本文介绍如何使用快速开发平台建立一张主从表单页面
SDP软件快速开发平台介绍网址:www.sdpsoft.com
QQ:136846796
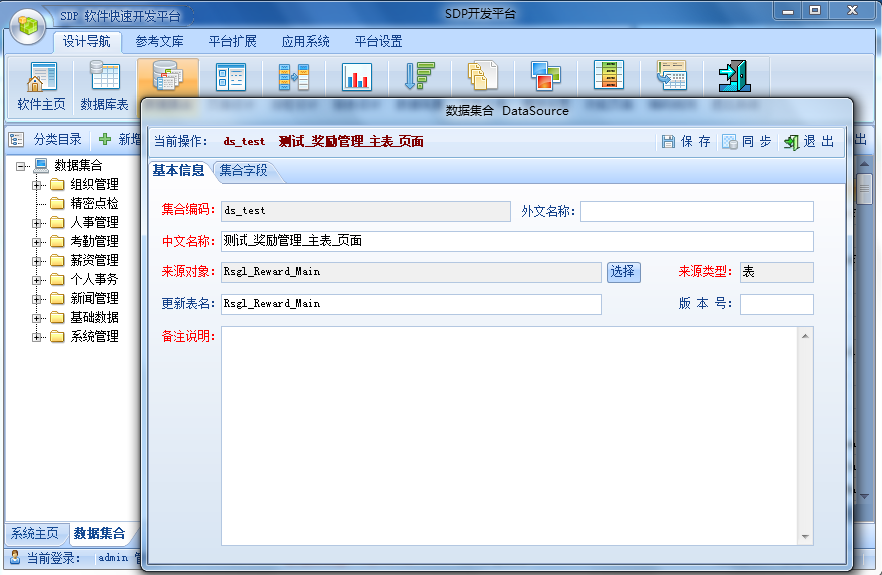
1、建立数据源
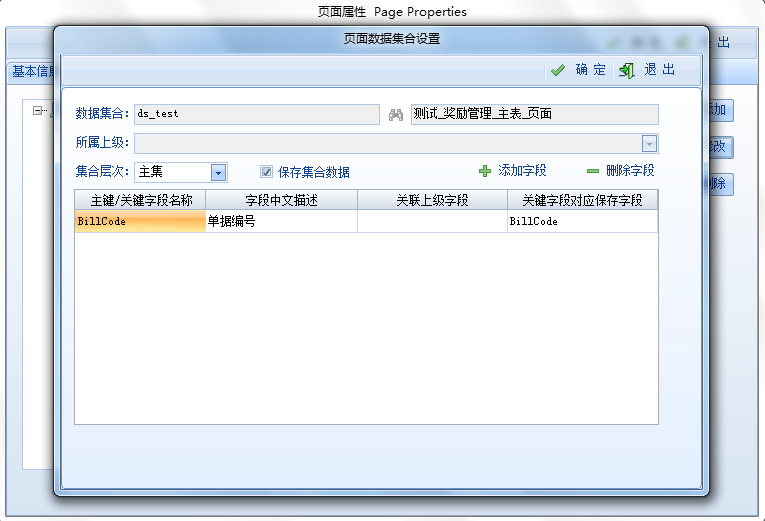
新建一张“测试_奖励管理_主表_页面”的数据源:

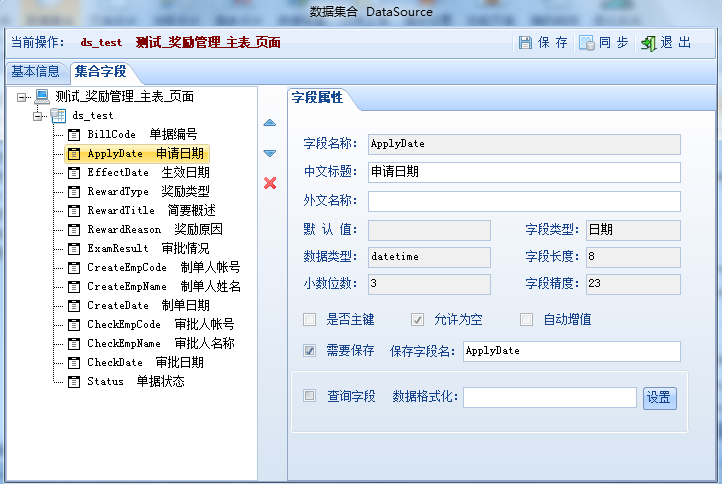
点击同步字段可以将此表中的字段同步过来(如图所示)

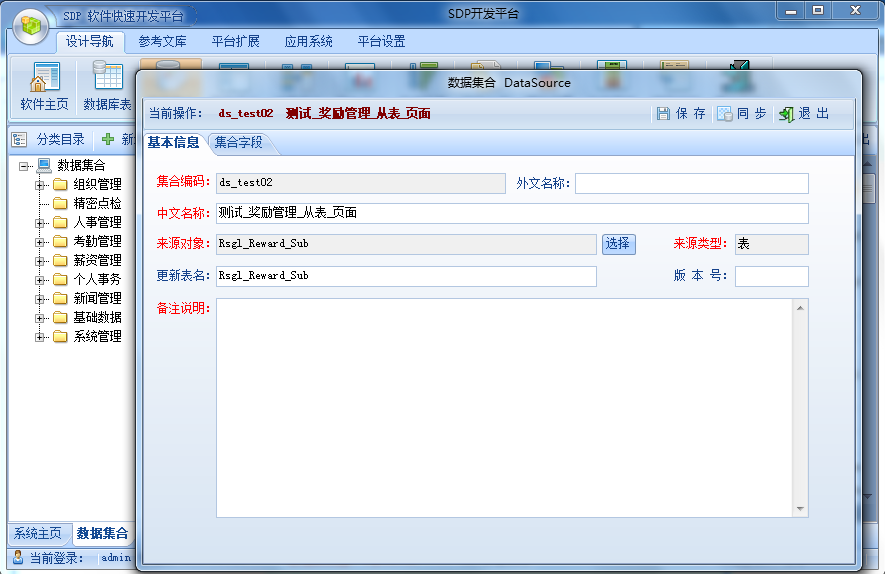
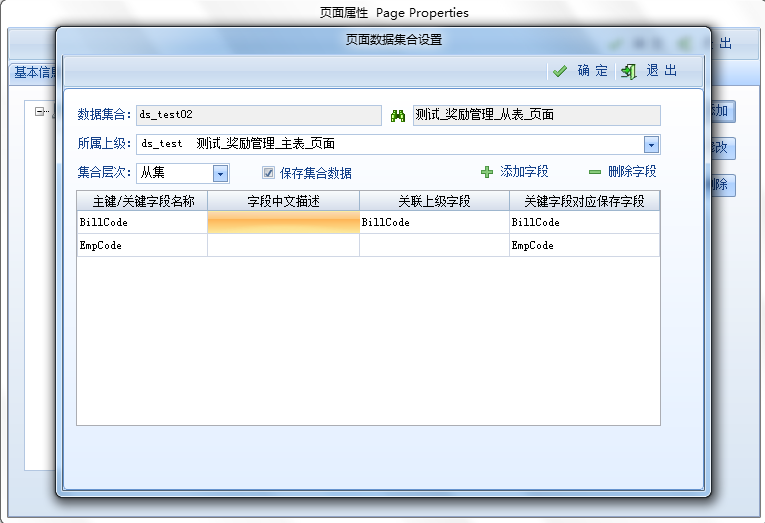
新建一张“测试_奖励管理_从表_页面”的数据源

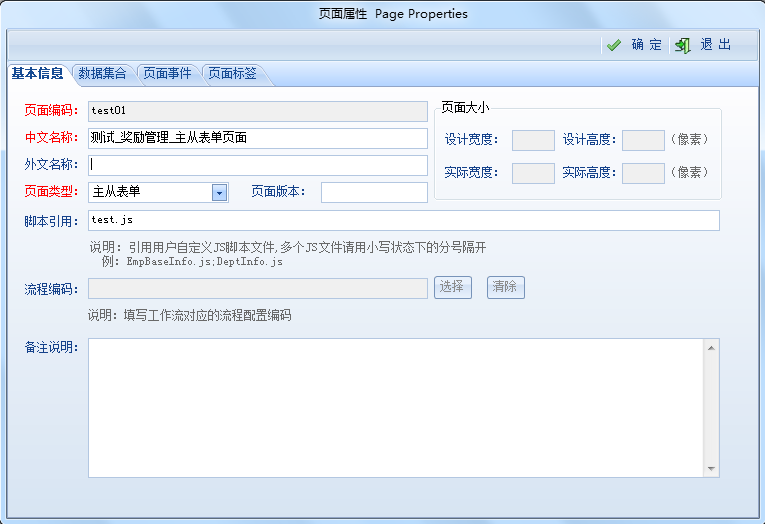
2、在页面设计中制作页面
新建一张页面配置其信息
页面类型选择主从表单类型
脚本引用:test.js

添加数据集合(数据源): 主表信息 并且通过“添加字段”添加“主表主键字段”

添加从表信息:集合层次选择从集 关联字段添加 BillCode 以及 EmpCode 关联上级字段 BillCode

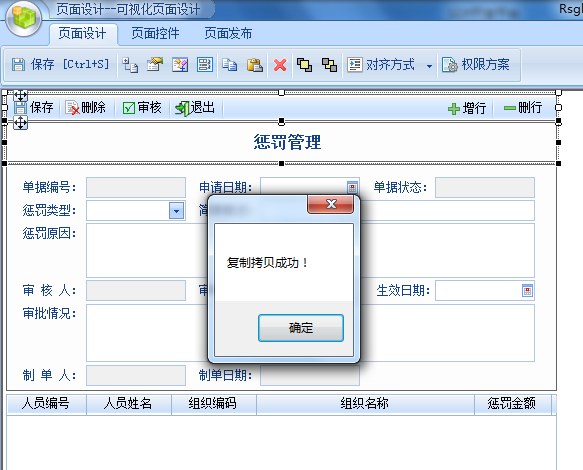
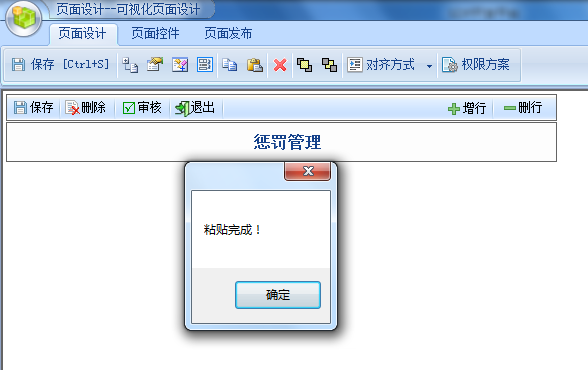
通过复制粘贴制作好的页面表头到页面中:


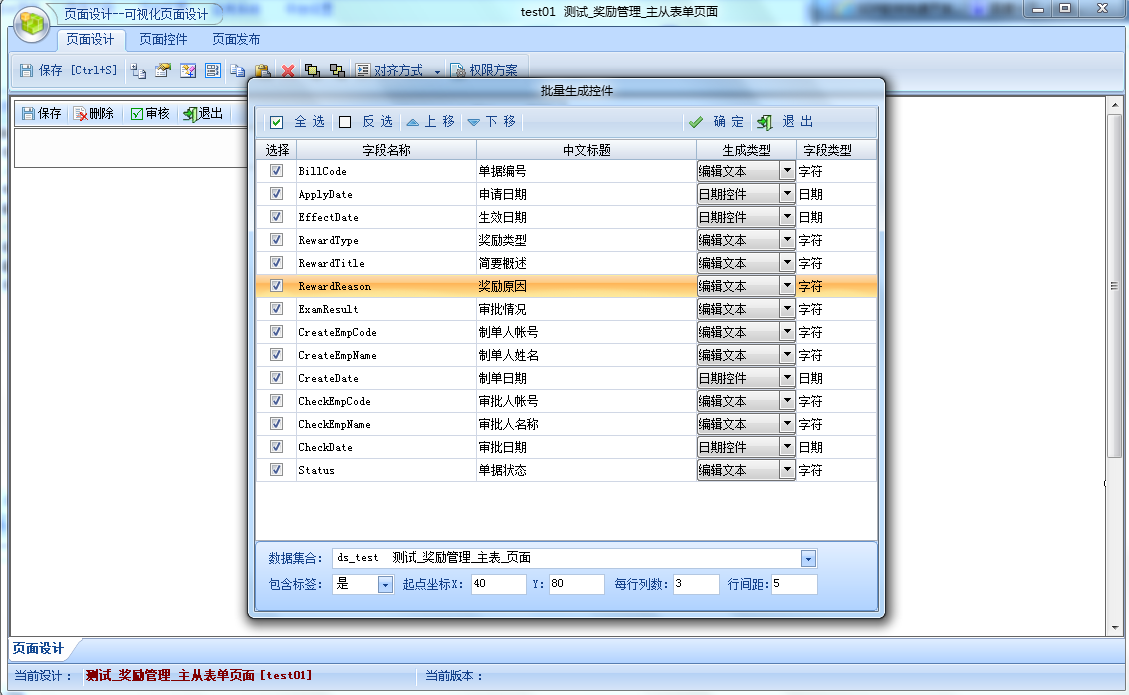
快速生成控件:点击快速生成控件按钮生成控件并且完善控件信息


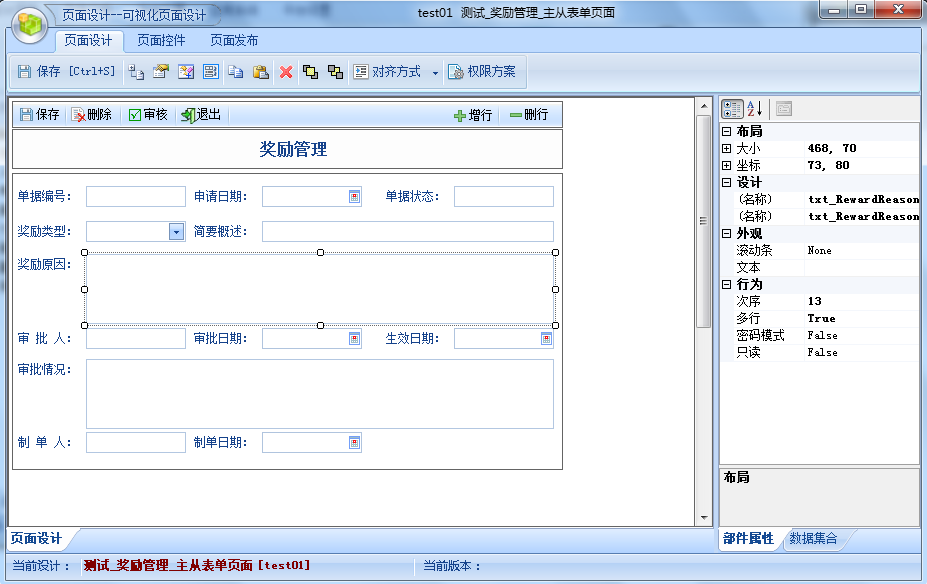
生成出来的页面:

通过拖拉的方式完善页面的美观效果

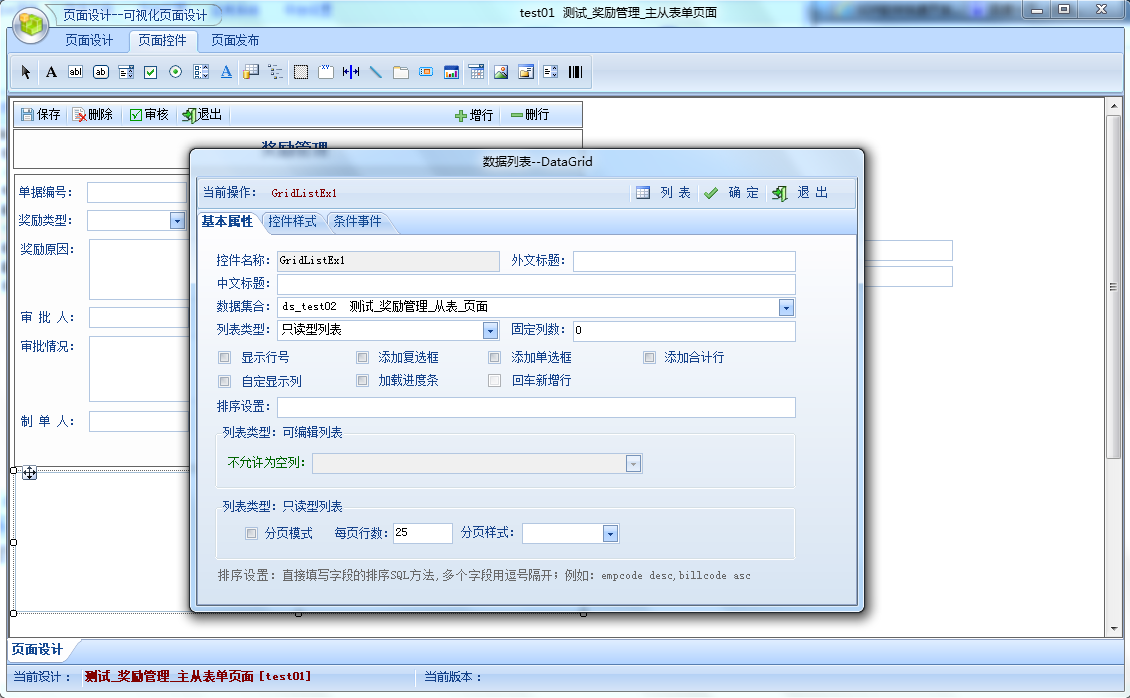
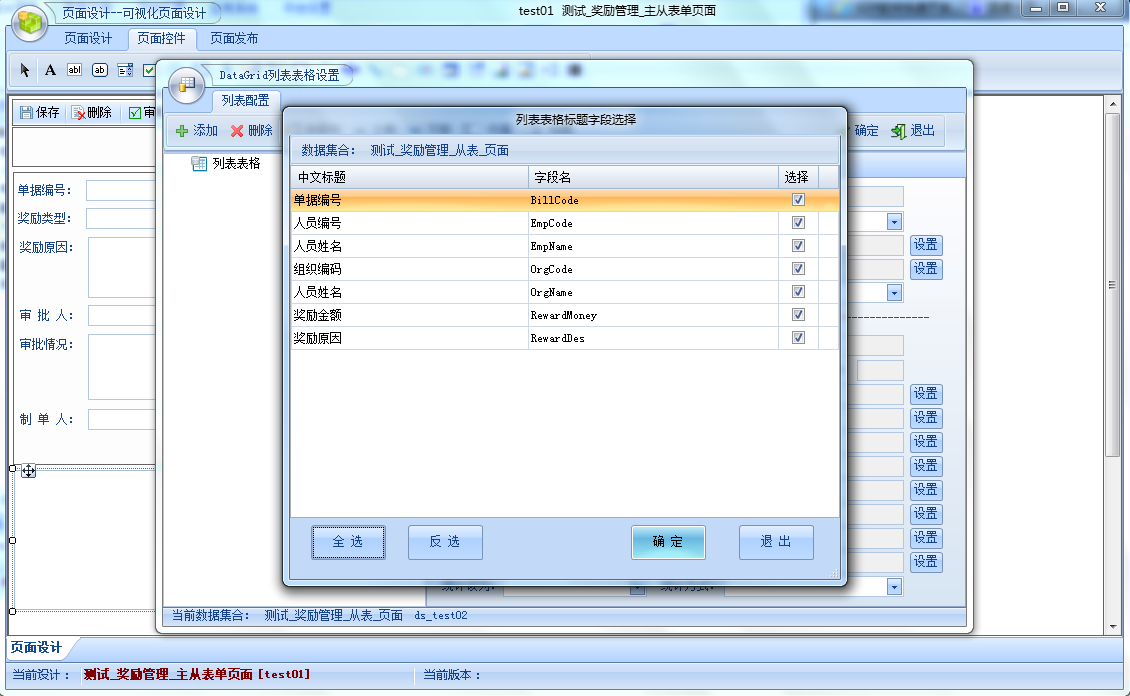
添加从表至页面中配置信息:



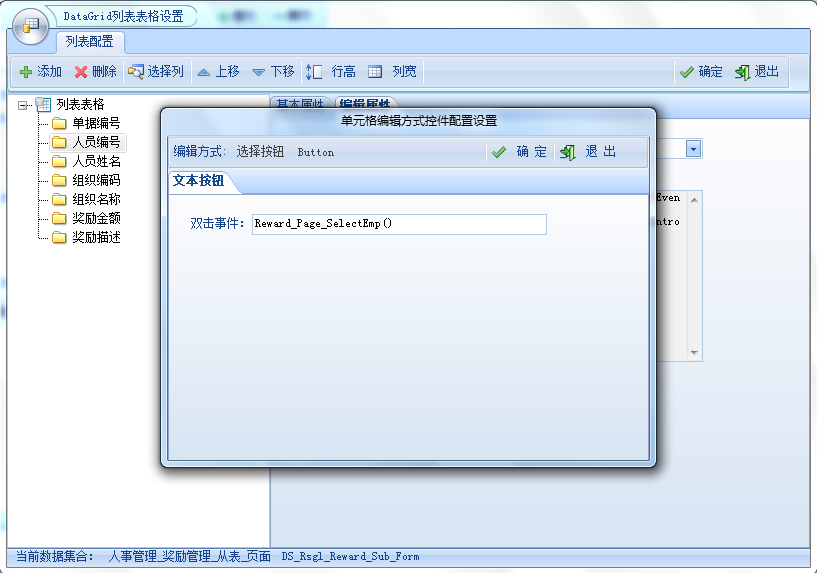
定义人员编号文本按钮的js事件 在test.js中会用到

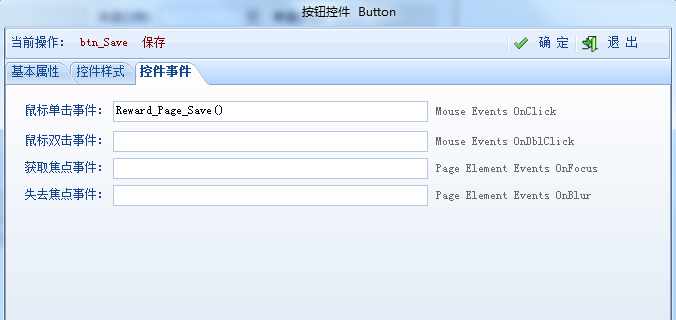
在控件中定义按钮单击双击事件:

保存事件:Punish_Page_Save() 删除:Punish_Page_Delete() 审核:Punish_Page_Check() 退出:Punish_Page_Exit()
增行:Punish_Page_AddRow() 删行:Punish_Page_DelRow()
在test.js中调用事件来实现按钮的功能
//#region 奖励管理--主单列表 // 奖励管理--主单列表--页面加载 function Reward_MainList_Init() { func_InitPageDataSource(); } // 奖励管理--主单列表--新增事件 function Reward_MainList_Add() { func_AddNewDataBill(560, 540, "Rsgl_Reward_Form.html", "奖励管理", "Reward_MainList"); } // 奖励管理--主单列表--编辑事件 function Reward_MainList_Edit() { func_ModifyDataBill(560, 540, "Rsgl_Reward_Form.html", "奖励管理", "Reward_MainList"); } // 奖励管理--主单列表--查询事件 function Reward_MainList_Search() { func_AdvQueryByGrid("Reward_MainList"); } // 奖励管理--主单列表--输出事件 function Reward_MainList_Export() { func_ExportRecord("Reward_MainList"); } //#endregion //#region 奖励管理--编辑页面 // 奖励管理--编辑页面_页面加载 function Reward_Page_Init() { func_InitPageDataSource(); if (sys_parameter.billstate == "edit") { if ($id("txt_Status").value != "草稿") { func_LockAllControl(); func_UnLockOneControl("btn_Exit"); } } else { func_LockOneControl("btn_Delete"); func_LockOneControl("btn_Check"); } } // 奖励管理--编辑页面--保存事件 function Reward_Page_Save() { func_SaveBillData(); } // 奖励管理--编辑页面--删除事件 function Reward_Page_Delete() { if ($id("txt_BillCode").value == "") { alert("单据编号为空!不允许删除!"); return; } func_DeleteBillData(); } // 奖励管理--编辑页面--审核事件 function Reward_Page_Check() { if ($id("dt_EffectDate").value == "") { alert("生效日期不允许为空!"); return; } if (confirm("提示:是否确认审核?")) { var _nowDateTime = func_GetNowDate(); var _runStrSql = "update Rsgl_Reward_Main set Status= '已审',CheckEmpCode='" + userinfo.usercode + "',CheckEmpName='" + userinfo.username + "',"; switch (userinfo.dbtype) { // 数据库类型 case "oracle": _runStrSql += "CheckDate = to_date('" + _nowDateTime + "','yyyy-MM-dd HH24:mi:ss')"; break; case "sqlserver": default: _runStrSql += "CheckDate = '" + _nowDateTime + "'"; break; } _runStrSql += " where BillCode='" + $id("txt_BillCode").value + "'"; var _runParams = "<sql><![CDATA[" + encodeURI(_runStrSql) + "]]></sql>"; var _runResXml = Runajax("execsql", _runParams); if (_runResXml != "0") { alert("审核成功!"); location.reload(); // 重新加载刷新当前页面 } else { alert("审核失败!"); } } } // 奖励管理--编辑页面--退出事件 function Reward_Page_Exit() { func_CloseDialog(); } // 奖励管理--编辑页面--增行事件 function Reward_Page_AddRow() { func_AddRow("Emp_List"); } // 奖励管理--编辑页面--删行事件 function Reward_Page_DelRow() { func_DelRow("Emp_List"); } // 奖励管理--编辑页面--人员选择 function Reward_Page_SelectEmp(_rowIndex, _colIndex) { btnRowIndex = _rowIndex; btnColIndex = _colIndex; func_OpenPage(630, 445, "人员选择", "Basis_EmpBaseInfo_BaseSelect.html", "Reward_Page_SetEmp()"); } // 奖励管理--编辑页面--人员回填 function Reward_Page_SetEmp(retXmlVal) { var recXmlDoc = loadXML(retXmlVal); if (!recXmlDoc) return; // 编辑列表中的按钮事件的实例 var tmNowRow = func_GetRowObj("Emp_List", btnRowIndex); if (!tmNowRow) return; for (var rr = 0; rr < recXmlDoc.documentElement.childNodes.length; rr++) { var recRow = recXmlDoc.documentElement.childNodes(rr); for (var cc = 0; cc < recRow.childNodes.length; cc++) { // 根据绑定的字段名字转换成小写来获取 switch (recRow.childNodes[cc].nodeName.toLowerCase()) { case "empcode": tmNowRow.cells[3].innerHTML = recRow.childNodes[cc].text; break; case "empname": tmNowRow.cells[4].innerHTML = recRow.childNodes[cc].text; break; case "orgcode": tmNowRow.cells[5].innerHTML = recRow.childNodes[cc].text; break; case "orgname": tmNowRow.cells[6].innerHTML = recRow.childNodes[cc].text; break; } } break; // 此处只获取一条 } retXmlVal = null; recXmlDoc = null; }
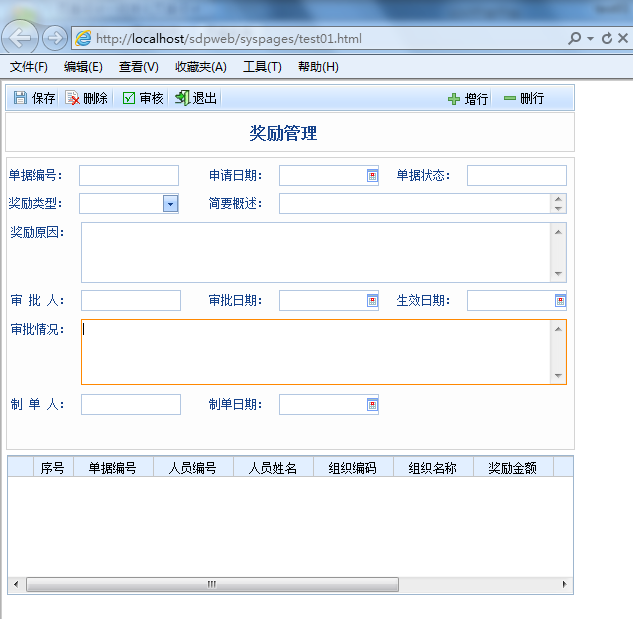
在web中生成:

在系统中查看此页面:
