6.1 关于表视图
6.2 简单表视图(无格式)
6.3 分段表视图
6.4 分组分段表视图
6.5 索引表视图
6.1 关于表视图
iOS中很多应用都使用了表视图,表视图可以分为:
无格式表视图
分段(Sections)表视图,而分段表视图又分为:
普通分段表视图
分组分段表视图
索引分段表视图
无格式表视图
分组分段表视图
索引分段表视图
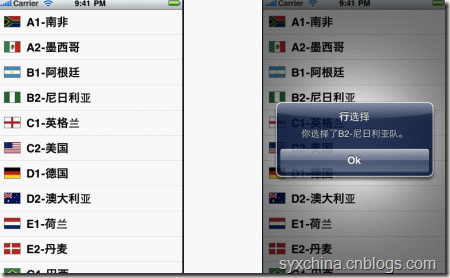
6.2 简单表视图(无格式)
SimpleTableViewController.h
@interface SimpleTableViewController : UIViewController <UITableViewDelegate, UITableViewDataSource> { NSArray *listData; NSArray *listImage; } @property (nonatomic,retain) NSArray *listData; @property (nonatomic,retain) NSArray *listImage; @end
表视图中的数据源协议
tableView: numberOfRowsInSection: 提供表视图某个分段的行数。
tableView: cellForRowAtIndexPath: 提供表视图单元格所需要的数据。
表视图中的委托协议
tableView: didSelectRowAtIndexPath:
该委托方法是表视图单元格选择完成之后触发的方法。
m文件中的初始化加载方法
- (void)viewDidLoad { NSArray *array = [[NSArray alloc] initWithObjects:@"A1-南非",@"A2-墨西哥", @"B1-阿根廷",@"B2-尼日利亚",@"C1-英格兰",@"C2-美国", @"D1-德国",@"D2-澳大利亚",@"E1-荷兰",@"E2-丹麦", @"G1-巴西",@"G2-朝鲜",@"H1-西班牙",@"H2-瑞士",nil]; NSArray *images = [[NSArray alloc] initWithObjects:@"SouthAfrica.png",@"Mexico.png", @"Argentina.png",@"Nigeria.png",@"England.png",@"USA.png", @"Germany.png",@"Australia.png",@"Holland.png",@"Denmark.png", @"Brazil.png",@"NorthKorea.png",@"Spain.png",@"Switzerland.png",nil]; self.listData = array; self.listImage = images; [array release]; [images release]; }
m释放资源
- (void)viewDidUnload { [super viewDidUnload]; self.listData = nil; self.listImage = nil; } - (void)dealloc { [listData release]; [listImage release]; [super dealloc]; }
实现TableView数据源方法
#pragma mark -- 实现TableView数据源方法 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return [listData count]; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *SimpleCellIdentifier = @"SimpleCellIdentifier"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:SimpleCellIdentifier]; if (cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleCellIdentifier] autorelease]; } NSUInteger row = [indexPath row]; cell.textLabel.text = [listData objectAtIndex:row]; UIImage *img = [UIImage imageNamed:[listImage objectAtIndex:row]]; cell.imageView.image = img; return cell; }
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
该方法是为表视图提供分段的个数,只有一个分段所以。
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
提供表视图单元个所需要的数据。
static NSString *SimpleCellIdentifier = @"SimpleCellIdentifier";
该语句为表视图单元格提供了一个标识,当上面的单元格滚出屏幕,下面的单元格滚入屏幕时候,可以通过判断这个标识是否有可以重用的单元格,如果有则重用,如果没有则创建一个新的。
表视图单元格的单元元素:
图片 cell.imageView.image
文本标签 cell.textLabel.text
详细文本标签 cell.detailTextLabel.text
单元格样式
UITableViewCellStyle举类成员
UITableViewCellStyleDefault,
UITableViewCellStyleValue1,
UITableViewCellStyleValue2,
UITableViewCellStyleSubtitle
实现TableView委托方法
#pragma mark -- 实现TableView委托方法 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { NSUInteger row = [indexPath row]; NSString *rowValue = [listData objectAtIndex:row]; NSString *message = [[NSString alloc] initWithFormat:@"你选择了%@队。", rowValue]; UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"行选择" message:message delegate:self cancelButtonTitle:@"Ok" otherButtonTitles:nil]; [message release]; [alert show]; [alert release]; [tableView deselectRowAtIndexPath:indexPath animated:YES]; }
该委托方法是选中的单元格时候触发的方法,
[indexPath row]语句可以获得选中的行号。
tableView deselectRowAtIndexPath:indexPath animated:YES];
是可以在表视图选择完成单元格后背景消失,再弹出alert对话框。
设计NIB文件
链接输出口
Table View的委托和数据源输出口,需要File‘s Owner与委托和数据源链接。
6.3 分段表视图
新建SectionTable SingleView项目:
SectionTableViewController.h
@interface SectionTableViewController : UIViewController<UITableViewDelegate, UITableViewDataSource> { NSDictionary *teams; NSArray *teamsname; } @property (nonatomic,retain) NSDictionary *teams; @property (nonatomic,retain) NSArray *teamsname; @end
UITableViewDataSource,表视图中的数据源:
tableView: numberOfRowsInSection: 提供表视图分段的个数。
tableView: cellForRowAtIndexPath: 提供表视图单元个所需要的数据。
UITableViewDelegate,表视图中的委托:
tableView: didSelectRowAtIndexPath: 该委托方法是表视图单元个选择之后发生触发
m文件初始化加载方法
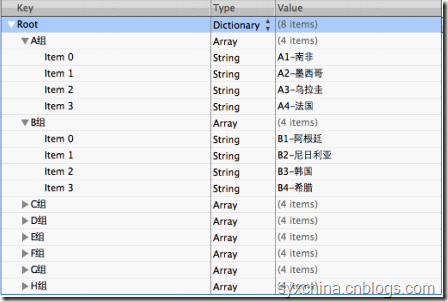
- (void)viewDidLoad { NSBundle *bundle = [NSBundle mainBundle]; NSString *filePath = [bundle pathForResource:@"足球队dictionary" ofType:@"plist"]; NSDictionary *dict = [[NSDictionary alloc] initWithContentsOfFile:filePath]; self.teams = dict; [dict release]; self.teamsname = [[teams allKeys] sortedArrayUsingSelector:@selector(compare:)]; }
从属性文件中加载数据到NSDictionary对象中,它的key作为表视图的分段的名字,而value部分集合作为表视图单元格。
编辑数据属性文件
m释放资源
- (void)viewDidUnload { [super viewDidUnload]; self.teams = nil; self.teamsname = nil; } - (void)dealloc { [teams release]; [teamsname release]; [super dealloc]; }
实现TableView数据源方法
#pragma mark -- 实现TableView数据源方法 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { NSString *name = [teamsname objectAtIndex:section]; NSArray *team = [teams objectForKey:name]; return [team count]; } - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return [teamsname count]; } - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section { NSString *name = [teamsname objectAtIndex:section]; return name; }
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
该方法是为表视图提供某个分段中单元格个数。
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView
提供表视图中分段的个数。
- (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section
提供表视图中分段的Header信息。
接上实现TableView数据源方法
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { NSUInteger section = [indexPath section]; NSUInteger row = [indexPath row]; NSString *name = [teamsname objectAtIndex:section]; NSArray *team = [teams objectForKey:name]; static NSString *SimpleCellIdentifier = @"SimpleCellIdentifier"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:SimpleCellIdentifier]; if (cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleCellIdentifier] autorelease]; } cell.textLabel.text = [team objectAtIndex:row]; return cell; }
实现TableView委托方法
#pragma mark --实现TableView委托方法 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { NSUInteger section = [indexPath section]; NSUInteger row = [indexPath row]; NSString *name = [teamsname objectAtIndex:section]; NSArray *team = [teams objectForKey:name]; NSString *selectedteam = [team objectAtIndex:row]; NSString *message = [[NSString alloc] initWithFormat:@"你选择了%@队。", selectedteam]; UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"行选择" message:message delegate:self cancelButtonTitle:@"Ok" otherButtonTitles:nil]; [message release]; [alert show]; [alert release]; [tableView deselectRowAtIndexPath:indexPath animated:YES]; }
该委托方法是选中的单元格时候触发的方法, [indexPath row]语句可以获得选中的行号。
[tableView deselectRowAtIndexPath:indexPath animated:YES];
是可以在表试图选择完成单元格后背景消失,再弹出alert对话框。
设计NIB文件
链接输出口
Table View的委托和数据源输出口,需要File‘s Owner与委托和数据源链接。
6.4 分组分段表视图
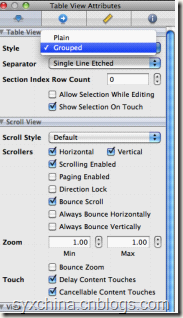
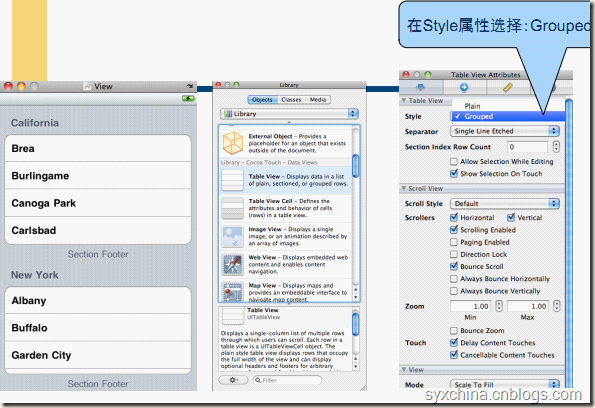
由普通分段表变成分组分段表很简单,修改属性就可以了
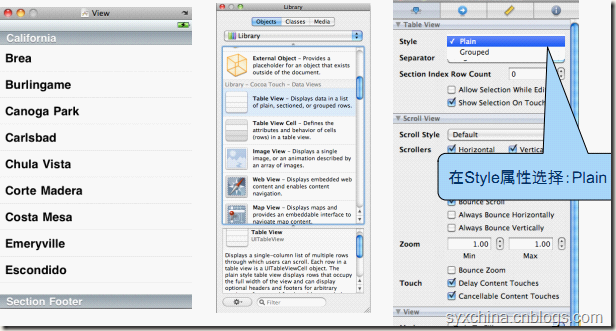
修改分组分段
在IB中打开表视图属性设置框,在Style项目选择Grouped。
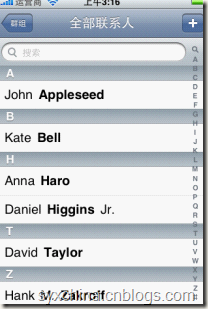
6.5 索引表视图
索引表就是在右边增加一个索引列,如果按照归类它应该属于分段表范围。
索引表实现
索引表实现很简单只是需要在分段表的代码基础上增加一个数据源(UITableViewDataSource)实现方法就可以了:
/* 增加索引 */ -(NSArray *) sectionIndexTitlesForTableView: (UITableView *) tableView { return teamsname; }
这个方法是为表视图提供索引所需要的数据集合。
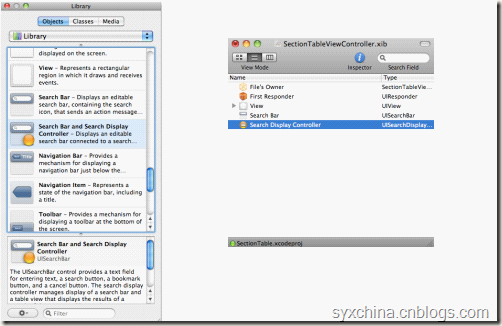
实现搜索栏
SectionTableViewController.h
@interface SectionTableViewController : UIViewController<UITableViewDelegate, UITableViewDataSource,UISearchBarDelegate> { NSMutableDictionary *allteams; NSMutableDictionary *teams; NSArray *teamsname; //UISearchBar *search; } @property (nonatomic,retain) NSMutableDictionary *teams; @property (nonatomic,retain) NSMutableDictionary *allteams; @property (nonatomic,retain) NSArray *teamsname; //@property (nonatomic,retain) UISearchBar *search; -(void)resetSearch; @end
m文件中的初始化方法
- (void)viewDidLoad { NSBundle *bundle = [NSBundle mainBundle]; NSString *filePath = [bundle pathForResource:@"足球队dictionary" ofType:@"plist"]; NSMutableDictionary *dict = [[NSDictionary alloc] initWithContentsOfFile:filePath]; self.allteams = dict; [dict release]; [self resetSearch]; }
m文件中的resetSearch方法
-(void)resetSearch { self.teams = self.allteams ; NSMutableArray *keysArray = [[NSMutableArray alloc] init]; [keysArray addObjectsFromArray:[[teams allKeys] sortedArrayUsingSelector:@selector(compare:)]]; self.teamsname = keysArray; [keysArray release]; }
m释放资源
- (void)viewDidUnload { [super viewDidUnload]; self.teams = nil; self.teamsname = nil; } - (void)dealloc { [teams release]; [teamsname release]; [super dealloc]; }
实现TableView数据源方法
#pragma mark -- 实现TableView数据源方法 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { NSString *name = [teamsname objectAtIndex:section]; NSArray *team = [teams objectForKey:name]; return [team count]; } - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return [teamsname count]; } - (NSString *)tableView:(UITableView *)tableView titleForHeaderInSection:(NSInteger)section { NSString *name = [teamsname objectAtIndex:section]; return name; }
接上实现TableView数据源方法
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { NSUInteger section = [indexPath section]; NSUInteger row = [indexPath row]; NSString *name = [teamsname objectAtIndex:section]; NSArray *team = [teams objectForKey:name]; static NSString *SimpleCellIdentifier = @"SimpleCellIdentifier"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:SimpleCellIdentifier]; if (cell == nil) { cell = [[[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:SimpleCellIdentifier] autorelease]; } cell.textLabel.text = [team objectAtIndex:row]; return cell; }
接上实现TableView数据源方法
/* 增加索引 */ -(NSArray *) sectionIndexTitlesForTableView: (UITableView *) tableView { return teamsname; }
实现TableView委托方法
#pragma mark --实现TableView委托方法 -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { NSUInteger section = [indexPath section]; NSUInteger row = [indexPath row]; NSString *name = [teamsname objectAtIndex:section]; NSArray *team = [teams objectForKey:name]; NSString *selectedteam = [team objectAtIndex:row]; NSString *message = [[NSString alloc] initWithFormat:@"你选择了%@队。", selectedteam]; UIAlertView *alert = [[UIAlertView alloc]initWithTitle:@"行选择" message:message delegate:self cancelButtonTitle:@"Ok" otherButtonTitles:nil]; [message release]; [alert show]; [alert release]; [tableView deselectRowAtIndexPath:indexPath animated:YES]; }
Search Bar 委托方法
#pragma mark --实现UISearchBar委托方法 - (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText { if ([searchText length] == 0) { [self resetSearch]; return; } NSMutableDictionary *dict = [[NSMutableDictionary alloc] init]; for (NSString *key in self.allteams) { NSMutableArray *arry = [allteams valueForKey:key]; NSMutableArray *newTeams = [[NSMutableArray alloc] init]; for (NSString *teamName in arry) { if ([teamName rangeOfString: searchText options:NSCaseInsensitiveSearch].location != NSNotFound) { [newTeams addObject:teamName]; } } if ([newTeams count] > 0) { [dict setObject:newTeams forKey:key]; } [newTeams release]; } self.teamsname = [[dict allKeys] sortedArrayUsingSelector:@selector(compare:)]; self.teams = dict; [dict release]; } - (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar { [self resetSearch]; }
- (void)searchBar:(UISearchBar *)searchBar textDidChange:(NSString *)searchText
搜索栏中的文本发生变化的时候,触发这个方法。
- (void)searchBarCancelButtonClicked:(UISearchBar *)searchBar
点击搜索栏的取消按钮时候调用。
视图设计
注:
1 本教程是基于关东升老师的教程
2 基于黑苹果10.6.8和xcode4.2
3 本人初学,有什么不对的望指教
4 教程会随着本人学习,持续更新
5 教程是本人从word笔记中拷贝出来了,所以格式请见谅