体感技术,在于人们可以很直接地使用肢体动作,与周边的装置或环境互动,而无需使用任何复杂的控制设备,便可让人们身临其境地与内容做互动。
体感分为三大类:
惯性感测:主要是以惯性传感器为主,例如用重力传感器,陀螺仪以及磁传感器等来感测使用者肢体动作的物理参数,分别为加速度、角速度以及磁场,再根据此些物理参数来求得使用者在空间中的各种动作。
光学感测:主要是通过光学传感器获取人体影像,再得此人体影像的肢体动作与游戏中的内容互动,主要是以
D平面为主,而内容也多属较为简易类型的互动游戏。
惯性及光学联合感测:主要是以手柄上放置一个重力感应器,用来侦测手部三轴向的加速度,以及一红外线传感器,用来感应在电视屏幕前方的红外线发射器讯号,主要可用来侦测手部在垂直及水平方向的位移,来操控一空鼠标。
手机重力感应
手机重力感应技术:利用压电效应实现,简单来说是测量内部一片重物(重物和压电片做成一体)重力正交两个方向(x轴与y轴)的分力大小,来判断水平方向。
手机重力感应指的是手机内置重力摇杆芯片,支持摇晃切片所需的界面和功能,甩歌甩屏,翻转静音,甩动切换视频等,是一种非常具有使用乐趣的功能。通过对力敏感的传感器,感受手机在变换姿势时,重心的变化,使手机光标变化位置从而实现选择的功能。
重力感应依赖于磁阻传感器、加速度传感器、角速度传感器(陀螺仪)、重力传感器、方向传感器(电子罗盘)等。
手机重力感应可以应用于
指南针
地图导航
现实增强
摇一摇
游戏控制
计步器
重力感应小球
重力感应举例
重力感应小球
屏幕旋转
摇一摇改变颜色
陀螺仪
在重力感应中,有两种javascript事件负责处理设备方向信息
第一种是DevceOrientation,它是新的DOM事件,会在加速度传感器检测到设备在反复向上产生改变时触发。
第二种是DeviceMotion,它也是新DOM事件,会在加速度发生改变时触发。
区别在于:
DeviceOrientation的值是相对于初始状态的差值,只要设备方向不变,怎么动都不会影响数值;
DeviceMotionEevent是相对于之前的某个瞬间值的差值时间比,即变化的速度,一旦设备静止则会恢复为0.
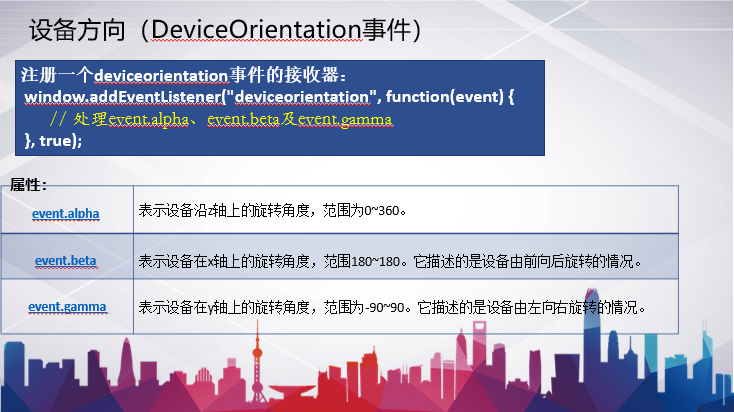
设备方向(DeviceOrientation事件)
DeviceOrientation API是一个Web开发者能控制屏幕旋转方向的接口,
开发者可以利用该API检测屏幕的当前方向,在屏幕方向发生改变时得到消息通知,并能通过接口将屏幕方向锁定到指定状态。
当浏览器的Orientation发生变化时,触发DeviceOrientation事件,并返回一个DeviveOrientationEvent对象。DeviveOrientationEvent封装了方向传感器数据的事件,可以获取手机静止状态下的方向数据。例如手机所处角度、方向、朝向。

设备运动(DeviceMotion事件)
DeviceMotion事件是监听手机加速度变化的事件,利用了手机加速传感器提供的API,当监听到手机加速度变化的事件时,根据获取的加速度来执行不同的动作。相应事件的类型必须为DevceMotionEvent,且必须在window对象上触发。
接口说明:DeviceMoiton封装了运动传感器数据的事件,可以获取手机运动状态下的运动加速度等数据。

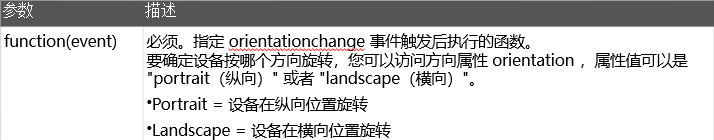
设备旋转(OrientationChange事件)
orientationchange事件是在用户水平或者垂直翻转设备(即方向发生变化)时触发的事件。如果要查看orientationchange事件的效果,用户必须使用移动设备或者移动模拟器来查看。
事件对象
使用event.orientation返回移动设备的方向。
窗口对象
使用window.orientation属性设置“portrait(纵向)”和“landscape(横向)”间不同的样式

扩展应用
使用DeviceOrientationAPI接口可以实现在web中获取手机设备的屏幕旋转方向参数,在示例的基础上进行改进,可以扩展到在屏幕上控制页面元素的移动,实现动画或游戏的目的。例如通过调整屏幕的方向控制页面上的小球走迷宫,控制小车的移动躲避障碍等。
前端发展
(1)js动画:可以配合平台提供的api(重力感应等)开发更复杂的动效。
(2)利用重力感应开发物理游戏
(3)陀螺仪实现摇一摇功能
链接:手机计步器软件的原理 https://blog.csdn.net/finnfu/article/details/45273183
附:举例
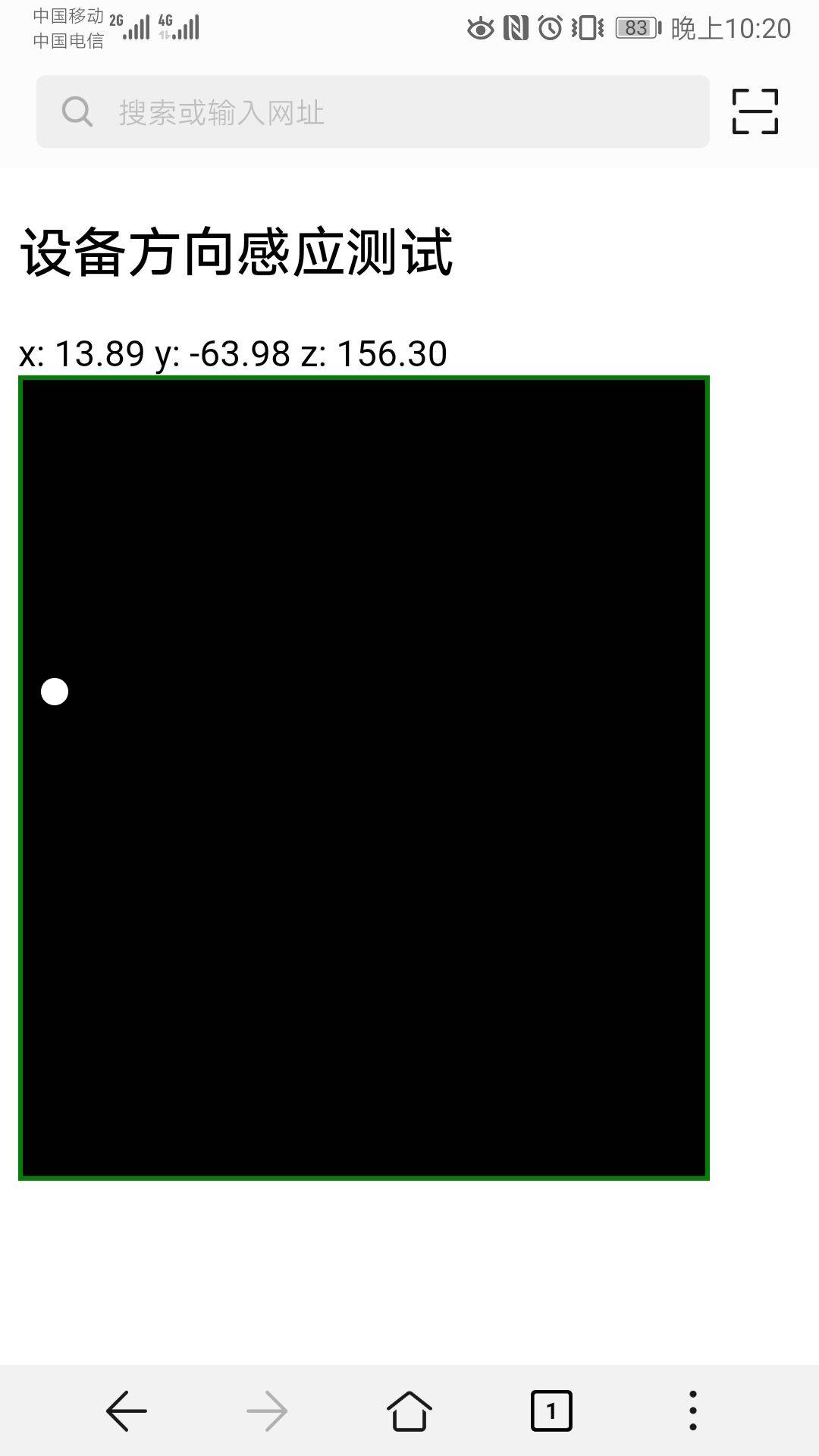
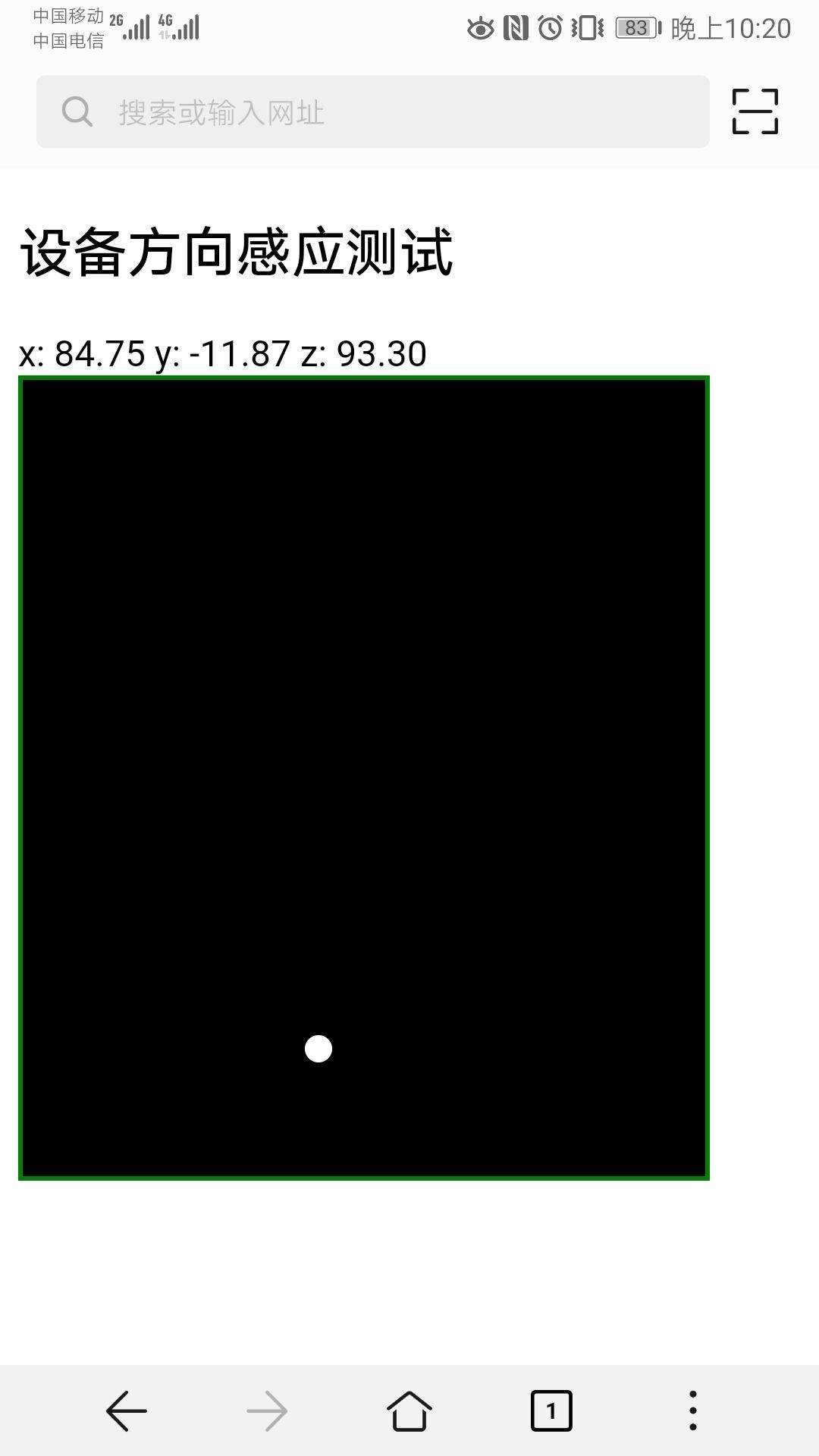
1.重力感应小球:
摇一摇肯定必须安装有重力感应装置才能实现. 但是如果另一个角度理解,比如在太空没有重力存在(重力感应)会不会正常工作?在这一方面认为是可以的,应为外力会改变传感器的位置,就一样实现摇一摇的功能和效果。
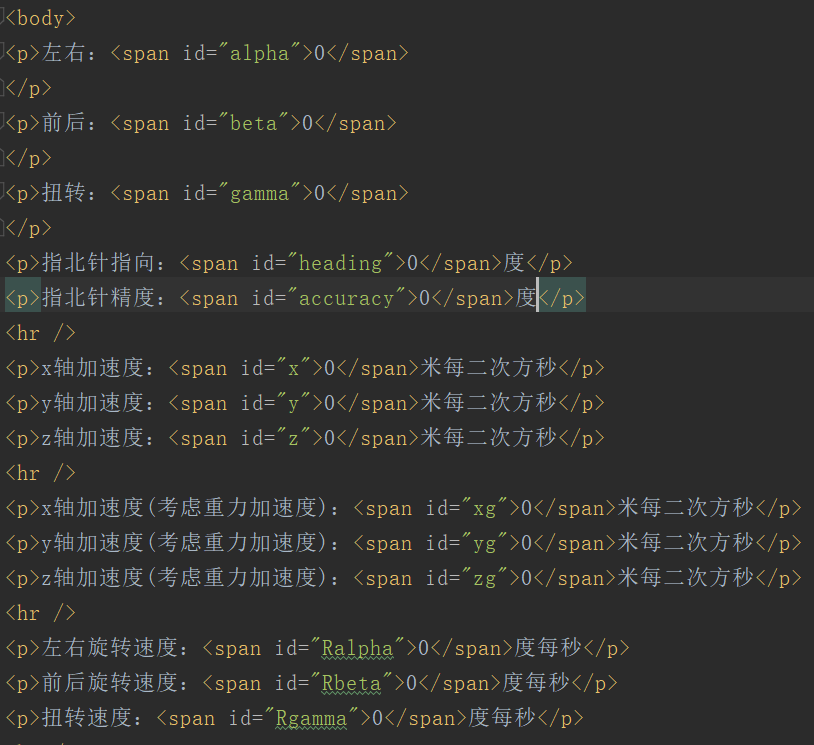
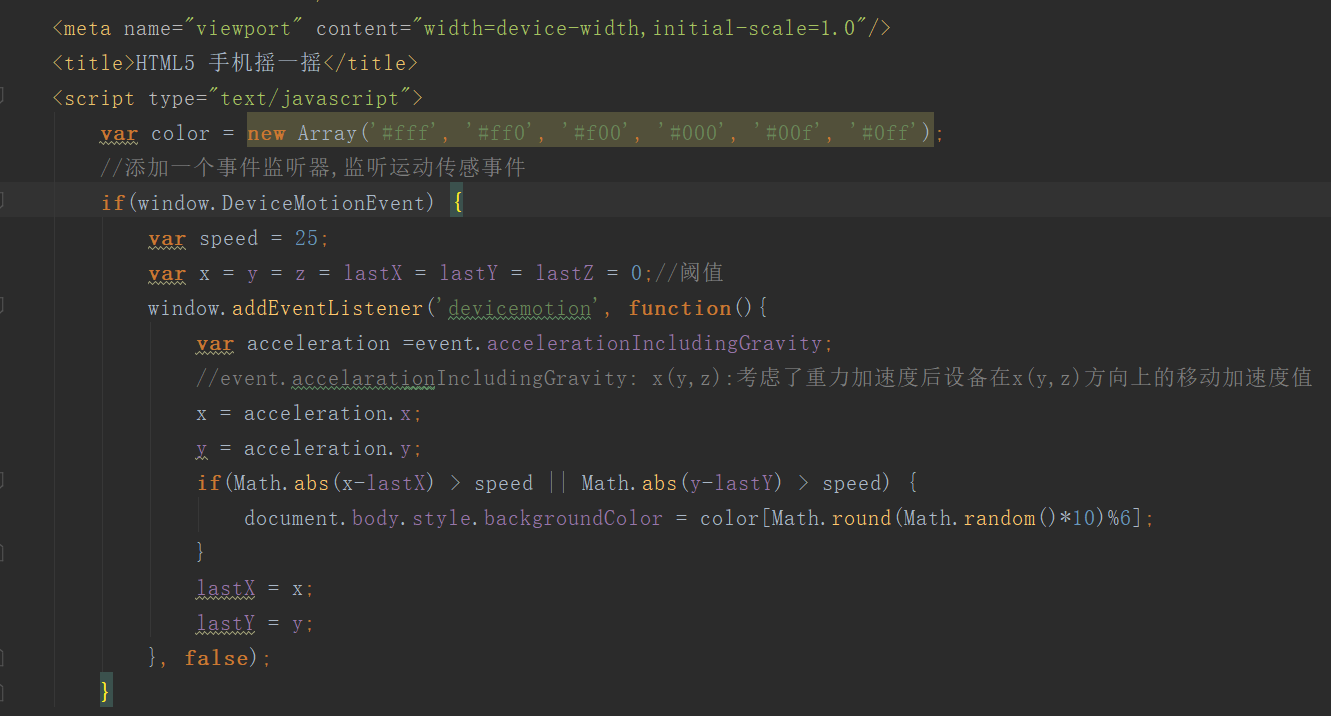
核心代码:


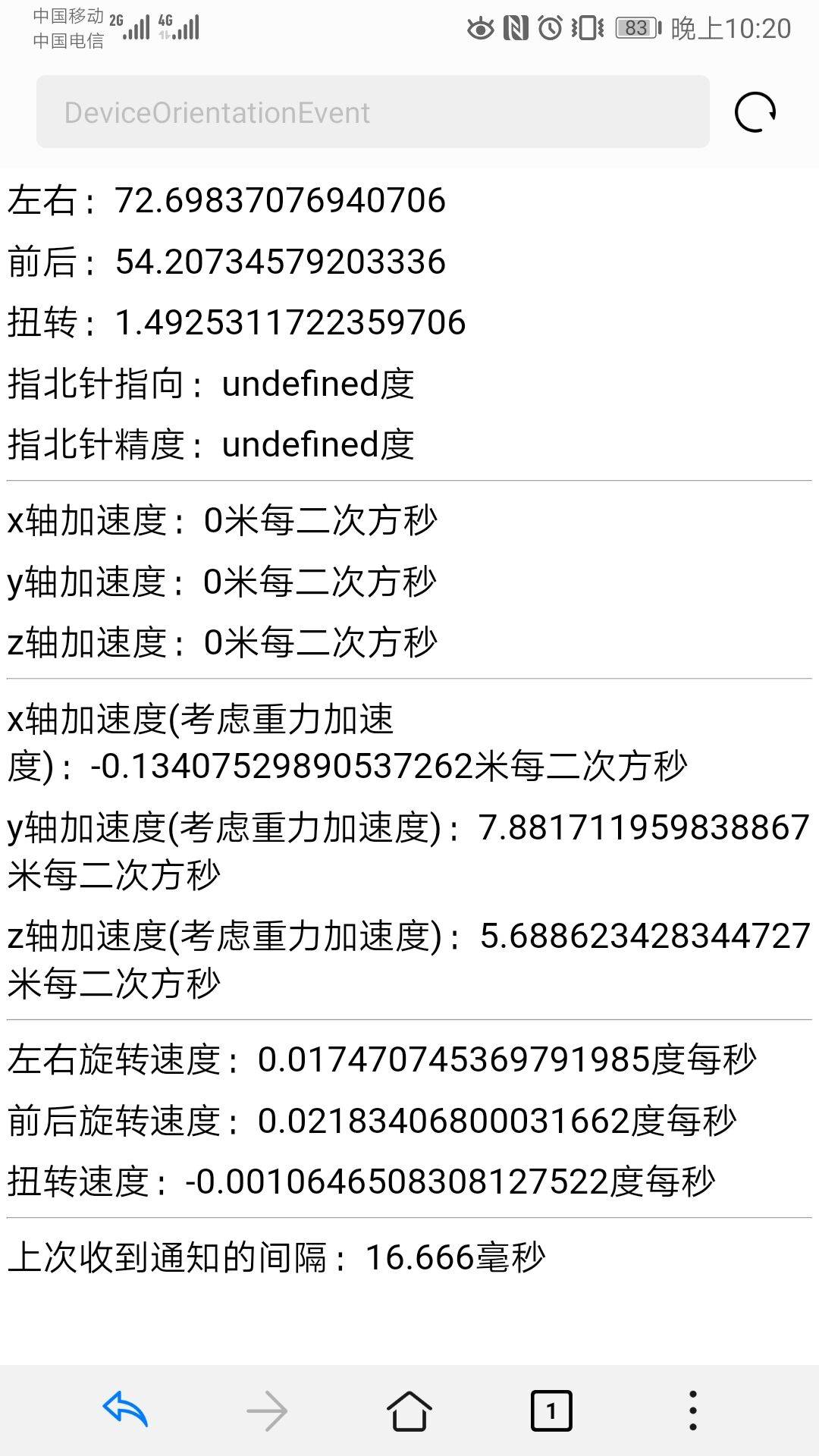
运行效果由于不便导入视频,所以做了截屏处理


2.手机摇一摇:



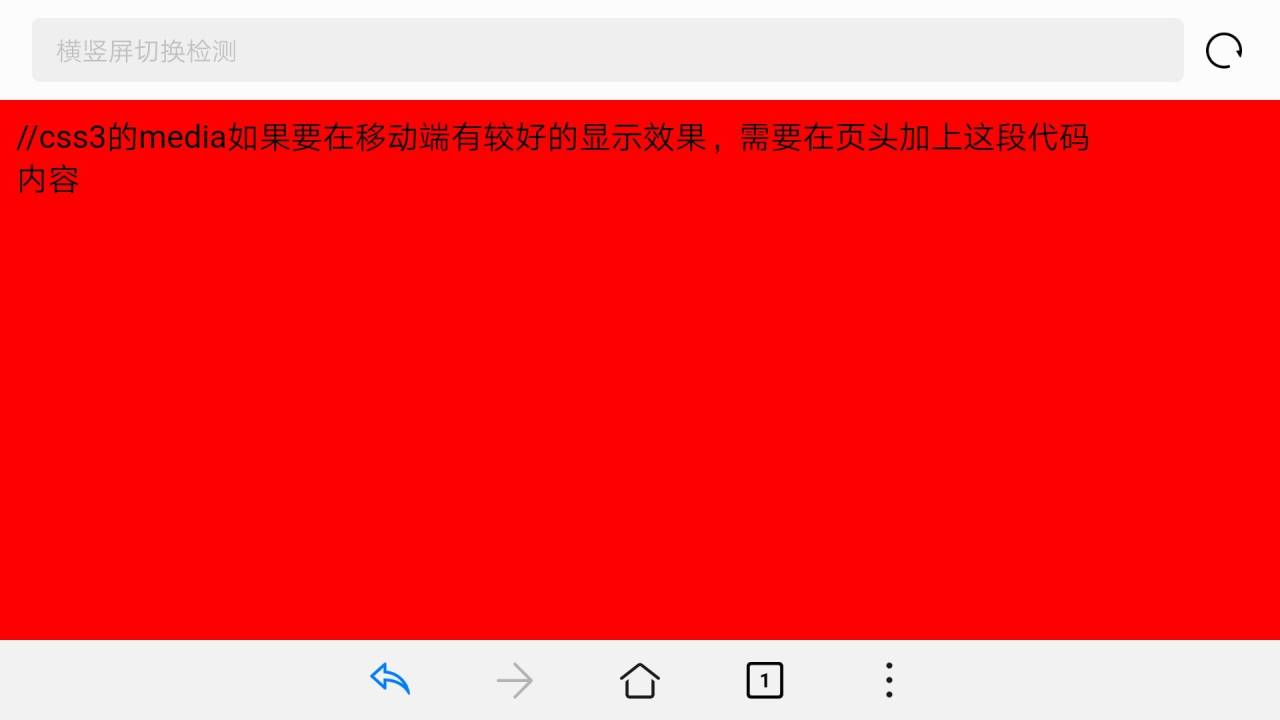
3.旋转手机屏幕:



4.陀螺仪