1、前端代码
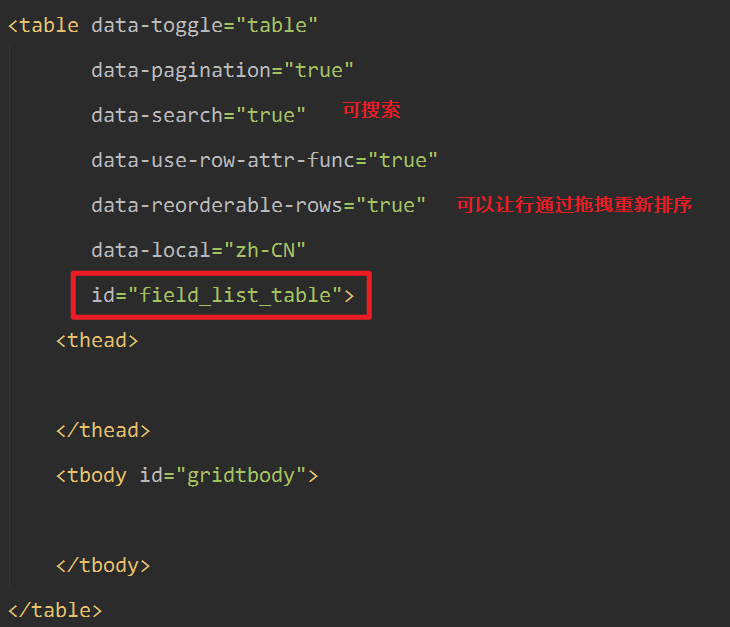
(1)html代码

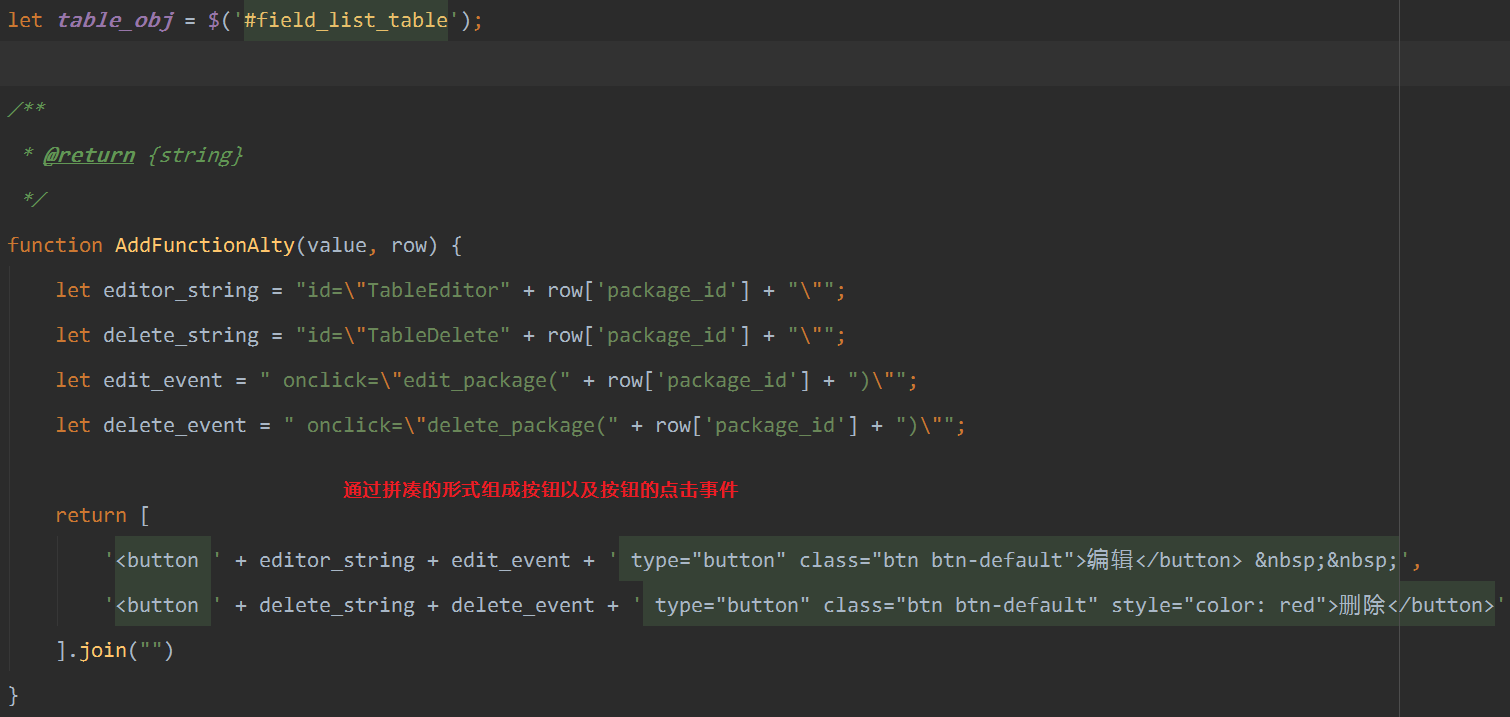
(2)js代码


以下js我没有使用,请参考上面的即可。

function init_table2() { table_obj.bootstrapTable({ method: 'get', checkbox: true, datatype: 'json', toolbar: '#toolbar', pageNumber: '1', pageSize: '10',
// 拖拽重新排序 onReorderRowsDrop:function () { // 拖拽某条数据后,保持序号递增 let xh = $("#field_list_table tr td:nth-of-type(2)"); for(let i = 0; i < xh.length; i++){ $(xh[i]).text(i + 1); } },
url: url_prefix + "/plat/get_data/",
// 这里很重要,因为是获取后端数据并展示在前端的关键步骤 responseHandler: function (res) { return eval(res.rows) },
columns: [ { checkbox: true, '3%', align: 'center' }, { field: 'package_id', title: '包ID', visible: false }, { field: 'priority', title: '优先级', '10%' }, { field: 'project', title: '项目' }, { field: 'platform', title: '平台' }, { field: 'package_type', title: '包类型' }, { field: 'package_name', title: '包名' }, { field: 'requirement', title: '需求' }, { field: 'plan_package_time', title: '拟定出包时间' }, { field: 'package_status', title: '包状态' }, { field: 'charger', title: '打包人' }, { field: 'operation', title: '操作', // events: operateEvents, 之前就是用这种方式 formatter: AddFunctionAlty, } ], }); } init_table2(); // 页面加载后,就执行这个函数,表示页面加载后,自动获取后端数据
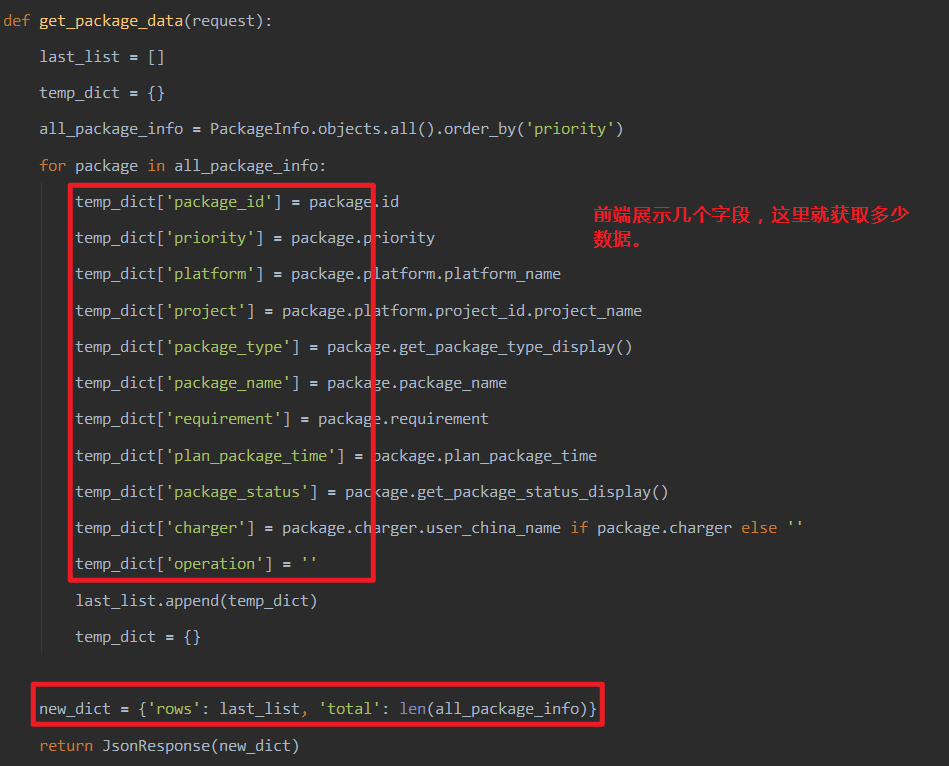
2、后端代码