之前也关注过大小端的存储,可能时间久了,加之又之前的电脑抽象换成了当前的处理器寄存器的值判断,导致自己总是有点蒙圈。看Spec手册的时候,有时会无法与手册中某个Bit的值与RU/RW工具读出来的对应上。这就很尴尬了。专门花时间整理下该部分的内容:
1. 什么是大小端
先解释下什么是大小端(自行百度)
2. X86处理器用RU工具读取的值如何与Spec的描述进行Bit对应
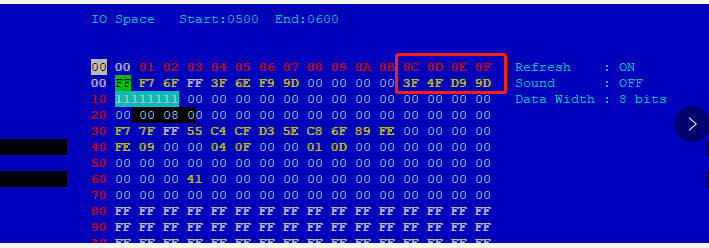
2.1 如:下面是一个Spec中GP_LVL寄存器,另一个是RU工具读出来的。我想判断该寄存器的Bit3的值是多少,这下犯难了,大小端的不理解,让我有点混淆。


2.2 为了理清楚这个问题,专门做了下述实验
我们看Spec时1个4字节32Byte的的寄存器,通常是bit31~bit0这样来看,由高到底,那么对应到寄存器中,如何将RU读出来的四个字节的数据与这个bit31~bit0对应起来呢。
这个寄存器是一个控制GPIO电平的寄存器,32个bit控制了31个GPIO的电平,基本可以理解为,bit0对那个GPIO0,biit1对应GPIO1。
1)输出GPIO8为1为0,看哪一位置在变化
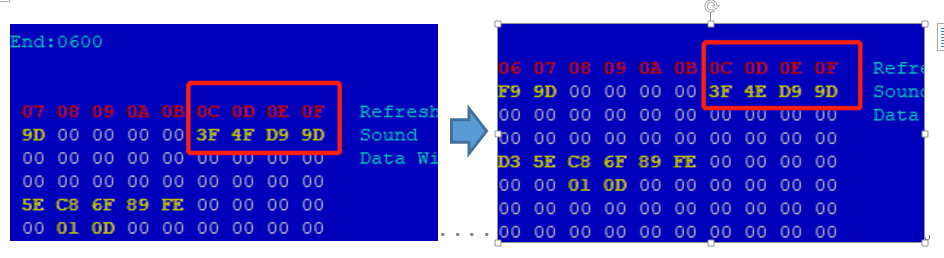
这个步骤,我通过CPU实际操作了一把。前后的数据变化为下图所示

仅有这一次的数据变化,还不够,因此我又加了GPIO3的变化,数据变化是:3F->37
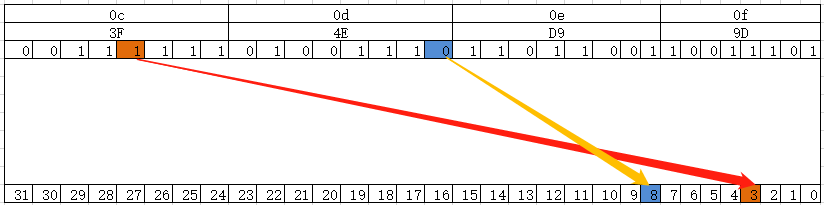
因此综上两个变化,可以得到下面的对应图:即bit3对应0c的字节,bit8对应0d的字节。进而我们可以推出来
- bit7~bit0在内存中的存储对应关系为:bit7~bit0对应低字节的位置,且字节内的bit对应关系为一一对应
- bit15-bit8在内存中的存储对应关系为:bit15~bit8对应第二小字节的位置,且字节内的bit对应关系为一一
- ……(以此类推)
由此就得到了如何在RU中的数据与Spec的bit对应起来的结论。