一、生命周期函数
概念:简单来说就是在程序运行的过程中,会自行执行的函数,被称为生命周期函数。
React生命周期函数分为三个阶段,分别是:
1.初始化阶段(挂载或加载阶段)
2.更新阶段
3.销毁阶段
初始化阶段里有四个生命周期函数:
getDefaultProps()可以设置组件的默认属性;componentWillMount()是组件将要挂载时触发的函数,只调用一次;
render()是组件在创建虚拟dom,进行diff算法,更新dom树时在此函数中进行;componentDidMount()是组件挂在完成时触发的函数;
更新阶段里有四个生命周期函数:
shouldComponentUpdate()是否要更新数据时触发的函数;componentWillUpdate()将要更新数据时触发的函数;
render()是组件渲染时触发的函数;componentDidUpdate()数据更新完成时触发的函数;
销毁阶段里有一个生命周期函数:
componentWillUnmount()是组件卸载时调用;
单独说一下componentWillreceiveProps,父组件中改变了props传值时触发的函数,也就是当父组件给子组件传值的时候改变了props的值时触发的函数,shouldComponentUpdate函数中的第一个参数nextProps就是父组件给子组件传的值。
下面来把以上代码详细说明一下
一、挂载部分
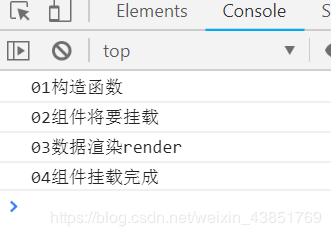
第一步首先是constructor及this.state里的初始数据。接着就是componentWillMount组件将要开始挂载了。第三步是render解析渲染,render数据都渲染完成,最后就是componentDidMount组件挂载完成。
代码如下:
import React ,{Component} from 'react'
class TodoList extends Component{
constructor(props){
console.log('01构造函数')
super(props)
this.state={
}
}
//组件将要挂载时候触发的生命周期函数
componentWillMount(){
console.log('02组件将要挂载')
}
//组件挂载完成时候触发的生命周期函数
componentDidMount(){
console.log('04组件将要挂载')
}
render(){
console.log('03数据渲染render')
return(
<div>
生命周期函数演示
</div>
)
}
}
export default TodoList
————————————————
版权声明:本文为CSDN博主「尘生杜若丶」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43851769/article/details/88188325
打开控制台查看

二、数据更新部分
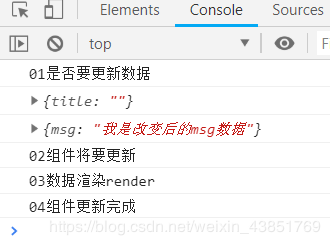
第一步是shouldComponentUpdate()确认是否要更新,当这个函数返回true的时候才会进行更新,并且这个函数可以声明两个参数nextProps和nextState,nextProps是父组件给子组件的值,nextState是数据更新之后的值,这两个值都可以在这个函数中获取到。第二步是当确定更新数据之后componentWillUpdate将要更新数据,第三步依旧是render()数据发生改变render重新进行了渲染。第四步是componentDidUpdate数据更新完成。
import React ,{Component} from 'react'
class TodoList extends Component{
constructor(props){
super(props)
this.state={
msg:'我是一个msg数据'
}
}
//是否要更新数据,如果返回true才会更新数据
shouldComponentUpdate(nextProps,nextState){
console.log('01是否要更新数据')
console.log(nextProps) //父组件传给子组件的值,这里没有会显示空
console.log(nextState) //数据更新后的值
return true; //返回true,确认更新
}
//将要更新数据的时候触发的
componentWillUpdate(){
console.log('02组件将要更新')
}
//更新数据时候触发的生命周期函数
componentDidUpdate(){
console.log('04组件更新完成')
}
//更新数据
setMsg(){
this.setState({
msg:'我是改变后的msg数据'
})
}
render(){
console.log('03数据渲染render')
return(
<div>
{this.state.msg}
<br/>
<hr/>
<button onClick={()=>this.setMsg()}>更新msg的数据</button>
</div>
)
}
}
export default TodoList
————————————————
版权声明:本文为CSDN博主「尘生杜若丶」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43851769/article/details/88188325
控制台结果如下:

三、销毁阶段
下面是子组件完整代码:
import React ,{Component} from 'react'
class TodoList extends Component{
constructor(props){
super(props)
this.state={
msg:'我是一个msg数据'
}
}
//组件将要挂载时候触发的生命周期函数
componentWillMount(){
console.log('02组件将要挂载')
}
//组件挂载完成时候触发的生命周期函数
componentDidMount(){
//Dom操作,请求数据放在这个里面
console.log('04组件挂载完成')
}
//是否要更新数据,如果返回true才会更新数据
shouldComponentUpdate(nextProps,nextState){
console.log('01是否要更新数据')
console.log(nextProps) //父组件传给子组件的值,这里没有会显示空
console.log(nextState) //数据更新后的值
return true; //返回true,确认更新
}
//将要更新数据的时候触发的
componentWillUpdate(){
console.log('02组件将要更新')
}
//更新数据时候触发的生命周期函数
componentDidUpdate(){
console.log('04组件更新完成')
}
//你在父组件里面改变props传值的时候触发的函数
componentWillReceiveProps(){
console.log('父子组件传值,父组件里面改变了props的值触发的方法')
}
setMsg(){
this.setState({
msg:'我是改变后的msg数据'
})
}
//组件将要销毁的时候触发的生命周期函数,用在组件销毁的时候执行操作
componentWillUnmount(){
console.log('组件销毁了')
}
render(){
console.log('03数据渲染render')
return(
<div>
生命周期函数演示--{this.state.msg}--{this.props.title}
<br/>
<hr/>
<button onClick={()=>this.setMsg()}>更新msg的数据</button>
</div>
)
}
}
export default TodoList
————————————————
版权声明:本文为CSDN博主「尘生杜若丶」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_43851769/article/details/88188325
over!!!