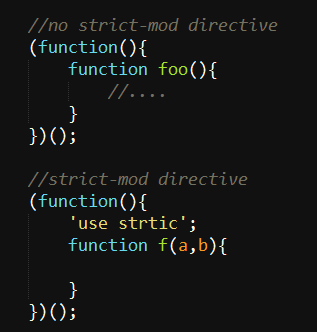
1. 严格模式
在自己的项目中 你可以坚持只使用” 严格模式 ” 或只使用” 非严格模式 ”的策略。但如果你要编写健壮的代码应对各种各样的代码连接 你有两个可选的方案。
A) 不要将严格模式检查的文件和不进行严格模式检查的文件连接。
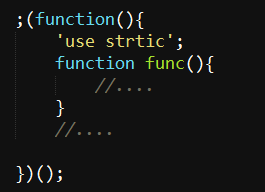
B) 第二种通过自定义的立即调用的函数表达式连接多个(推荐)。


由于每个文件的内容被放置在一个单独的作用域中 不会再全局作用域中解释。
例如你想编写一个库、 就最好在严格模式下编码。

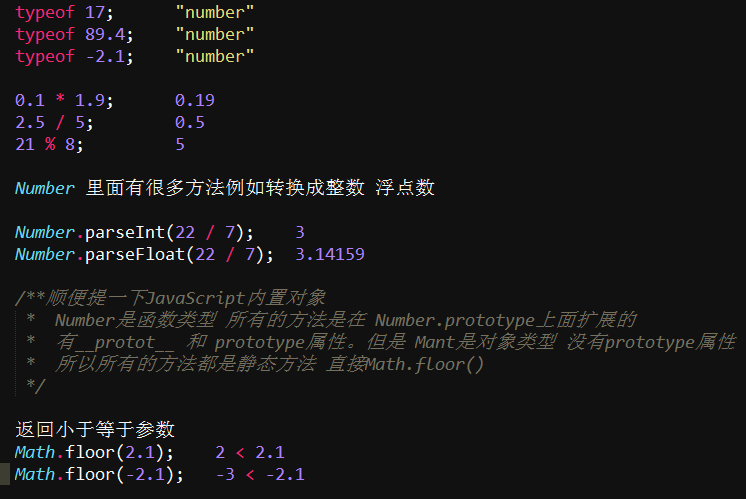
2. 理解JavaScript浮点数
大多数编程语言都有几种数值类型 但是JavaScript却只有一种 你可以使用typeof运算符查看数字的类型。不管整数还是浮点数。JavaScript都是称之为number(数字).

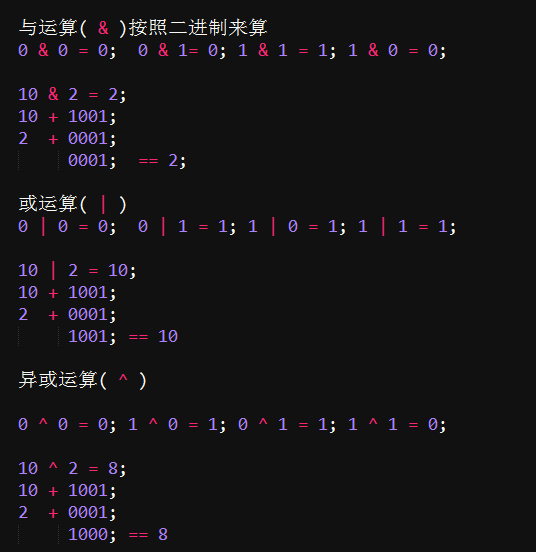
位运算符 和 与运算符

取反运算( ~ )
`1 = 0; `0 = 1;
左移运算( << )
将一个运算对象的各二进制位全部左移若干位
右移运算( >> )
将一个运算对象的各二进制位全部右移若干位
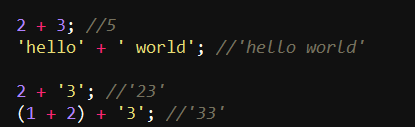
3. 隐式的强制转换
3 + true; // 4

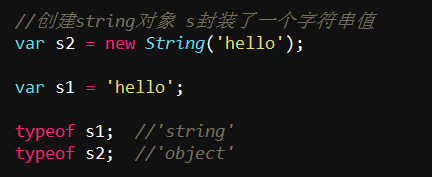
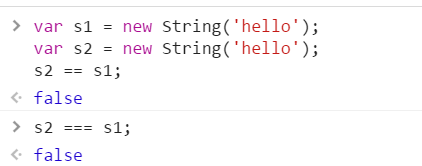
4. 原始值优于封装对象

这是一个很重要的区别 以为这你不能使用内置的操作符来比较两个截然不同的String对象;

即使是非严格等于。
5. 避免对混合类型使用 == 运算符
==运算符不能推断和统一所有的数据格式。 需要你和读者都能理解其微妙的强制转换规则。 更好的策略是显示自定义的程序转换的逻辑 并使用严格相等运算符。