一、BFC与IFC
1.1、BFC与IFC概要
BFC(Block Formatting Context)即“块级格式化上下文”, IFC(Inline Formatting Context)即行内格式化上下文。常规流(也称标准流、普通流)是一个文档在被显示时最常见的布局形态。一个框在常规流中必须属于一个格式化上下文,你可以把BFC想象成一个大箱子,箱子外边的元素将不与箱子内的元素产生作用。
BFC是W3C CSS 2.1 规范中的一个概念,它决定了元素如何对其内容进行定位,以及与其他元素的关系和相互作用。当涉及到可视化布局的时候,Block Formatting Context提供了一个环境,HTML元素在这个环境中按照一定规则进行布局。一个环境中的元素不会影响到其它环境中的布局。比如浮动元素会形成BFC,浮动元素内部子元素的主要受该浮动元素影响,两个浮动元素之间是互不影响的。也可以说BFC就是一个作用范围。
在普通流中的 Box(框) 属于一种 formatting context(格式化上下文) ,类型可以是 block ,或者是 inline ,但不能同时属于这两者。并且, Block boxes(块框) 在 block formatting context(块格式化上下文) 里格式化, Inline boxes(块内框) 则在 Inline Formatting Context(行内格式化上下文) 里格式化。
1.2、如何产生BFC
当一个HTML元素满足下面条件的任何一点,都可以产生Block Formatting Context:
a)、float的值不为none
b)、overflow的值不为visible
c)、display的值为table-cell, table-caption, inline-block中的任何一个
d)、position的值不为relative和static
CSS3触发BFC方式则可以简单描述为:在元素定位非static,relative的情况下触发,float也是一种定位方式。
1.3、BFC的作用与特点
a)、不和浮动元素重叠,清除外部浮动,阻止浮动元素覆盖
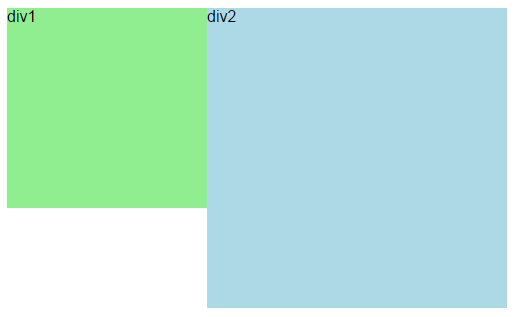
如果一个浮动元素后面跟着一个非浮动的元素,那么就会产生一个重叠的现象。常规流(也称标准流、普通流)是一个文档在被显示时最常见的布局形态,当float不为none时,position为absolute、fixed时元素将脱离标准流。
没有BFC的情况:
示例代码:
 View Code
View Code运行结果:

此时的div1因为float已经产生了BFC,在div2中添加样式overflow:hidden让其产生BFC,代码如下:
#div2{
300px;
height: 300px;
background: lightblue;
overflow: hidden;
}
运行结果:

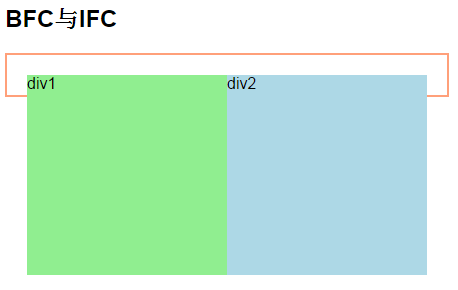
b)、清除元素内部浮动,计算浮动元素的高度
只要把父元素设为BFC就可以清理子元素的浮动了,最常见的用法就是在父元素上设置overflow: hidden样式,对于IE6加上zoom:1就可以了(IE Haslayout)。
当一个元素的内部元素浮动时不会计算其高度,示例如下:
 View Code
View Code运行结果:

修改div0让其触发BFC,还原高度,代码如下:
#div0 {
border: 2px solid lightsalmon;
padding: 20px;
400px;
overflow: hidden; /*让div0触发BFC*/
}
运行结果:

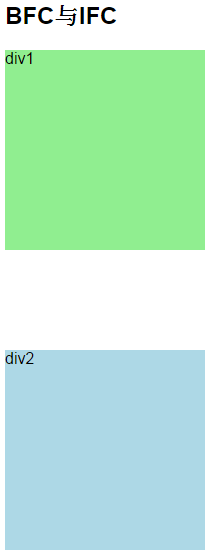
c)、外边距将不再与上下文之外的元素折叠
示例代码:
 View Code
View Code
如果此时将脚本的div1与div2同时变成BFC环境,修改的css如下:
#div1 {
200px;
height: 200px;
background: lightgreen;
margin-bottom: 100px;
overflow: hidden;
}
#div2 {
200px;
height: 200px;
background: lightblue;
margin-top: 100px;
overflow: hidden;
}
执行时会发现效果还是一样,此时的div1与div2都是BFC上下文,但是要求的是:外边距将不再与上下文之外的元素折叠,按照要求,我们应该将div1与div2放在不同的上下文中,修改后的脚本如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>BFC与IFC</title>
<style type="text/css">
#div1 {
200px;
height: 200px;
background: lightgreen;
margin-bottom: 100px;
}
#div2 {
200px;
height: 200px;
background: lightblue;
margin-top: 100px;
}
#div2-outer
{
overflow: hidden;
}
</style>
</head>
<body>
<h2>BFC与IFC</h2>
<div id="div1">div1
</div>
<div id="div2-outer">
<div id="div2">div2
</div>
</div>
</body>
</html>
运行结果如下:

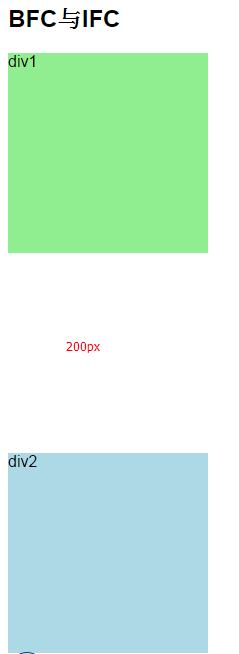
d)、元素会一个接一个地被垂直放置,它们的起点是一个包含块的顶部(文字不会环绕布局)
示例代码:
 View Code
View Code没有BFC时的运行结果:

从运行结果可以看出div与p还是重叠了,只是文字被挤出,和前面提到的重叠是同一个意思,将p元素触发BFC后的效果如下图所示:
p{
overflow: hidden;
}
运行结果:

1.4、IE与Layout
Layout是 IE 浏览器渲染引擎的一个组成部分。在 IE 浏览器中,一个元素要么自己对自身的内容进行组织和计算大小, 要么依赖于包含块来计算尺寸和组织内容,hasLayout 与 BFC 有很多相似之处。在IE中,元素使用“布局”概念来控制尺寸和定位,分为拥有布局和没有布局两种情况,拥有布局的元素由它控制本身及其子元素的尺寸和定位,而没有布局的元素则通过父元素(最近的拥有布局的祖先元素)来控制尺寸和定位,而一个元素是否拥有布局则由 hasLayout 属性告知浏览器,它是个布尔型变量,true 代表元素拥有布局,false 代表元素没有布局。简而言之,hasLayout 只是一个 IE 下专有的属性,hasLayout 为 true 的元素浏览器会赋予它一系列的效果。
特别注意的是,hasLayout 在 IE 8 及之后的 IE 版本中已经被抛弃,所以在实际开发中只需针对 IE 8 以下的浏览器为某些元素触发 hasLayout。
出发IE下的haslayout方法:
display: inline-block
height: (除 auto 外任何值)
(除 auto 外任何值)
float: (left 或 right)
position: absolute
writing-mode: tb-rl
zoom: (除 normal 外任意值)
min-height: (任意值)
min- (任意值)
max-height: (除 none 外任意值)
max- (除 none 外任意值)
overflow: (除 visible 外任意值,仅用于块级元素)
overflow-x: (除 visible 外任意值,仅用于块级元素)
overflow-y: (除 visible 外任意值,仅用于块级元素)
position: fixed
综合前面的内容清除浮动的写法如下:
.floatfix{
*zoom:1; /*在旧版本的IE浏览器缩放大小,触发haslayout*/
}
.floatfix:after{
content:"";
display:table;
clear:both;
}
除了BFC还有IFC,GFC,FFC,是不同格式化上下文(Formatting Context)的简称,GFC是网格格式化上下文(Grid Formatting Context),FFC是弹性盒格式化上下文(Flex Formatting Context),FKC是开封菜的意思:)。
二、定位
使用css布局position非常重要,他的语法如下:
position:static | relative | absolute | fixed | center | page | sticky
默认值:static,center、page、sticky是CSS3中新增加的值。
2.1、static
可以认为静态的,默认元素都是静态的定位,对象遵循常规流。此时4个定位偏移属性不会被应用,也就是使用left,right,bottom,top将不会生效。
示例:
 View Code
View Code运行结果:

定义偏移并未起作用。
2.2、relative
相对定位,对象遵循常规流,并且参照自身在常规流中的位置通过top,right,bottom,left这4个定位偏移属性进行偏移时不会影响常规流中的任何元素。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>相对定位</title>
<style type="text/css">
div {
200px;
height: 200px;
background: lightblue;
margin: 10px;
}
#div1 {
position: relative; /*相对定位*/
left:30px; /*在自己原有位置上相对左边偏移30像素*/
bottom: -30px;
background: lightgreen;
}
</style>
</head>
<body>
<div id="div1">div1
</div>
<div id="div2">div2
</div>
</body>
</html>
运行结果:

2.3、absolute
绝对定位,对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素,如果没有定位的祖先元素,则一直回溯到body元素。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠。
元素定位参考的是离自身最近的定位祖先元素,要满足两个条件,第一个是自己的祖先元素,可以是父元素也可以是父元素的父元素,一直找,如果没有则选择body为对照对象。第二个条件是要求祖先元素必须定位,通俗说就是position的属性值为非static都行。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style type="text/css">
div {
border: 2px solid darkturquoise;
padding: 10px;
}
#div1 {
400px;
height: 400px;
}
#div2 {
300px;
height: 300px;
}
#div3 {
200px;
height: 200px;
position: absolute;
right: 5px;
top: 5px;
}
</style>
</head>
<body>
<div id="div1"> div1
<div id="div2"> div2
<div id="div3">div3
</div>
</div>
</div>
</body>
</html>
运行结果:

因为div3使用absolute绝对定位,它的参考对象是父元素div2,div1都不满足条件,因为两者都没有进行定位,是默认的定位值static,根据约定最终找到body,所以会出现在页面的右上角。此时如果想让div3的参照对象为div1,则可以修改代码为:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style type="text/css">
div {
border: 2px solid darkturquoise;
padding: 10px;
}
#div1 {
400px;
height: 400px;
position: relative; /*相对定位*/
}
#div2 {
300px;
height: 300px;
}
#div3 {
200px;
height: 200px;
position: absolute;
right: 5px;
bottom: 5px;
}
</style>
</head>
<body>
<div id="div1"> div1
<div id="div2"> div2
<div id="div3">div3
</div>
</div>
</div>
</body>
</html>
运行结果:

2.4、fixed
固定定位,与absolute一致,但偏移定位是以窗口为参考。当出现滚动条时,对象不会随着滚动。
简单的回顶端示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>固定定位</title>
<style type="text/css">
body{
height: 3000px;
}
#top{
50px;
height: 70px;
line-height: 70px;
text-align: center;
background: lightblue;
position: fixed;
right: 1px;
bottom: 30%;
}
</style>
</head>
<body>
<h2 id="title">固定定位</h2>
<div id="top"><a href="#title">回顶部</a></div>
</body>
</html>
运行结果:

练习:

center:
与absolute一致,但偏移定位是以定位祖先元素的中心点为参考。盒子在其包含容器垂直水平居中。(CSS3)
page:
与absolute一致。元素在分页媒体或者区域块内,元素的包含块始终是初始包含块,否则取决于每个absolute模式。(CSS3)
sticky:
对象在常态时遵循常规流。它就像是relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。(CSS3)
2.5、z-index属性
语法:z-index: auto | <integer>
默认值:auto
适用于:定位元素。即定义了position为非static的元素
取值:
auto: 元素在当前层叠上下文中的层叠级别是0。元素不会创建新的局部层叠上下文,除非它是根元素。
整数: 用整数值来定义堆叠级别。可以为负值。 说明:
检索或设置对象的层叠顺序。
z-index用于确定元素在当前层叠上下文中的层叠级别,并确定该元素是否创建新的局部层叠上下文。
当多个元素层叠在一起时,数字大者将显示在上面。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div {
200px;
height: 200px;
position: absolute;
}
#div1 {
background: lightsalmon;
}
#div2 {
background: lightgreen;
left: 33px;
top: 33px;
z-index: 1;
}
#div3{
background: lightblue;
left: 66px;
top: 66px;
}
</style>
</head>
<body>
<div id="div1">
div1
</div>
<div id="div2">
div2
</div>
<div id="div3">
div3
</div>
</body>
</html>
未指定z-index时默认运行效果:

指定div2的z-index值时的运行效果:

2.6、菜单
使用前面的内容实现了一个简单的下拉菜单,效果如下:

菜单结构:

<ul class="menu">
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">公司掠影</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">新闻中心</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">版权声明</a>
</li>
<li>
<a href="#">在线留言</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">技术支持</a>
</li>
</ul>
示例代码:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
* /*重置浏览器默认样式*/
{
margin: 0;
padding: 0;
list-style: none;
}
.menu{
position: relative;
}
.menu li{ /*每项菜单的样式*/
100px;
height: 36px;
line-height: 36px;
text-align: center;
background: darkblue;
}
.menu li a{
text-decoration: none;
color: white;
}
.menu > li /*让子级li都浮动,横排*/
{
float: left;
}
.menu ul{
display: none; /*让子菜单隐藏*/
position: absolute;
}
.menu li:hover ul{ /*当悬停在li上时选择子级的ul显示*/
display: block;
}
.menu ul li{
filter: Alpha(opacity=60); /* IE 滤镜 */
opacity:0.6;
}
</style>
</head>
<body>
<ul class="menu">
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">公司掠影</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">新闻中心</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">版权声明</a>
</li>
<li>
<a href="#">在线留言</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">技术支持</a>
</li>
<li>
<a href="#">在线留言</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">技术支持</a>
</li>
</ul>
<img src="img/banner (12).jpg"/>
<ul class="menu">
<li>
<a href="#">联系我们</a>
</li>
<li>
<a href="#">公司掠影</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">新闻中心</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">版权声明</a>
</li>
<li>
<a href="#">在线留言</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">技术支持</a>
</li>
<li>
<a href="#">在线留言</a>
<ul>
<li><a href="#">版权声明</a></li>
<li><a href="#">在线留言</a></li>
<li><a href="#">技术支持</a></li>
</ul>
</li>
<li>
<a href="#">技术支持</a>
</li>
</ul>
<img src="img/banner (12).jpg"/>
</body>
</html>
运行结果:

2.7、:target伪类
语法:
E:target { css }
说明:
匹配相关URL指向的E元素。
解释:URL后面跟锚点#,指向文档内某个具体的元素。这个被链接的元素就是目标元素(target element),:target选择器用于选取当前活动的目标元素。只有支持CSS3的浏览器可用。

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.content {
height: 50px;
font-size: 20px;
color: royalblue;
border: 2px solid darkblue;
}
div :target {
background: lightgreen;
}
</style>
</head>
<body>
<div id="div1">
<a href="#p1">第一段</a>
<a href="#p2">第二段</a>
<a href="#p3">第三段</a>
</div>
<div id="div2">
<div id="p1" class="content">第一段内容</div>
<div id="p2" class="content">第二段内容</div>
<div id="p3" class="content">第三段内容</div>
</div>
</body>
</html>
运行结果:

通俗说就是url中的#选中的id元素将被css选择。在完成没有js的菜单,选项卡时如果不考虑ie8则可以使用这种新的办法。
三、浮动
浮动在CSS布局中饱受诟病,因为控制起来比较麻烦,但如果掌握了他的特性使用起来还是不难的,在CSS中使用float指定浮动属性值,该属性的值指出了对象是否及如何浮动,浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的标准流中,所以文档的标准流中的块框表现得就像浮动框不存在一样。float的基本语法如下:
float:none | left | right
3.1、float取值
none: 设置对象不浮动,默认值
left: 设置对象浮在左边
right: 设置对象浮在右边
3.2、float的特性
a)、浮动元素会从标准流中脱离
b)、浮动元素会触发BFC(块级元素格式化)、不影响外边距折叠
c)、 float元素会变成块标签
如果float不是none,当display:inline-table时,display的计算值为table;当display:inline | inline-block | run-in | table-* 系时,display的计算值为block,其它情况为指定值。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float</title>
<style type="text/css">
#span1{
100px;
height: 100px;
background: lightgreen;
float: right;
}
</style>
</head>
<body>
<span id="span1">span1</span>
</body>
</html>
不设置float时的效果:

设置向右float时的效果:

span是一个行内标签,默认设置高宽无效,但浮动后自动变成了块标签。
d)、float在绝对定位和display为none时不生效
当display为node时元素会隐藏,所以float意义不大;当position为absolute绝对定位时元素也将从标准流中脱离,元素使用偏移量移动,float特性无效。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float</title>
<style type="text/css">
#div1{
100px;
height: 100px;
background: lightgreen;
float: right;
position: absolute;
bottom: 5px;
left: 5px;
}
</style>
</head>
<body>
<div id="div1">span1</div>
</body>
</html>

e)、浮动元素间会堆叠
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止,浮动元素间的堆叠示例:
 View Code
View Code运行结果:

f)、浮动元素不能溢出包含块
浮动元素在包含块内,当包含块的宽度不足以容下浮动的子元素时,将自动折行;垂直方向当包含块认为浮动的子元素没有高度时,子元素会溢出,BFC能解决该问题。水平方向不会溢出,垂直方向有可能会溢出。
 View Code
View Code触发BFC时:

g)、相邻的浮动元素,left属性最前面的元素,排在最左边
从e就可以看出效果,这里不举例。
h)、相邻的浮动元素,right属性最前面的元素,排在最右边
排列在最左边的向右浮动时出现在最右边,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float</title>
<style type="text/css">
div{
100px;
height: 100px;
background: lightgreen;
float: right;
margin: 5px;
}
</style>
</head>
<body>
<div id="div1">div1左
</div>
<div id="div2">div2中
</div>
<div id="div3">div3右
</div>
</body>
</html>
运行效果:

i)、包含块不会计算浮动元素的高宽
示例代码:
 View Code
View Code运行结果:

j)、浮动元素与非浮动元素会重叠,挤出块中的内容
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float</title>
<style type="text/css">
#div1 {
100px;
height: 100px;
background: lightblue;
float: left;
}
#div2 {
200px;
height: 200px;
background: lightgreen;
}
</style>
</head>
<body>
<div id="div1">div1
</div>
<div id="div2">div2
</div>
</body>
</html>
运行结果:

当div1从float时从标准流中脱离开了,div2在标准流中,可以形象的认为在div2这个队列前没有元素了所以div2要向前靠,脱离标准流的元素的z方向排列时比标准流中的元素排列要靠前一些,但div2的内容被div1占用的空间挤出。
3.3、清除浮动
该属性的值指出了不允许有浮动对象的边。
clear:none | left | right | both
适用于:块级元素
取值:
none: 允许两边都可以有浮动对象
both: 不允许有浮动对象
left: 不允许左边有浮动对象
right: 不允许右边有浮动对象
3.3.1、清除外部浮动
需要注意的是clear是用于控制元素本身的,不能影响别的元素,示例如下:
 View Code
View Code运行结果:

示例中div1的清除浮动并没有效果,因为他没有办法影响div2,如果设置div2清除浮动,则元素本身会向下一行,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>清除浮动</title>
<style type="text/css">
#div1 {
100px;
height: 100px;
background: lightblue;
float: left;
}
#div2 {
200px;
height: 200px;
background: lightgreen;
float: left;
clear: both; /*div2的右边与左边都不能出现浮动元素*/
}
</style>
</head>
<body>
<div id="div1">div1</div>
<div id="div2">div2</div>
</body>
</html>
运行结果如下:

如果div2后面还有一个div3也将会出现前面一样的情况:
 View Code
View Code
练习:

3.3.2、清除内部浮动
当一个包含块内部有浮动元素时,外部块不会计算浮动块的高度与宽度,为了让内部的浮动元素撑开包含块,需要还原高度,暂且称为清除内部浮动。
方法1:BFC
 View Code
View Code

方法2:增加一个空的div,清除浮动
 View Code
View Code运行结果同方法1,要解释该方法的原理可以参考上文中的第j点。
较为通用且兼容的清除浮动写法:
.clearfix {
*zoom: 1;/*在旧版本的IE浏览器缩放大小,触发haslayout(类似BFC)*/
}
.clearfix:after { /*伪元素,在应用该元素后添加一个伪元素*/
content: ""; /*内容为空*/
display: table; /*BFC,清除内部浮动*/
clear: both; /*清除外部浮动*/
}
四、多种居中办法
4.1、块标签自身水平居中
当一个有宽度的块标签设置margin:0 auto时将实现自身的水平居中,示例脚本如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float</title>
<style type="text/css">
#container {
margin: 0 auto;
90%;
background: lightblue;
height: 200px;
}
</style>
</head>
<body>
<div id="container">
</div>
</body>
</html>
运行结果:

4.2、块标签内对齐
text-align:start | end | left | right | center | justify | match-parent | justify-all
默认值:start
适用于:块标签
left: 内容左对齐。
center: 内容居中对齐。
right: 内容右对齐。
justify: 内容两端对齐,但对于强制打断的行(被打断的这一行)及最后一行(包括仅有一行文本的情况,因为它既是第一行也是最后一行)不做处理。(CSS3)
start: 内容对齐开始边界。(CSS3)
end: 内容对齐结束边界。(CSS3)
match-parent: 这个值和 inherit 表现一致,只是该值继承的 start 或 end 关键字是针对父母的 <' direction '> 值并计算的,计算值可以是 left 和 right 。(CSS3)
justify-all: 效果等同于 justify,但还会让最后一行也两端对齐。(CSS3)
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>float</title>
<style type="text/css">
#container {
margin: 0 auto;
90%;
background: lightblue;
height: 200px;
text-align: center;
}
#div1{
100px;
height: 100px;
background: lightgreen;
}
</style>
</head>
<body>
<div id="container">
<div id="div1">div1</div>
Hello Center
</div>
</body>
</html>
运行结果:

这种对齐方式只针对块标签内的行内标签(inline box)与行内块标签(inline block)有将,对块标签是无效的因为块标签默认总是占整行。如果将示例中div1的显示方式修改为行内块标签(display: inline-block;),则效果如下所示:

在布局中经常会需要垂直居中,但没有像水平居中那么容易,这里总结出5种办法:
4.3、垂直居中方法一
当一个设置了定位的元素所有的偏移为0且margin为auto时将水平,垂直都居中,且父元素自身的高度可动态变化。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
#div0 {
80%;
height: 90%;
border: 3px solid lightblue;
margin: 0 auto;
position: relative;
}
#div1 {
200px;
height: 150px;
background: lightgreen;
position: absolute;
/*居中开始*/
top: 0;
right: 0;
bottom: 0;
left: 0;
margin: auto;
/*居中结束*/
}
</style>
</head>
<body>
<div id="div0">
<div id="div1">
</div>
</div>
</body>
</html>
运行结果:

个人认为box偏移上下左右都为0,这时候它就不知所措了,只好待在中间。
4.4、垂直居中方法二
如果是单行文本,行高如块的高度一样时将居中,只一行,行高和元素一样高,居中。
line-height: 600px;
height: 600px;
只可以是文字等一些行内标签,图片不行,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style type="text/css">
#div0 {
background: lightblue;
height: 80px;
/*line-height:40px;*/
font:20px/80px "microsoft yahei";
}
</style>
</head>
<body>
<div id="div0">
如果是单行文本,行高如块的高度一样时将居中,只一行,行高和元素一样高,居中
</div>
</body>
</html>
运行结果:

4.5、垂直居中方法三
让元素相对父元素定位,偏移左50%,上50%,把自身向左移半个宽度,向上移半个高度,同时完成了水平与垂直方向的居中

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style type="text/css">
#div0 {
80%;
height: 500px;
background: lightblue;
position: relative;
margin: 0 auto;
}
#div1{
200px;
height: 150px;
background: lightcoral;
position: absolute;
left: 50%;
top:50%;
margin-top: -75px;
margin-left: -100px;
}
</style>
</head>
<body>
<div id="div0">
<div id="div1">
</div>
</div>
</body>
</html>
运行效果:

4.6、垂直居中方法四
在CSS有一个属性应该欺骗过很多开发者,一直认为使用了他就可以垂直居中了,但不行,这个属性就是:
语法:vertical-align:baseline | sub | super | top | text-top | middle | bottom | text-bottom | <percentage> | <length>
默认值:baseline
作用:设置或检索内联元素在行框内的垂直对其方式
适用于:内联级与 table-cell 元素
baseline: 把当前盒的基线与父级盒的基线对齐。如果该盒没有基线,就将底部外边距的边界和父级的基线对齐
sub: 把当前盒的基线降低到合适的位置作为父级盒的下标(该值不影响该元素文本的字体大小)
super: 把当前盒的基线提升到合适的位置作为父级盒的上标(该值不影响该元素文本的字体大小)
text-top: 把当前盒的top和父级的内容区的top对齐
text-bottom: 把当前盒的bottom和父级的内容区的bottom对齐
middle: 把当前盒的垂直中心和父级盒的基线加上父级的半x-height对齐
top: 把当前盒的top与行盒的top对齐
bottom: 把当前盒的bottom与行盒的bottom对齐
<percentage>: 把当前盒提升(正值)或者降低(负值)这个距离,百分比相对line-height计算。当值为0%时等同于baseline。
<length>: 把当前盒提升(正值)或者降低(负值)这个距离。当值为0时等同于baseline。(CSS2) 说明:
设置或检索内联元素在行框内的垂直对其方式。
对应的脚本特性为verticalAlign。
不能实现对齐的主要原因是:vertical-align这个属性的特点,它是相对兄弟级行高(line-height)来定位

示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style type="text/css">
#div0 {
80%;
height: 500px;
background: lightblue;
position: relative;
margin: 0 auto;
text-align: center;
}
#img1{
vertical-align: middle;
}
#span1{
line-height: 500px;
}
</style>
</head>
<body>
<div id="div0">
<img src="img/cp.png" id="img1"/><span id="span1"></span>
</div>
</body>
</html>
运行效果:

其实此处只设置父元素的行高与高度一样时也能达到上面的效果,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style type="text/css">
#div0 {
80%;
height: 500px;
background: lightblue;
position: relative;
margin: 0 auto;
text-align: center;
line-height: 500px;
}
#img1 {
vertical-align: middle;
}
</style>
</head>
<body>
<div id="div0">
<img src="img/cp.png" id="img1" />
</div>
</body>
</html>
在IE8与Google浏览器中运行效果:


4.7、垂直居中方法五
4.7.1、使用div构造一个表格
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.divTable {
display: table;
50%;
}
.divTr {
display: table-row;
}
.divTd {
display: table-cell;
}
div{
border:1px solid blue;
}
</style>
</head>
<body>
<div class="divTable">
<div class="divTr">
<div class="divTd">td11</div>
<div class="divTd">td12</div>
</div>
<div class="divTr">
<div class="divTd">td21</div>
<div class="divTd">td22</div>
</div>
</div>
</body>
</html>
运行结果:

4.7.2、使用表格特性居中
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style type="text/css">
body,
html {
margin: 0;
padding: 0;
height: 100%;
}
#div0 {
80%;
height: 50%;
background: lightblue;
margin: 0 auto;
display: table; /*类似让div1为一个table*/
}
#div1{
display: table-cell; /*类似table中的td*/
vertical-align: middle; /*垂直居中*/
text-align: center; /*水平居中*/
}
</style>
</head>
<body>
<div id="div0">
<div id="div1">
<img src="img/cp.png" id="img1" height="200" />
</div>
</div>
</body>
</html>
运行结果:

4.8、垂直居中方法六
在某些时候需要将小图片与文字对象,可以使用对齐的属性absmiddle(绝对居中),示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
#div1{
border: 2px solid lightblue;
}
</style>
</head>
<body>
<div class="div1">
<img src="img/018080.png" align="absmiddle"/>电视机
</div>
</body>
</html>
运行结果:

在IE8与chrome浏览器下的效果一样。
4.9、垂直居中方法七
方法与4.5非常类似,但是4.5要求知道居中元素自身的高度与宽度,这样会有一定的局限,CSS3中可以使用transform移动元素自身的宽度与高度,示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>居中</title>
<style type="text/css">
body,
html {
margin: 0;
padding: 0;
height: 100%;
}
#div0 {
80%;
height: 70%;
background: lightblue;
margin: 0 auto;
position: relative;
}
#img1 {
position: absolute;
top: 50%;
left: 50%;
transform:translate(-50%,-50%);
}
</style>
</head>
<body>
<div id="div0">
<img src="img/cp.png" id="img1"/>
</div>
</body>
</html>
运行结果:

transform用于设置或检索对象的转换,参数translate()指定对象的2D translation(2D平移)。第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则默认值为0
文章转载自 张果的博客
