1. JavaScript的数据类型
JavaScript 里面有6中数据类型
Boolean String Number Undefined Null
Object
object(对象)类型包含了数组(arrays) 函数(functions) 以及其他一般对。
数字(Numbers) 类型可以是整型(intergers)或者浮点数(float point)类型以及特殊值NaN 和 Infinity
字符串(Strings)类型包含了空字符串 " "。
布尔值(Booleans)类型只有两个值 true 和false。
最后两个基本数据类型有点特殊 Null类型只有一个值null Undefined只有一个值 undefined。
2. 检测给定变量的数据类型 —— typeof 操作符
对于一个变量或者值使用typeof可能返回一个字符串
1. "undefined" 如果这个值未定义。
2. “boolean”——如果这个值是布尔值
3. “string”——如果这个值是字符串
4. “number”——如果这个值是数值
5. “object”——如果这个值是对象或者null
6. “function”——如果这个值是函数
3.undefined 类型
1. Undefined只有一个值,即特殊的undefined。
2. 当声明的变量未初始化时,该变量的默认值是 undefined。
3. 对未初始化的变量执行typeof操作符会返回undefined值,对未声明的变量执行typeof操作符也同样会返回undefined值。
4. 如果对未声明的变量使用除 typeof 之外的其他运算符的话,会引起错误,因为其他运算符只能用于已声明的变量上。
4. Boolean类型
1. Boolean 有两个字面值 ture 和 false。
2. true 和 false 区分大小写 True 和 False 都不是 Boolean值 而是标识符。
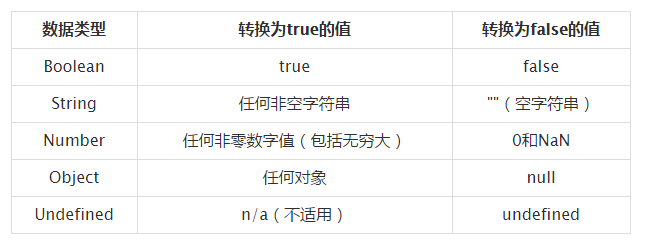
3. 各种数据类型可通过调用Boolean() 转换为其对应的Boolean值

5. Number类型
NaN (非数值 Not a Number) 一般发生在类型(String Boolean) 转换失败的时候。
NaN不能用于算术计算 任何涉及NaN的操作都会返回NaN
NaN与任何值都不相等 包括自身
可以使用isNaN() 函数 可以确定参数是否 "不是数值"

6. 数值转换 number parseInt parseFloat
number 可以用于任何数据类型
1. 如果是数值,只是简单传入和传出;
2. 如果是Boolean值,true和false分别返回0和1;
3. 如果是null,返回0;
3. 如果是undefined,返回NaN;
4. 如果是字符串:只包含数字将转换为十进制;包含有效的浮点数将转换为浮点数值;包含有效的十六进制格式将转换为相同大小的十进制整数;空字符串将转换为0;包含上述之外的字符将转换为NaN
5. 如果是对象,则调用对象valueof()方法,然后按照前面的规则转换返回的值;如果转换的结果是NaN,则调用toString()方法。再按照前面的规则转换返回的字符串。
7. string类型
①可由" "或' '表示
②包括一些特殊的字符字面量(转义序列)
③字符串一旦创建就不可改变,如果要改变就要毁掉原来的字符串,然后用新的字符串填充该变量。
④把一个值转换为字符串可以使用toString()方法,通过传递基数输出二进制、十进制、十六进制,null和undefined没有toString()方法。
⑤String()函数可以将任意类型的值转换为字符串:如果有toString()方法则调用该方法范湖相应结果;如果值是null返回"null";如果值是undefined返回"undefined"。