
var Projects = Projects || {};
(function () {
Projects.ribbonButtonClick = function (name) {
var projectIds = projectCenterComponent.get_GridSatellite().GetJsGridControlInstance().GetSelectedRecordKeys();
if (projectIds.length === 1 && projectIds[0].length === 36) {
var projectId = projectIds[0];
var url = '';
switch (name) {
case "项目报表":
url = "/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/Project%20Detail%20Report.rdl&RP:ProjectUID=" + projectId;
break;
case "吊装规划":
url = "/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/ProjectDemandReport.rdl&RP:ProjectUID=" + projectId
break;
case "项目资源":
url = '/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/ProjectResourceReport.rdl&RP:ProjectUID=' + projectId;
break;
case "项目问题":
url = '/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/ProjectIssueReport.rdl&RP:ProjectUID=' + projectId;
break;
case "项目风险":
url = '/sites/ppm/_layouts/15/ReportServer/RSViewerPage.aspx?rv:RelativeReportUrl=/sites/ppm/Reports/ProjectRiskReport.rdl&RP:ProjectUID=' + projectId;
break;
}
window.open(url);
} else {
alert('请选择一个项目');
}
};
Projects.viewOrganization = function () {
ExecuteOrDelayUntilScriptLoaded(function () { //Wait for sp.ribbon.js to be loaded
var pm = SP.Ribbon.PageManager.get_instance();
SelectRibbonTab('Ribbon.ContextualTabs.ProjectCenter.Home', true);
pm.add_ribbonInited(ribbon_init);
}, 'sp.ribbon.js');
};
function ribbon_init() {
var ribbon = (SP.Ribbon.PageManager.get_instance()).get_ribbon();
var tab = ribbon.getChild('Ribbon.ContextualTabs.ProjectCenter.Home');
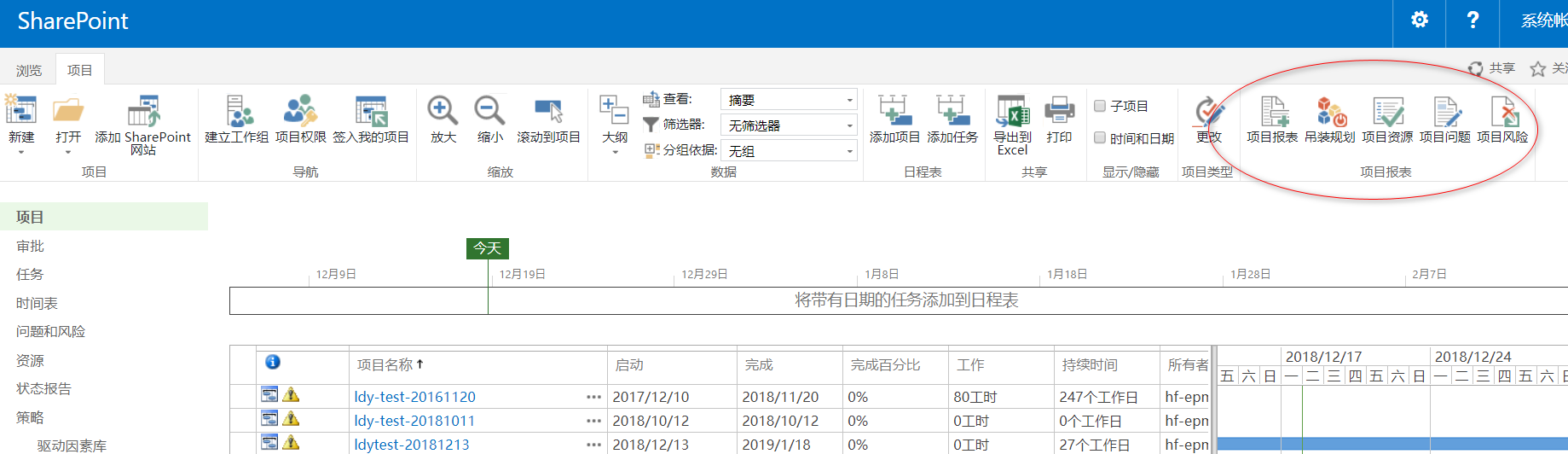
var group = new CUI.Group(ribbon, 'CustomReport.Group', '项目报表', '项目报表', 'ProjectCenterHomeTab', "CustomReport");
tab.addChild(group);
var layout = new CUI.Layout(ribbon, 'CustomReport.Layout', 'CustomReport.Layout');
group.addChild(layout);
group.selectLayout(layout.get_title());
var section = new CUI.Section(ribbon, 'CustomReport.Section', 2, 'Top'); //2==OneRow
layout.addChild(section);
var row1 = section.getRow(1);
//项目立项
var create_controlProperties = new CUI.ControlProperties();
create_controlProperties.Command = 'ProjectCenterHomeTab';
create_controlProperties.TemplateAlias = 'o1';
create_controlProperties.ToolTipDescription = '项目报表';
create_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
create_controlProperties.Image32by32Top = '-204';
create_controlProperties.Image32by32Left = "-238";
create_controlProperties.ToolTipTitle = '项目报表';
create_controlProperties.LabelText = '项目报表';
var create_button = new CUI.Controls.Button(ribbon, 'BPM.Button.ViewOrg', create_controlProperties);
//create_button.set_enabled(true);
var create_controlComponent = create_button.createComponentForDisplayMode('Large');
row1.addChild(create_controlComponent);
//暂停
var stop_controlProperties = new CUI.ControlProperties();
stop_controlProperties.Command = 'ProjectCenterHomeTab';
stop_controlProperties.TemplateAlias = 'o1';
stop_controlProperties.ToolTipDescription = '吊装规划';
stop_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
stop_controlProperties.Image32by32Top = '-272';
stop_controlProperties.Image32by32Left = "-442";
stop_controlProperties.ToolTipTitle = '吊装规划';
stop_controlProperties.LabelText = '吊装规划';
var stop_button = new CUI.Controls.Button(ribbon, 'BPM.Button.stop', stop_controlProperties);
//stop_button.set_enabled(true);
var stop_controlComponent = stop_button.createComponentForDisplayMode('Large');
row1.addChild(stop_controlComponent);
//重启
var restart_controlProperties = new CUI.ControlProperties();
restart_controlProperties.Command = 'ProjectCenterHomeTab';
restart_controlProperties.TemplateAlias = 'o1';
restart_controlProperties.ToolTipDescription = '项目资源';
restart_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
restart_controlProperties.Image32by32Top = '-68';
restart_controlProperties.Image32by32Left = "-272";
restart_controlProperties.ToolTipTitle = '项目资源';
restart_controlProperties.LabelText = '项目资源';
var restart_button = new CUI.Controls.Button(ribbon, 'BPM.Button.restart', restart_controlProperties);
//restart_button.set_enabled(true);
var restart_controlComponent = restart_button.createComponentForDisplayMode('Large');
row1.addChild(restart_controlComponent);
//变更
var change_controlProperties = new CUI.ControlProperties();
change_controlProperties.Command = 'ProjectCenterHomeTab';
change_controlProperties.TemplateAlias = 'o1';
change_controlProperties.ToolTipDescription = '项目问题';
change_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
change_controlProperties.Image32by32Top = '-170';
change_controlProperties.Image32by32Left = "-136";
change_controlProperties.ToolTipTitle = '项目问题';
change_controlProperties.LabelText = '项目问题';
var change_button = new CUI.Controls.Button(ribbon, 'BPM.Button.change', change_controlProperties);
//change_button.set_enabled(true);
var change_controlComponent = change_button.createComponentForDisplayMode('Large');
row1.addChild(change_controlComponent);
//关闭
var close_controlProperties = new CUI.ControlProperties();
close_controlProperties.Command = 'ProjectCenterHomeTab';
close_controlProperties.TemplateAlias = 'o1';
close_controlProperties.ToolTipDescription = '项目风险';
close_controlProperties.Image32by32 = '/_layouts/15/2052/images/formatmap32x32.png';
close_controlProperties.Image32by32Top = '0';
close_controlProperties.Image32by32Left = "0";
close_controlProperties.ToolTipTitle = '项目风险';
close_controlProperties.LabelText = '项目风险';
var close_button = new CUI.Controls.Button(ribbon, 'BPM.Button.close', close_controlProperties);
//close_button.set_enabled(true);
var close_controlComponent = close_button.createComponentForDisplayMode('Large');
row1.addChild(close_controlComponent);
create_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("项目报表");
};
stop_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("吊装规划");
};
restart_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("项目资源");
};
change_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("项目问题");
};
close_button.getDOMElementForDisplayMode("Large").onclick = function () {
Projects.ribbonButtonClick("项目风险");
};
}
})();