本来真不想写日志的,一直用doc写东西,想写完了给个百度文库连接,慢慢发现doc已经到12页,发现慢慢很能写文档了、、、
而且开始慢慢的喜欢上java了,因为java的每行代码都是自己敲上很有成就感 !
我相信java会让我着迷的,但心里一直放不下C++和.net,毕竟自己也学习了很多时间了!全才吧,哈哈!
正题:
1 、 java 鼠标事件Dragged和Moved
在WIN32 MFC 、或者.net中鼠标的moving和drag只要代码敲上就给力,但java中并不是的,需要给窗口添加addMouseMotionListener监听器,代码如下:
MouseAdapter mAdapter = new MouseAdapter() {
public void mouseDragged(MouseEvent e) {
System.out.println("mouseDragged");
}
public void mouseMoved(MouseEvent e) {
System.out.println("mouseMoved FRAME");
}
};
addMouseListener(mAdapter);
addMouseMotionListener(mAdapter);
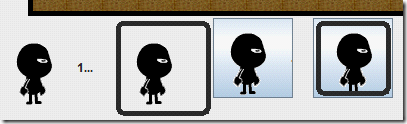
2、在SWING控件上显示GIF图片并在gif上画画
Java中显示GIF,可以使用swing中的控件,并且可以重写控件的paint的方法重而改变控件的外观,并且支持GIF动态的显示,并可以在GIF上画画,实在是强大和方便啊!
在一个JLabel上显示GIF:
JLabel jl = new JLabel("1111111111111");
jl.setIcon(new ImageIcon("D:/1.GIF"));
jl.setBounds(10, 570, 100, 100);
this.add(jl);
在JLable上显示的GIF上画画:
class SyxGifLabel extends JLabel {
public void paint(Graphics g) {
super.paint(g);
Graphics2D g2D = (Graphics2D)g;
g2D.setStroke(new BasicStroke(5.0f));
g2D.drawRoundRect(5, 5, this.getWidth()-10, this.getHeight()-10, 10, 10);
}
}
SyxGifLabel sjl = new SyxGifLabel();
sjl.setIcon(new ImageIcon("D:/1.GIF"));
sjl.setBounds(130, 570, 100, 100);
this.add(sjl);
在JButton上显示GIF图片:
JButton jbtn = new JButton("1111");
jbtn.setIcon(new ImageIcon("D:/1.GIF"));
jbtn.setBounds(230, 570, jbtn.getIcon().getIconWidth(), jbtn.getIcon().getIconHeight());
this.add(jbtn);
在JButton上显示的GIF上画画:
class SyxJBtn extends JButton {
public void paint(Graphics g) {
super.paint(g);
Graphics2D g2D = (Graphics2D)g;
g2D.setStroke(new BasicStroke(5.0f));
g2D.drawRoundRect(5, 5, this.getWidth()-10,this.getHeight()-10, 10, 10);
}
}

注意上面paint中调用父类的paint方法了,如果不调用就不能画出是个Button的样子,
当然你也可以重写 paintBorder, paintChildren, paintComponent其中的方法!
初学java希望有错的请大侠指正,谢谢!