jQuery与JavaScript:

jQuery的用途:
访问和操作DOM元素;
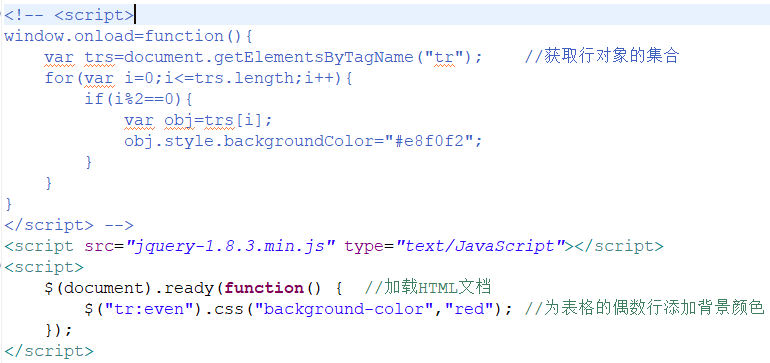
控制页面样式;
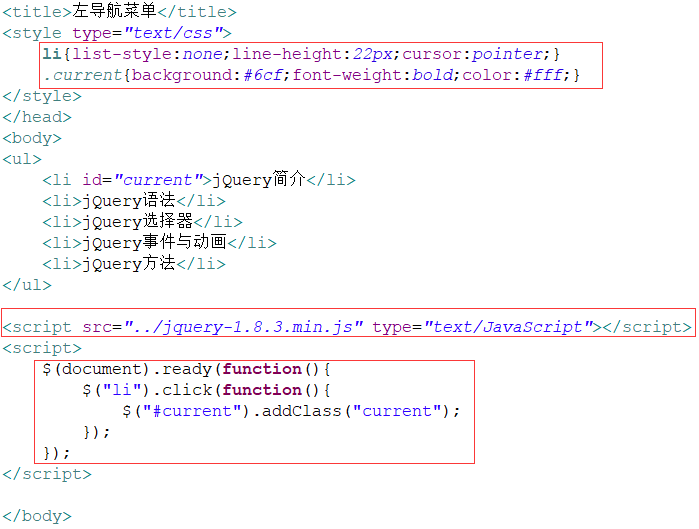
对页面事件的处理;
方便地使用jQuery插件;
与Ajax技术的完美结合;
jQuery的优势:
轻量级;
强大的选择器;
出色的DOM封装;
可靠的事件处理机制;
出色的浏览器兼容性;
隐式迭代;
丰富的插件支持;
jQuery语法:

jQuery语法结构:
实例一:

实例二:
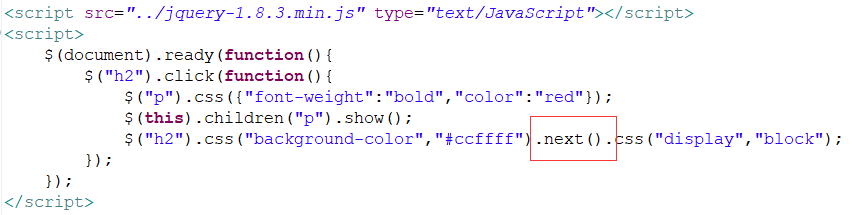
show():显示;
hide():隐藏;

jQuery程序的代码风格:

next():获取同胞元素;
不同的添加对注释的处理建议:
开发阶段:为代码添加注释,可以增加代码的可读性,能够让别人很容易的读懂你的代码,便于后期维护;
维护阶段:建议把关键的模块形成开发文档,便于后期维护,即便后期删除代码注释,也不影响后期维护;
产品正式发布:建议删除注释,减少文件大小,加快下载速度,提高用户体验;
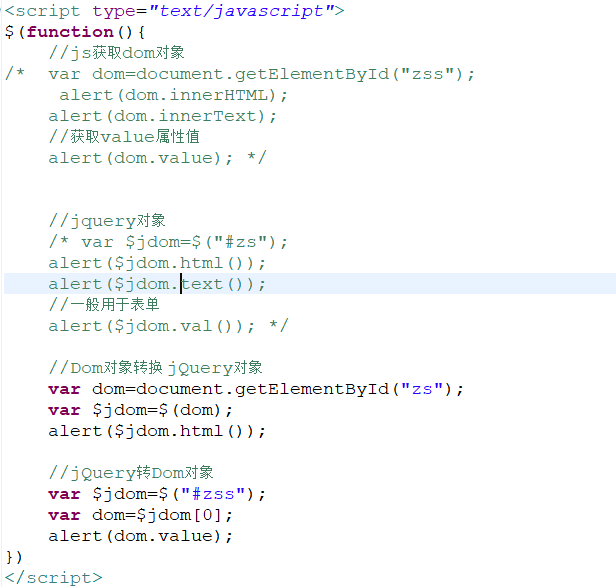
DOM对象和jQuery对象: