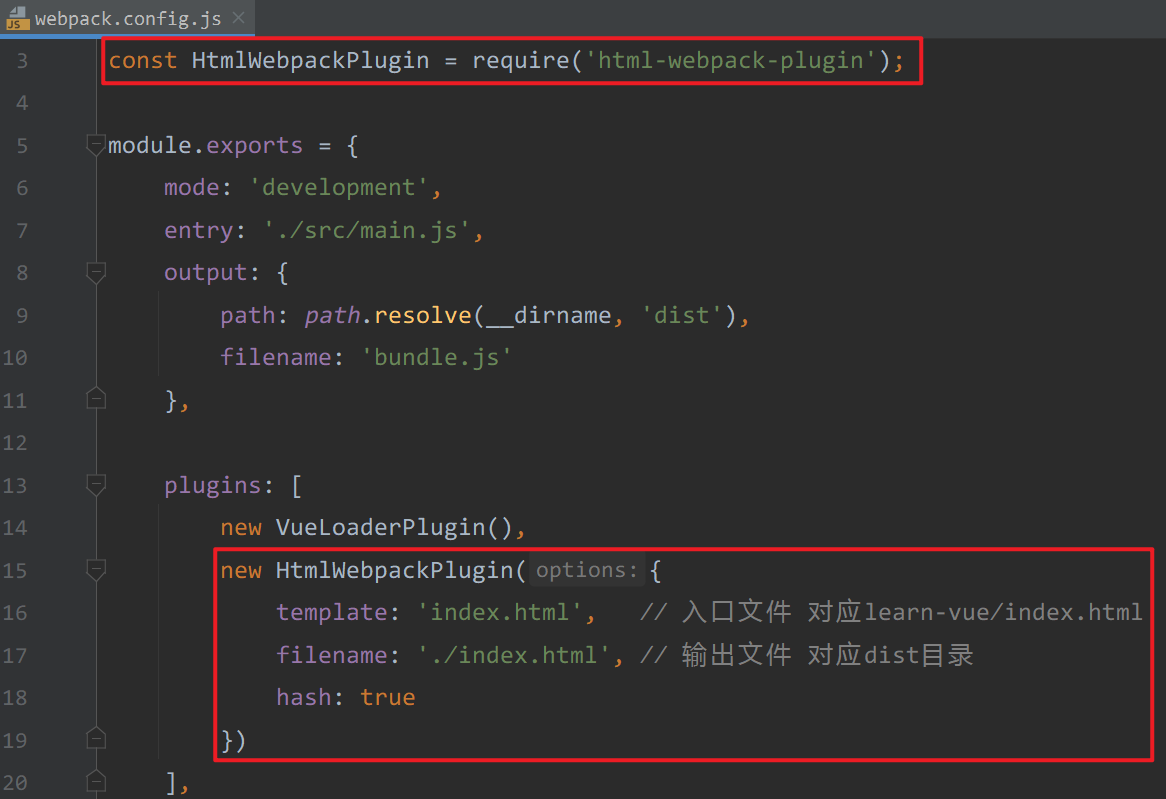
然后在配置文件中配置:

打包
npx webpack
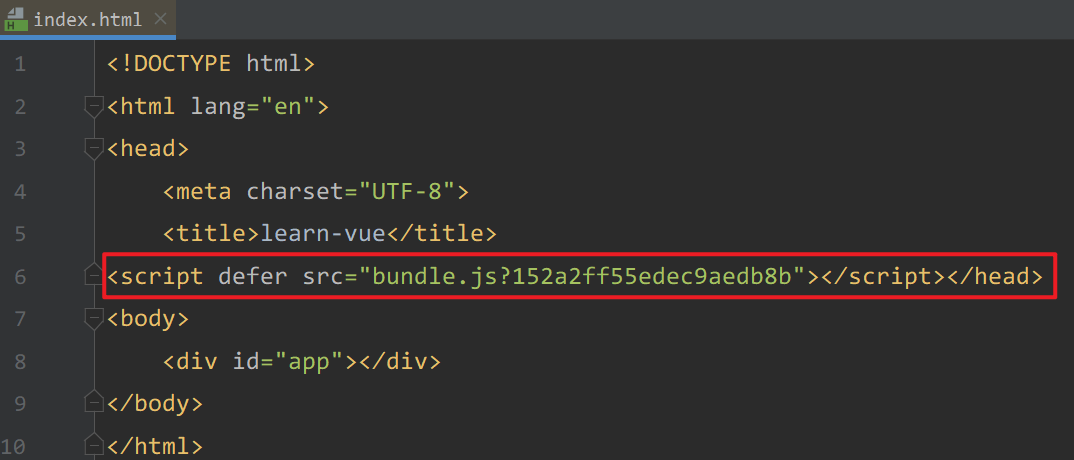
打包之后,会在dist目录多一个index.html文件:

bundle.js自动插入,并且多了hash数字。
最后的结构: