一, 了解Date的使用
-
Date类型使用使用UTC(Coordinated Universal
Time,国际协调时间)1970年1月1日午夜(零时)开始经过的毫秒数来保存日期。 -
要创建一个日期对象,使用new操作符和Date构造函数即可如下:
var now = new Date();
alert(now);//如图一所示,返回的是中国标准时间
- 在调用Date函数而不传参的情况下,新创建的对象自动获得当前的日期和时间如果想根据特定的日期和时间创建日期对象,必须传入表示日期的毫秒数。
图一:

二,Date类型的方法——返回日期毫秒数
1,为了简化对于传入时间具体是多少毫秒的计算过程,ECMAScript提供了两个方法:Date.parse()和Date.UTC(),两种方法都返回表示时间的毫秒数。
2,两个方法都接收一个表示日期的毫秒数,然后尝试根据这个字符串返回相应日期的毫秒数,如果传入的字符串不能表示日期,那么它会返回NaN。
3,其中不同的是Date.UTC()的参数分别是年份,基于0的月份(0-11),天(1到31),小时数(0到23),分钟,秒以及毫秒数。
4,其实可以直接将表示时间的字符串参数传给Date构造函数,因为Date构造函数会模仿Date.parse()和Data.UTC()这两个方法,会在后台调用这个两个方法,将参数转化成毫秒数,但其中有一点明显不同的是Date构造函数在模仿Date.UTC()时日期和时间都是基于本地时区而非GMT创建
从下面代码中就可以看出输入同样的参数输出的却不一样
//Date.parse()
var parse = Date.parse(2018,11,3,12,28);
alert(parse);//1514764800000
var Time_P = new Date(time);
alert(Time_P);//Mon Jan 01 2018 08:00:00 GMT+0800 (中国标准时间)
//Date.UTC()
var utc = Date.UTC(2018,11,3,12,28);
alert(utc);//1543840080000
var Time_U = new Date(time_a);
alert(Time_U);//Mon Dec 03 2018 20:28:00 GMT+0800 (中国标准时间)
//直接给Date构造函数传入表示日期的字符串
var time = new Date(2018,11,3,12,28);
alert(time);//Mon Dec 03 2018 12:28:00 GMT+0800 (中国标准时间)
//所以在使用Date构造函数时就不需要使用这两个方法将参数转化成毫秒数了,可以直接传入日期参数
三,日期格式化方法
Date类型有一些专门用于将日期格式化为字符串的方法,方法如下:
var date =new Date(1997,11,3,12,55);
toDateString()——以特定于实现的格式显示星期几,月,日,年
var time = date.toDateString();
console.log(time);//Wed Dec 03 1997
toTimeString()——以特定于实现的格式显示时,分,秒,时区
var time = date.toTimeString();
console.log(time);//12:55:00 GMT+0800 (中国标准时间)
toLocaleDateString()——以特定于地区的格式显示星期几,月,日,年
var time = date.toLocaleDateString();
console.log(time);//1997/12/3
toLocalTimeString()——以特定于实现的格式显示时,分,秒
var time = date.toLocaleTimeString();
console.log(time);//下午12:55:00
toUTCString()——以特定于是实现的格式完整的UTC日期
var time = date.toUTCString();
console.log(time);//Wed, 03 Dec 1997 04:55:00 GMT
四,日期/时间组件方法
1,getTime() : 返回表示日期的毫秒数;与valueOf()方法返回的值相同
2,setTime(毫秒): 以毫秒数设置日期,会改变整个日期
3,getFullYear(): 取得4位数的年份(如2007而非仅07)
4,getUTCFullYear(): 返回UTC日期的4位数年份
5,setFullYear(年):设置日期的年份。传入的年份值必须是4位数字(如2007而非仅07)
6,setUTCFullYear(年): 设置UTC日期的年份。传入的年份值必须是4位数字(如2007而非仅07)
7,getMonth(): 返回日期中的月份,其中0表示一月,11表示十二月
8,getUTCMonth(): 返回UTC日期中的月份,其中0表示一月,11表示十二月
9,setMonth(月): 设置日期的月份。传入的月份值必须大于0,超过11则增加年份
10,setUTCMonth(月): 设置UTC日期的月份。传入的月份值必须大于0,超过11则增加年份
11,getDate(): 返回日期月份中的天数(1到31)
12,getUTCDate(): 返回UTC日期月份中的天数(1到31)
13,setDate(日): 设置日期月份中的天数。如果传入的值超过了该月中应有的天数,则增加月份
14,setUTCDate(日): 设置UTC日期月份中的天数。如果传入的值超过了该月中应有的天数,则增加月份
15,getDay(): 返回日期中星期的星期几(其中0表示星期日,6表示星期六)
16,getUTCDay(): 返回UTC日期中星期的星期几(其中0表示星期日,6表示星期六)
17,getHours(): 返回日期中的小时数(0到23)
18,getUTCHours(): 返回UTC日期中的小时数(0到23)
19,setHours(时): 设置日期中的小时数。传入的值超过了23则增加月份中的天数
20,setUTCHours(时): 设置UTC日期中的小时数。传入的值超过了23则增加月份中的天数
21,getMinutes(): 返回日期中的分钟数(0到59)
22,getUTCMinutes(): 返回UTC日期中的分钟数(0到59)
22,setMinutes(分): 设置日期中的分钟数。传入的值超过59则增加小时数
23,setUTCMinutes(分): 设置UTC日期中的分钟数。传入的值超过59则增加小时数
24,getSeconds(): 返回日期中的秒数(0到59)
25,getUTCSeconds(): 返回UTC日期中的秒数(0到59)
26,setSeconds(秒): 设置日期中的秒数。传入的值超过了59会增加分钟数
27,setUTCSeconds(秒): 设置UTC日期中的秒数。传入的值超过了59会增加分钟数
28,getMilliseconds(): 返回日期中的毫秒数
29,getUTCMilliseconds(): 返回UTC日期中的毫秒数
30,setMilliseconds(毫秒): 设置日期中的毫秒数
31,setUTCMilliseconds(毫秒): 设置UTC日期中的毫秒数
32,getTimezoneOffset(): 返回本地时间与UTC时间相差的分钟数。例如,美国东部标准时间返回300。在某地进入夏令时的情况下,这个值会有所变化
案例-绘制时钟
1. 创建一个< canvas>
<form id="form1" runat="server">
<div>
<canvas id="myCanvas" width="200" height="200"></canvas>
</div>
</form>
上面指定了画布的尺寸,长宽各200~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<form id="form1" runat="server">
<div>
<canvas id="myCanvas" width="200" height="200"></canvas>
</div>
</form>
</body>
</html>
2. 接下来我们将使用javascript来对上面的画布进行绘制
<form id="form1" runat="server">
<div>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
</script>
</div>
</form>
我们现在获取了画布的对象,并建立了一个2d的绘画环境
那么一个时钟首先要有他的刻度表盘吧,所以我们现在来绘制它
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<form id="form1" runat="server">
<div>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
</script>
</div>
</form>
</body>
</html>
3. 绘制表盘
ctx.beginPath();
ctx.translate(100, 100);
ctx.rotate(-Math.PI / 2);
ctx.save();
for (var i = 0; i < 60; i += 5) {
ctx.fillRect(84, -3, 10, 6);
ctx.rotate(Math.PI / 6);
}
ctx.closePath();

-
我们将画布的坐标系原点移至画布的中心,并将画布旋转-90度,然后保存这个状态!
-
然后使用循环语句绘制刻度盘(每画一个刻度,画板旋转30度)
-
效果图如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<form id="form1" runat="server">
<div>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.translate(100, 100);
ctx.rotate(-Math.PI / 2);
ctx.save();
for (var i = 0; i < 60; i += 5) {
ctx.fillRect(84, -3, 10, 6);
ctx.rotate(Math.PI / 6);
}
ctx.closePath();
</script>
</div>
</form>
</body>
</html>
4. 绘制指针
var slen = 60;
var mlen = 48;
var hlen = 35;
var s = 0, m = 0, h = 0;
function Refresh() {
var time = new Date();
s = time.getSeconds();
m = time.getMinutes();
h = time.getHours();
//画时针
ctx.fillStyle = '#555555';
ctx.rotate((h + m / 60) * Math.PI / 6);
ctx.fillRect(-8, -2, hlen, 4);
ctx.restore();
ctx.save();
//画分针
ctx.fillStyle = '#555555';
ctx.rotate((m + s / 60) * Math.PI / 30);
ctx.fillRect(-10, -1.5, mlen, 3);
ctx.restore();
ctx.save();
//画秒针
ctx.rotate(s * Math.PI / 30);
ctx.fillStyle = 'Black';
ctx.fillRect(-12, -1, slen, 2);
}
var MyInterval = setInterval("Refresh();", 1000);
- 开始的slen,mlen,hlen是我所定义的指针长度的常量
- 因为时钟需要每秒刷新状态,所以我们将整个情况放在一个方法内(Refresh),在最后让这个方法每秒执行一次
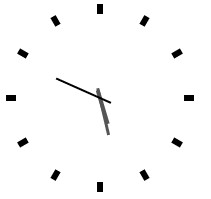
- 然后就有了这样的效果:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<form id="form1" runat="server">
<div>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.translate(100, 100);
ctx.rotate(-Math.PI / 2);
ctx.save();
for (var i = 0; i < 60; i += 5) {
ctx.fillRect(84, -3, 10, 6);
ctx.rotate(Math.PI / 6);
}
ctx.closePath();
var slen = 60;
var mlen = 48;
var hlen = 35;
var s = 0, m = 0, h = 0;
function Refresh() {
var time = new Date();
s = time.getSeconds();
m = time.getMinutes();
h = time.getHours();
//画时针
ctx.fillStyle = '#555555';
ctx.rotate((h + m / 60) * Math.PI / 6);
ctx.fillRect(-8, -2, hlen, 4);
ctx.restore();
ctx.save();
//画分针
ctx.fillStyle = '#555555';
ctx.rotate((m + s / 60) * Math.PI / 30);
ctx.fillRect(-10, -1.5, mlen, 3);
ctx.restore();
ctx.save();
//画秒针
ctx.rotate(s * Math.PI / 30);
ctx.fillStyle = 'Black';
ctx.fillRect(-12, -1, slen, 2);
}
var MyInterval = setInterval("Refresh();", 1000);
</script>
</div>
</form>
</body>
</html>
5. 擦除之前的笔画
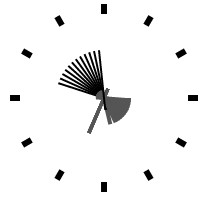
- html5的画布,那也是画布嘛,一个劲的往上画而不擦除以前的笔画,那肯定就会变成这样:

- 这真的太不科学了!所以我们对以前的内容进行清除
//以下为清除画板内容
{
ctx.globalCompositeOperation = "destination-out";
ctx.strokeStyle = "rgba(250,250,250,0)";
ctx.beginPath();
ctx.arc(0, 0, 83, 0, 2 * Math.PI);
ctx.closePath();
ctx.fill();
ctx.globalCompositeOperation = "source-over";
ctx.restore();
ctx.save();
}





<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
</head>
<body>
<form id="form1" runat="server">
<div>
<canvas id="myCanvas" width="200" height="200"></canvas>
<script type="text/javascript">
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.translate(100, 100);
ctx.rotate(-Math.PI / 2);
ctx.save();
for (var i = 0; i < 60; i += 5) {
ctx.fillRect(84, -3, 10, 6);
ctx.rotate(Math.PI / 6);
}
ctx.closePath();
var slen = 60;
var mlen = 48;
var hlen = 35;
var s = 0, m = 0, h = 0;
function Refresh() {
var time = new Date();
s = time.getSeconds();
m = time.getMinutes();
h = time.getHours();
//以下为清除画板内容
{
ctx.globalCompositeOperation = "destination-out";
ctx.strokeStyle = "rgba(250,250,250,0)";
ctx.beginPath();
ctx.arc(0, 0, 83, 0, 2 * Math.PI);
ctx.closePath();
ctx.fill();
ctx.globalCompositeOperation = "source-over";
ctx.restore();
ctx.save();
}
//画时针
ctx.fillStyle = '#555555';
ctx.rotate((h + m / 60) * Math.PI / 6);
ctx.fillRect(-8, -2, hlen, 4);
ctx.restore();
ctx.save();
//画分针
ctx.fillStyle = '#555555';
ctx.rotate((m + s / 60) * Math.PI / 30);
ctx.fillRect(-10, -1.5, mlen, 3);
ctx.restore();
ctx.save();
//画秒针
ctx.rotate(s * Math.PI / 30);
ctx.fillStyle = 'Black';
ctx.fillRect(-12, -1, slen, 2);
}
var MyInterval = setInterval("Refresh();", 1000);
</script>
</div>
</form>
</body>
</html>