1. 事件绑定的几种方式
主要介绍一下 最常用的事件设计 其他就稍微带过。
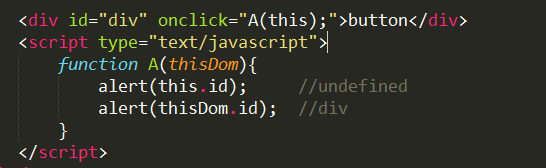
直接在代码里面添加onclick指定函数名字。

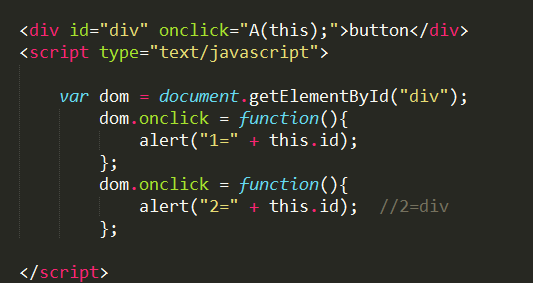
B) 在JS代码中通过dom元素的onclick等属性

这种做法this表示当前DOM对象 还有一点 这种做法只能绑定一个事件处理函数 后面的会覆盖前面的。可以看出 只能打印 "2 = div"
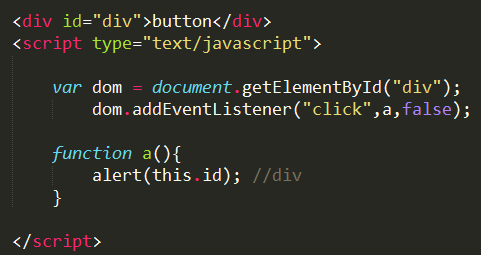
C) 至于IE下面的attachEvent 函数就不介绍了 直接介绍W3C的 标准的 addEventListener 和 removeEventListener。
IE8 之前都不支持 IE9就开始支持了。
addEventListener(type, listener, userCapture);
// type : 事件类型 不含"on" "click" "keydown"
// listener : 事件处理函数
// userCapture 是事件冒泡 还是事件捕获默认false 代表时间冒泡类型
事件处理函数中this代表的是dom对象 不是window 这个特性与attachEvent不同

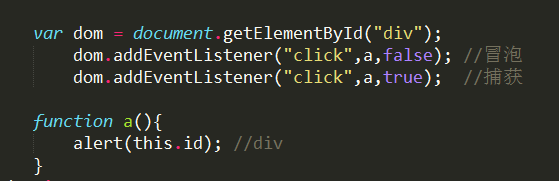
B 同一个事件处理函数可以绑定2次 一次用于事件捕获 一次用于时间冒泡。

2. 事件处理函数的执行顺序
前面的方式都不能实现事件的重复绑定 所以自然也就不存在执行顺序的问题 最后面的一种可以重复绑定 所以需要了解执行顺序的问题。
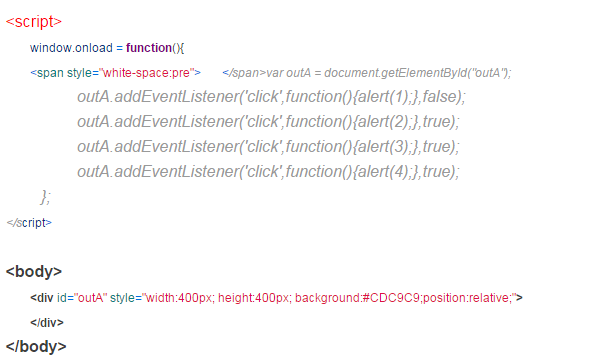
addEventListener 和attachEvent表现一致。如果给同一个事件绑定多个处理函数 先绑定的先执行

当点击outA的时候 会依次打印出 1 2 3 4 这里需要特别注意 我们给定A绑定多个onclick事件处理函数 也是直接点击A触发的事件 所以不涉及事件冒泡和事件捕获的问题。
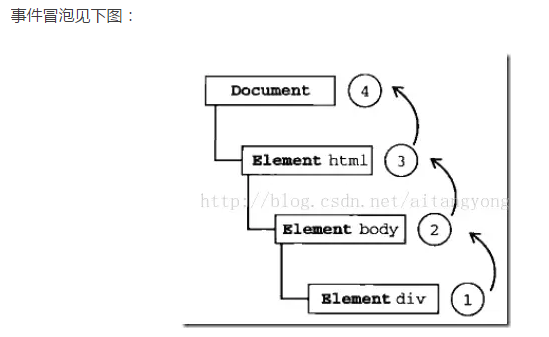
3. 事件冒泡和事件捕获

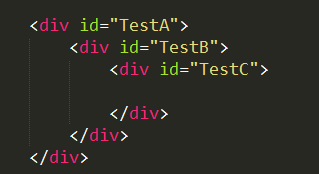
如果点击了最内侧的C 那么最外层的A算不算被点击了呢。 很显然算的 不然就没有必要区分事件冒泡和事件捕获


一般来说 事件冒泡机制用的更多一点 所以在IE8 之前 IE 只支持事件冒泡 IE9+/FF/Chrome这2种模型都支持,可以通过addEventListener((type, listener, useCapture)的useCapture来设定,useCapture=false代表着事件冒泡,useCapture=true代表着采用事件捕获。

事件冒泡 当点击C的时候 打印顺序是3 2 1. 将false 改成true 打印的顺序就是 1 2 3
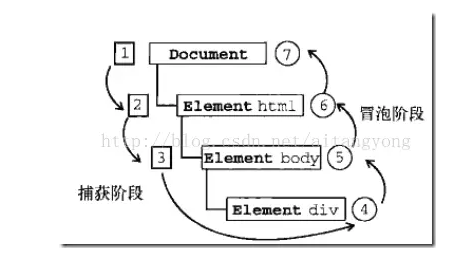
4. DOM事件流

DOM事件流:将事件分为三个阶段:捕获阶段、目标阶段、冒泡阶段。先调用捕获阶段的处理函数,其次调用目标阶段的处理函数,最后调用冒泡 阶段的处理函数。

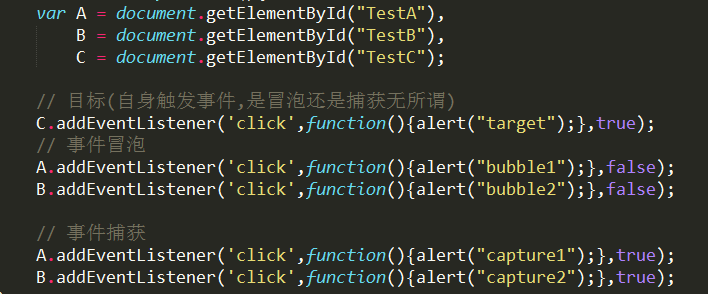
当点击outC的时候,依次打印出capture1–>capture2–>target–>bubble2–>bubble1。到这里是不是可以理解addEventListener(type,handler,useCapture)这个API中第三个参数useCapture的含义呢?useCapture=false意味着:将事件处理函数加入到冒泡阶段,在冒泡阶段会被调用;useCapture=true意味着:将事件处理函数加入到捕获阶段,在捕获阶段会被调用。从DOM事件流模型可以看出,捕获阶段的事件处理函数,一定比冒泡阶段的事件处理函数先执行。
5 事件函数执行先后顺序
目标自身触发事件 是冒泡还是捕获无所谓
捕获阶段的处理函数最先执行,其次是目标阶段的处理函数,最后是冒泡阶段的处理函数。
目标阶段的处理函数,先注册的先执行,后注册的后执行。
6. 阻止事件冒泡和捕获
默认情况下 多个事件处理函数会按照DOM 事件流模型中的顺序执行 如果子元素上发生某个事件 不需要执行父元素上注册的事件处理函数
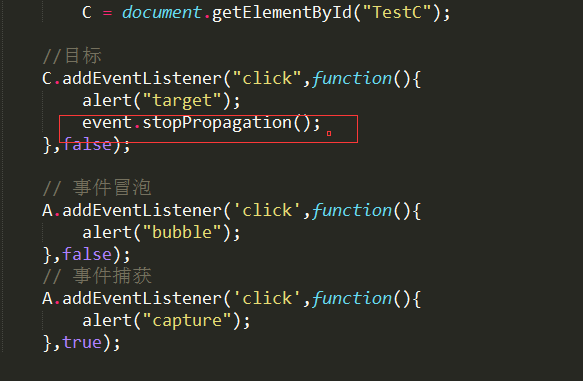
那么我们可以停止捕获和冒泡 前面提到的事件绑定方式,都可以实现阻止事件的传播。由于第5种方式,是最推荐的做法。所以我们基于第5种方 式,看看如何阻止事件的传播行为。IE8以及以前可以通过 window.event.cancelBubble=true阻止事件的继续传播;IE9+/FF/Chrome通过 event.stopPropagation()阻止事件的继续传播。

点击outC的时候,之后打印出capture–>target,不会打印出bubble。因为当事件传播到outC上的处理函数时,通过stopPropagation阻止了事件的继续传播,所以不会继续传播到冒泡阶段。