在线Demo:http://www.senparc.com/WebTools.xhtml/JsPack
把下列代码保存为.html直接在浏览器中打开就能用
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> <html>
<html> <head>
<head> <title>Javascript Compressor</title>
<title>Javascript Compressor</title> <meta http-equiv="Content-Type" content="text/html; charset=GB2312" />
<meta http-equiv="Content-Type" content="text/html; charset=GB2312" /> <script type="text/javascript">
<script type="text/javascript"> function ICommon(that){
function ICommon(that){ if(that!=null){
if(that!=null){ that.inherit=Common.prototype.inherit;
that.inherit=Common.prototype.inherit; that.specialize=Common.prototype.specialize
that.specialize=Common.prototype.specialize }
} return that
return that };
}; ICommon.specialize=function(p,c){
ICommon.specialize=function(p,c){ if(!p)p={};
if(!p)p={}; if(!c)c=p.constructor;
if(!c)c=p.constructor; if(c=={}.constructor) c=new Function("this.inherit()");
if(c=={}.constructor) c=new Function("this.inherit()"); c.valueOf=new Function("return this");
c.valueOf=new Function("return this"); c.valueOf.prototype=new this.valueOf;
c.valueOf.prototype=new this.valueOf; c.valueOf.prototype.specialize(p);
c.valueOf.prototype.specialize(p); c.prototype=new c.valueOf;
c.prototype=new c.valueOf; c.valueOf.prototype.constructor=c.prototype.constructor=c;
c.valueOf.prototype.constructor=c.prototype.constructor=c; c.ancestor=this;
c.ancestor=this; c.specialize=arguments.callee;
c.specialize=arguments.callee; c.ancestorOf=this.ancestorOf;
c.ancestorOf=this.ancestorOf; return c
return c };
}; ICommon.valueOf=new Function("return this");
ICommon.valueOf=new Function("return this"); ICommon.valueOf.prototype={
ICommon.valueOf.prototype={ constructor:ICommon,inherit:function(){
constructor:ICommon,inherit:function(){ return arguments.callee.caller.ancestor.apply(this,arguments)
return arguments.callee.caller.ancestor.apply(this,arguments) },specialize:function(that){
},specialize:function(that){ if(this==this.constructor.prototype&&this.constructor.specialize){
if(this==this.constructor.prototype&&this.constructor.specialize){ return this.constructor.valueOf.prototype.specialize(that)
return this.constructor.valueOf.prototype.specialize(that) }
} for(var i in that){
for(var i in that){ switch(i){
switch(i){ case"constructor":case"toString":case"valueOf":continue
case"constructor":case"toString":case"valueOf":continue }
} if(typeof that[i]=="function"&&that[i]!=this[i]){
if(typeof that[i]=="function"&&that[i]!=this[i]){ that[i].ancestor=this[i]
that[i].ancestor=this[i] }
} this[i]=that[i]
this[i]=that[i] }
} if(that.toString!=this.toString&&that.toString!={}.toString){
if(that.toString!=this.toString&&that.toString!={}.toString){ that.toString.ancestor=this.toString;
that.toString.ancestor=this.toString; this.toString=that.toString
this.toString=that.toString }
} return this
return this }
} };
}; function Common(){};
function Common(){}; this.Common=ICommon.specialize({
this.Common=ICommon.specialize({ constructor:Common,toString:function(){
constructor:Common,toString:function(){ return"[common "+(this.constructor.className||"Object")+"]"
return"[common "+(this.constructor.className||"Object")+"]" },instanceOf:function(klass){
},instanceOf:function(klass){ return this.constructor==klass||klass.ancestorOf(this.constructor)
return this.constructor==klass||klass.ancestorOf(this.constructor) }
} });
}); Common.className="Common";
Common.className="Common"; Common.ancestor=null;
Common.ancestor=null; Common.ancestorOf=function(klass){
Common.ancestorOf=function(klass){ while(klass&&klass.ancestor!=this) klass=klass.ancestor;
while(klass&&klass.ancestor!=this) klass=klass.ancestor; return Boolean(klass)
return Boolean(klass) };
}; Common.valueOf.ancestor=ICommon;
Common.valueOf.ancestor=ICommon; function ParseMaster(){
function ParseMaster(){ var E=0,R=1,L=2;
var E=0,R=1,L=2; var G=/\(/g,S=/\$\d/,I=/^\$\d+$/,T=/(['"])\1\+(.*)\+\1\1$/,ES=/\\./g,Q=/'/,DE=/\x01[^\x01]*\x01/g;
var G=/\(/g,S=/\$\d/,I=/^\$\d+$/,T=/(['"])\1\+(.*)\+\1\1$/,ES=/\\./g,Q=/'/,DE=/\x01[^\x01]*\x01/g; var self=this;
var self=this; this.add=function(e,r){
this.add=function(e,r){ if(!r)r="";
if(!r)r=""; var l=(_14(String(e)).match(G)||"").length+1;
var l=(_14(String(e)).match(G)||"").length+1; if(S.test(r)){
if(S.test(r)){ if(I.test(r)){
if(I.test(r)){ r=parseInt(r.slice(1))-1
r=parseInt(r.slice(1))-1 }else{
}else{ var i=l;
var i=l; var q=Q.test(_14(r))?'"':"'";
var q=Q.test(_14(r))?'"':"'"; while(i) r=r.split("$"+i--).join(q+"+a[o+"+i+"]+"+q);
while(i) r=r.split("$"+i--).join(q+"+a[o+"+i+"]+"+q); r=new Function("a,o","return"+q+r.replace(T,"$1")+q)
r=new Function("a,o","return"+q+r.replace(T,"$1")+q) }
} }
} _33(e||"/^$/",r,l)
_33(e||"/^$/",r,l) };
}; this.exec=function(s){
this.exec=function(s){ _3.length=0;
_3.length=0; return _30(_5(s,this.escapeChar).replace(new RegExp(_1,this.ignoreCase?"gi":"g"),_31),this.escapeChar).replace(DE,"")
return _30(_5(s,this.escapeChar).replace(new RegExp(_1,this.ignoreCase?"gi":"g"),_31),this.escapeChar).replace(DE,"") };
}; this.reset=function(){
this.reset=function(){ _1.length=0};
_1.length=0}; var _3=[];
var _3=[]; var _1=[];
var _1=[]; var _32=function(){ return"("+String(this[E]).slice(1,-1)+")" };
var _32=function(){ return"("+String(this[E]).slice(1,-1)+")" }; _1.toString=function(){return this.join("|")};
_1.toString=function(){return this.join("|")}; function _33(){
function _33(){ arguments.toString=_32;
arguments.toString=_32; _1[_1.length]=arguments
_1[_1.length]=arguments }
} function _31(){
function _31(){ if(!arguments[0]) return"";
if(!arguments[0]) return""; var i=1,j=0,p;
var i=1,j=0,p; while(p=_1[j++]){
while(p=_1[j++]){ if(arguments[i]){
if(arguments[i]){ var r=p[R];
var r=p[R]; switch(typeof r){
switch(typeof r){ case"function":return r(arguments,i);
case"function":return r(arguments,i); case"number":return arguments[r+i]
case"number":return arguments[r+i] }
} var d=(arguments[i].indexOf(self.escapeChar)==-1)?"":"\x01"+arguments[i]+"\x01";
var d=(arguments[i].indexOf(self.escapeChar)==-1)?"":"\x01"+arguments[i]+"\x01"; return d+r
return d+r }else i+=p[L]
}else i+=p[L] }
} };
}; function _5(s,e){return e?s.replace(new RegExp("\\"+e+"(.)","g"),function(m,c){ _3[_3.length]=c; return e }):s};
function _5(s,e){return e?s.replace(new RegExp("\\"+e+"(.)","g"),function(m,c){ _3[_3.length]=c; return e }):s}; function _30(s,e){var i=0;return e?s.replace(new RegExp("\\"+e,"g"),function(){ return e+(_3[i++]||"")}):s };
function _30(s,e){var i=0;return e?s.replace(new RegExp("\\"+e,"g"),function(){ return e+(_3[i++]||"")}):s }; function _14(s){return s.replace(ES,"")}
function _14(s){return s.replace(ES,"")} };
};

 ParseMaster.prototype={ constructor:ParseMaster,ignoreCase:false,escapeChar:"" };
ParseMaster.prototype={ constructor:ParseMaster,ignoreCase:false,escapeChar:"" }; if(/MSIE 5.0/.test(navigator.userAgent)) new function(){
if(/MSIE 5.0/.test(navigator.userAgent)) new function(){ var ap=function(f,o,a){f.apply(o,a)};
var ap=function(f,o,a){f.apply(o,a)}; if(''.replace(/^/,String)){
if(''.replace(/^/,String)){ var _28=String.prototype.replace;
var _28=String.prototype.replace; var _29=function(e,r){
var _29=function(e,r){ var m,n="",s=this;
var m,n="",s=this; while(s&&(m=e.exec(s))){
while(s&&(m=e.exec(s))){ n+=s.slice(0,m.index)+ap(r,this,m);
n+=s.slice(0,m.index)+ap(r,this,m); s=s.slice(m.lastIndex)
s=s.slice(m.lastIndex) }
} return n+s
return n+s };
}; String.prototype.replace=function(e,r){
String.prototype.replace=function(e,r){ this.replace=(typeof r=="function")?_29:_28;
this.replace=(typeof r=="function")?_29:_28; return this.replace(e,r)
return this.replace(e,r) }
} }
} if(!Function.apply){
if(!Function.apply){ var APPLY="apply-"+Number(new Date);
var APPLY="apply-"+Number(new Date); ap=function(f,o,a){
ap=function(f,o,a){ var r;
var r; o[APPLY]=f;
o[APPLY]=f; switch(a.length){
switch(a.length){ case 0:r=o[APPLY]();break;
case 0:r=o[APPLY]();break; case 1:r=o[APPLY](a[0]);break;
case 1:r=o[APPLY](a[0]);break; case 2:r=o[APPLY](a[0],a[1]);break;
case 2:r=o[APPLY](a[0],a[1]);break; case 3:r=o[APPLY](a[0],a[1],a[2]);break;
case 3:r=o[APPLY](a[0],a[1],a[2]);break; case 4:r=o[APPLY](a[0],a[1],a[2],a[3]);break;
case 4:r=o[APPLY](a[0],a[1],a[2],a[3]);break; default:var aa=[],i=a.length-1;do aa[i]="a["+i+"]";while(i--);eval("r=o[APPLY]("+aa+")")
default:var aa=[],i=a.length-1;do aa[i]="a["+i+"]";while(i--);eval("r=o[APPLY]("+aa+")") }
} delete o[APPLY];
delete o[APPLY]; return r
return r };
}; if(typeof ICommon=="function") ICommon.valueOf.prototype.inherit=function(){
if(typeof ICommon=="function") ICommon.valueOf.prototype.inherit=function(){ return ap(arguments.callee.caller.ancestor,this,arguments)
return ap(arguments.callee.caller.ancestor,this,arguments) }
} }
} if(![].push) Array.prototype.push=function(){
if(![].push) Array.prototype.push=function(){ for(var i=0;i<arguments.length;i++){
for(var i=0;i<arguments.length;i++){ this[this.length]=arguments[i]
this[this.length]=arguments[i] }
} return this.length
return this.length };
}; if(![].pop) Array.prototype.pop=function(){
if(![].pop) Array.prototype.pop=function(){ var i=this[this.length-1];
var i=this[this.length-1]; this.length--;
this.length--; return i
return i }
} };
}; function pack(_7,_0,_2,_8){
function pack(_7,_0,_2,_8){ var I="$1";_7+="\n";
var I="$1";_7+="\n"; _0=Math.min(parseInt(_0),95);
_0=Math.min(parseInt(_0),95); function _15(s){
function _15(s){ var i,p;
var i,p; for(i=0;(p=_6[i]);i++){s=p(s)}
for(i=0;(p=_6[i]);i++){s=p(s)} return s
return s };
}; var _25=function(p,a,c,k,e,d){
var _25=function(p,a,c,k,e,d){ while(c--) if(k[c]) p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]);
while(c--) if(k[c]) p=p.replace(new RegExp('\\b'+e(c)+'\\b','g'),k[c]); return p
return p };
}; var _26=function(){
var _26=function(){ if(!''.replace(/^/,String)){
if(!''.replace(/^/,String)){ while(c--)d[e(c)]=k[c]||e(c);
while(c--)d[e(c)]=k[c]||e(c); k=[function(e){return d[e]}];
k=[function(e){return d[e]}]; e=function(){return'\\w+'};
e=function(){return'\\w+'}; c=1
c=1 }
} };
}; var _6=[];
var _6=[]; function _4(p){
function _4(p){ _6[_6.length]=p
_6[_6.length]=p };
}; function _18(s){
function _18(s){ var p=new ParseMaster;
var p=new ParseMaster; p.escapeChar="\\";
p.escapeChar="\\"; p.add(/'[^'\n\r]*'/,I);
p.add(/'[^'\n\r]*'/,I); p.add(/"[^"\n\r]*"/,I);
p.add(/"[^"\n\r]*"/,I); p.add(/\/\/[^\n\r]*[\n\r]/," ");
p.add(/\/\/[^\n\r]*[\n\r]/," "); p.add(/\/\*[^*]*\*+([^\/][^*]*\*+)*\//," ");
p.add(/\/\*[^*]*\*+([^\/][^*]*\*+)*\//," "); p.add(/\s+(\/[^\/\n\r\*][^\/\n\r]*\/g?i?)/,"$2");
p.add(/\s+(\/[^\/\n\r\*][^\/\n\r]*\/g?i?)/,"$2"); p.add(/[^\w\x24\/'"*)\?:]\/[^\/\n\r\*][^\/\n\r]*\/g?i?/,I);
p.add(/[^\w\x24\/'"*)\?:]\/[^\/\n\r\*][^\/\n\r]*\/g?i?/,I); if(_8)p.add(/;;;[^\n\r]+[\n\r]/);
if(_8)p.add(/;;;[^\n\r]+[\n\r]/); p.add(/\(;;\)/,I);
p.add(/\(;;\)/,I); p.add(/;+\s*([};])/,"$2");
p.add(/;+\s*([};])/,"$2"); s=p.exec(s);
s=p.exec(s); p.add(/(\b|\x24)\s+(\b|\x24)/,"$2 $3");
p.add(/(\b|\x24)\s+(\b|\x24)/,"$2 $3"); p.add(/([+\-])\s+([+\-])/,"$2 $3");
p.add(/([+\-])\s+([+\-])/,"$2 $3"); p.add(/\s+/,"");
p.add(/\s+/,""); return p.exec(s)
return p.exec(s) };
}; function _17(s){
function _17(s){ var p=new ParseMaster;
var p=new ParseMaster; p.add(/((\x24+)([a-zA-Z_]+))(\d*)/,function(m,o){
p.add(/((\x24+)([a-zA-Z_]+))(\d*)/,function(m,o){ var l=m[o+2].length;
var l=m[o+2].length; var s=l-Math.max(l-m[o+3].length,0);
var s=l-Math.max(l-m[o+3].length,0); return m[o+1].substr(s,l)+m[o+4]
return m[o+1].substr(s,l)+m[o+4] });
}); var r=/\b_[A-Za-z\d]\w*/;
var r=/\b_[A-Za-z\d]\w*/; var k=_13(s,_9(r),_21);
var k=_13(s,_9(r),_21); var e=k.e;
var e=k.e; p.add(r,function(m,o){return e[m[o]]});
p.add(r,function(m,o){return e[m[o]]}); return p.exec(s)
return p.exec(s) };
}; function _16(s){
function _16(s){ if(_0>62)s=_20(s);
if(_0>62)s=_20(s); var p=new ParseMaster;
var p=new ParseMaster; var e=_12(_0);
var e=_12(_0); var r=(_0>62)?/\w\w+/ :/\w+/;
var r=(_0>62)?/\w\w+/ :/\w+/; k=_13(s,_9(r),e);
k=_13(s,_9(r),e); var e=k.e;
var e=k.e; p.add(r,function(m,o){return e[m[o]]});
p.add(r,function(m,o){return e[m[o]]}); return s&&_27(p.exec(s),k)
return s&&_27(p.exec(s),k) };
}; function _13(s,r,e){
function _13(s,r,e){ var a=s.match(r);
var a=s.match(r); var so=[];
var so=[]; var en={};
var en={}; var pr={};
var pr={}; if(a){
if(a){ var u=[];
var u=[]; var p={};
var p={}; var v={};
var v={}; var c={};
var c={}; var i=a.length,j=0,w;
var i=a.length,j=0,w; do{
do{ w="$"+a[--i];
w="$"+a[--i]; if(!c[w]){
if(!c[w]){ c[w]=0;
c[w]=0; u[j]=w;
u[j]=w; p["$"+(v[j]=e(j))]=j++
p["$"+(v[j]=e(j))]=j++ }
} c[w]++
c[w]++ }
} while(i);
while(i); i=u.length;
i=u.length; do{
do{ w=u[--i];
w=u[--i]; if(p[w]!=null){
if(p[w]!=null){ so[p[w]]=w.slice(1);
so[p[w]]=w.slice(1); pr[p[w]]=true;
pr[p[w]]=true; c[w]=0
c[w]=0 }
} }
} while(i);
while(i); u.sort(function(m1,m2){return c[m2]-c[m1]});
u.sort(function(m1,m2){return c[m2]-c[m1]}); j=0;
j=0; do{
do{ if(so[i]==null) so[i]=u[j++].slice(1);
if(so[i]==null) so[i]=u[j++].slice(1); en[so[i]]=v[i]
en[so[i]]=v[i] }
} while(++i<u.length)
while(++i<u.length) }
} return{s:so,e:en,p:pr}
return{s:so,e:en,p:pr} };
}; function _27(p,k){
function _27(p,k){ var E=_10("e\\(c\\)","g");
var E=_10("e\\(c\\)","g"); p="'"+_5(p)+"'";
p="'"+_5(p)+"'"; var a=Math.min(k.s.length,_0)||1;
var a=Math.min(k.s.length,_0)||1; var c=k.s.length;
var c=k.s.length; for(var i in k.p) k.s[i]="";
for(var i in k.p) k.s[i]=""; k="'"+k.s.join("|")+"'.split('|')";
k="'"+k.s.join("|")+"'.split('|')"; var e=_0>62?_11:_12(a);
var e=_0>62?_11:_12(a); e=String(e).replace(/_0/g,"a").replace(/arguments\.callee/g,"e");
e=String(e).replace(/_0/g,"a").replace(/arguments\.callee/g,"e"); var i="c"+(a>10?".toString(a)":"");
var i="c"+(a>10?".toString(a)":""); if(_2){
if(_2){ var d=_19(_26);
var d=_19(_26); if(_0>62)d=d.replace(/\\\\w/g,"[\\xa1-\\xff]");
if(_0>62)d=d.replace(/\\\\w/g,"[\\xa1-\\xff]"); else if(a<36)d=d.replace(E,i);
else if(a<36)d=d.replace(E,i); if(!c)d=d.replace(_10("(c)\\s*=\\s*1"),"$1=0")
if(!c)d=d.replace(_10("(c)\\s*=\\s*1"),"$1=0") }
} var u=String(_25);
var u=String(_25); if(_2){ u=u.replace(/\{/,"{"+d+";") }
if(_2){ u=u.replace(/\{/,"{"+d+";") } u=u.replace(/"/g,"'");
u=u.replace(/"/g,"'"); if(_0>62){ u=u.replace(/'\\\\b'\s*\+|\+\s*'\\\\b'/g,"") }
if(_0>62){ u=u.replace(/'\\\\b'\s*\+|\+\s*'\\\\b'/g,"") } if(a>36||_0>62||_2){ u=u.replace(/\{/,"{e="+e+";") }else{ u=u.replace(E,i) }
if(a>36||_0>62||_2){ u=u.replace(/\{/,"{e="+e+";") }else{ u=u.replace(E,i) } u=pack(u,0,false,true);
u=pack(u,0,false,true); var p=[p,a,c,k];
var p=[p,a,c,k]; if(_2){ p=p.concat(0,"{}") }
if(_2){ p=p.concat(0,"{}") } return"eval("+u+"("+p+"))\n"
return"eval("+u+"("+p+"))\n" };
}; function _12(a){return a>10?a>36?a>62?_11:_22:_23:_24};
function _12(a){return a>10?a>36?a>62?_11:_22:_23:_24}; var _24=function(c){ return c };
var _24=function(c){ return c }; var _23=function(c){ return c.toString(36) };
var _23=function(c){ return c.toString(36) }; var _22=function(c){ return(c<_0?'':arguments.callee(parseInt(c/_0)))+((c=c%_0)>35?String.fromCharCode(c+29):c.toString(36)) };
var _22=function(c){ return(c<_0?'':arguments.callee(parseInt(c/_0)))+((c=c%_0)>35?String.fromCharCode(c+29):c.toString(36)) }; var _11=function(c){ return(c<_0?'':arguments.callee(c/_0))+String.fromCharCode(c%_0+161) };
var _11=function(c){ return(c<_0?'':arguments.callee(c/_0))+String.fromCharCode(c%_0+161) }; var _21=function(c){ return"_"+c };
var _21=function(c){ return"_"+c }; function _5(s){ return s.replace(/([\\'])/g,"\\$1") };
function _5(s){ return s.replace(/([\\'])/g,"\\$1") }; function _20(s){ return s.replace(/[\xa1-\xff]/g,function(m){ return"\\x"+m.charCodeAt(0).toString(16) }) };
function _20(s){ return s.replace(/[\xa1-\xff]/g,function(m){ return"\\x"+m.charCodeAt(0).toString(16) }) }; function _10(s,f){ return new RegExp(s.replace(/\$/g,"\\$"),f) };
function _10(s,f){ return new RegExp(s.replace(/\$/g,"\\$"),f) }; function _19(f){ with(String(f))return slice(indexOf("{")+1,lastIndexOf("}")) };
function _19(f){ with(String(f))return slice(indexOf("{")+1,lastIndexOf("}")) }; function _9(r){ return new RegExp(String(r).slice(1,-1),"g") };
function _9(r){ return new RegExp(String(r).slice(1,-1),"g") }; _4(_18);
_4(_18); if(_8)_4(_17);
if(_8)_4(_17); if(_0)_4(_16);
if(_0)_4(_16); return _15(_7)
return _15(_7) };
};

 var input,output;
var input,output; onload=function(){
onload=function(){ if(!document.getElementById||''.replace(/^/,String))return;
if(!document.getElementById||''.replace(/^/,String))return; input=document.getElementById("input");//内容 文本区域
input=document.getElementById("input");//内容 文本区域 var message=document.getElementById("message");//消息
var message=document.getElementById("message");//消息  var encoding=document.getElementById("ascii-encoding");//编码方式 选择列表 值有0、10、62、95
var encoding=document.getElementById("ascii-encoding");//编码方式 选择列表 值有0、10、62、95 var fastDecode=document.getElementById("fast-decode");//快速解码 选择框
var fastDecode=document.getElementById("fast-decode");//快速解码 选择框 var specialChars=document.getElementById("special-chars");//特殊字符 选择框
var specialChars=document.getElementById("special-chars");//特殊字符 选择框 function packScript(){//执行压缩
function packScript(){//执行压缩 try{
try{ if(input.value){
if(input.value){ input.value=pack(input.value,encoding.value,fastDecode.checked,specialChars.checked);
input.value=pack(input.value,encoding.value,fastDecode.checked,specialChars.checked); //调用编码函数 输入代码, 编码方式, 是否快速解码, 是否特殊字符
//调用编码函数 输入代码, 编码方式, 是否快速解码, 是否特殊字符 }
} }catch(e){
}catch(e){ reportError("error packing script",e.message)
reportError("error packing script",e.message) }
} };
}; function decodeScript(){//执行解码
function decodeScript(){//执行解码 try{
try{ if(input.value.substring(0,27)=="eval(function(p,a,c,k,e,d){"){
if(input.value.substring(0,27)=="eval(function(p,a,c,k,e,d){"){ eval("input.value=String"+input.value.slice(4));
eval("input.value=String"+input.value.slice(4)); }
} else reportError("代码解码取消","您的代码没有用此方法压缩!");
else reportError("代码解码取消","您的代码没有用此方法压缩!"); }catch(e){
}catch(e){ reportError("代码解码错误",e.message)
reportError("代码解码错误",e.message) }
} };
}; function enableFastDecode(){
function enableFastDecode(){ fastDecode.disabled=Boolean(encoding.value==0);
fastDecode.disabled=Boolean(encoding.value==0); fastDecode.parentNode.className=(encoding.value==0)?"disabled":""
fastDecode.parentNode.className=(encoding.value==0)?"disabled":"" };
}; function reportError(m,e){
function reportError(m,e){ message.innerHTML=m+(e?": "+e:"");
message.innerHTML=m+(e?": "+e:""); message.className="error"
message.className="error" };
}; encoding.onclick=enableFastDecode;
encoding.onclick=enableFastDecode; var buttons=document.getElementsByTagName("button");
var buttons=document.getElementsByTagName("button"); var button,i;
var button,i; for(i=0;(button=buttons[i]);i++){
for(i=0;(button=buttons[i]);i++){ var handler=eval(button.id);
var handler=eval(button.id); button.onclick=handler;
button.onclick=handler; handler.button=button
handler.button=button }
} };
}; </script>
</script> </head>
</head>
 <body >
<body > <form id="packer" action="" method="post">
<form id="packer" action="" method="post"> <label for="input">Paste your code:</label>
<label for="input">Paste your code:</label> <br />
<br /> <textarea id="input" name="input" rows="10" cols="79"></textarea>
<textarea id="input" name="input" rows="10" cols="79"></textarea> <div class="r ar">
<div class="r ar"> <p id="controls">
<p id="controls"> <label for="ascii-encoding">Encoding:</label>
<label for="ascii-encoding">Encoding:</label> <select id="ascii-encoding" name="ascii_encoding">
<select id="ascii-encoding" name="ascii_encoding"> <option value="0">None</option>
<option value="0">None</option> <option value="10">Numeric</option>
<option value="10">Numeric</option> <option value="62" selected="selected">Normal</option>
<option value="62" selected="selected">Normal</option> <option value="95">High ASCII</option>
<option value="95">High ASCII</option> </select><br />
</select><br /> <label for="fast-decode">Fast Decode:
<label for="fast-decode">Fast Decode: <input type="checkbox" id="fast-decode" name="fast_decode" value="1" checked="checked"/></label><br />
<input type="checkbox" id="fast-decode" name="fast_decode" value="1" checked="checked"/></label><br /> <label for="special-chars">Special Characters:
<label for="special-chars">Special Characters: <input type="checkbox" id="special-chars" name="special_chars" value="1"/></label>
<input type="checkbox" id="special-chars" name="special_chars" value="1"/></label> </p>
</p> </div>
</div>  <button type="button" id="packScript">Compress</button>
<button type="button" id="packScript">Compress</button> <button type="button" id="decodeScript" >Decode</button>
<button type="button" id="decodeScript" >Decode</button> <p id="message"></p>
<p id="message"></p> </form>
</form> </body>
</body> </html>
</html>
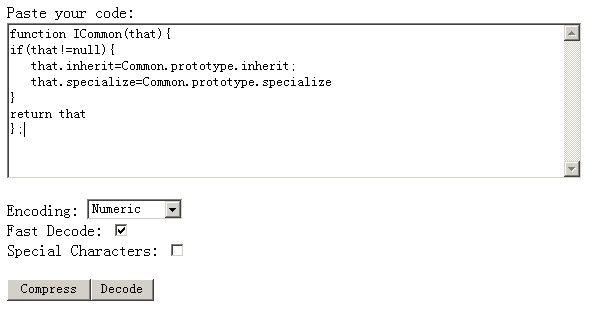
界面:
输入js代码:

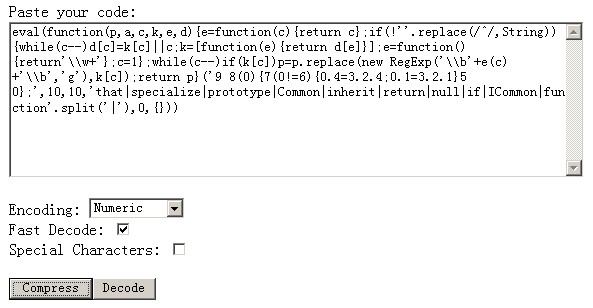
Compress之后的显示效果:

PS:这段代码是我很久前在网上找的,现在可能有更新的版本或者压缩形式,如果有更好的,欢迎交流!




