1、


2、
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
// 公共数据源
state: {
count: 0
},
// 突变
mutations: {
},
actions: {
},
modules: {
}
})
(1) State

方 法 一:

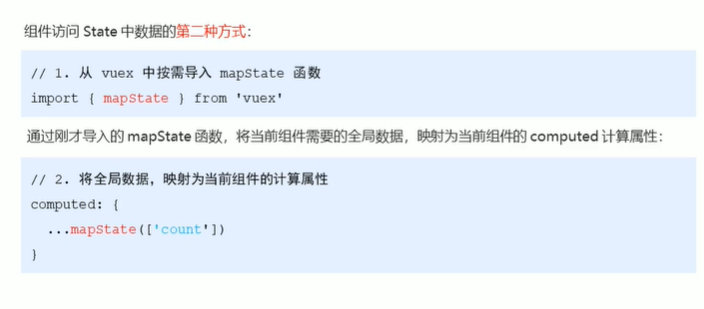
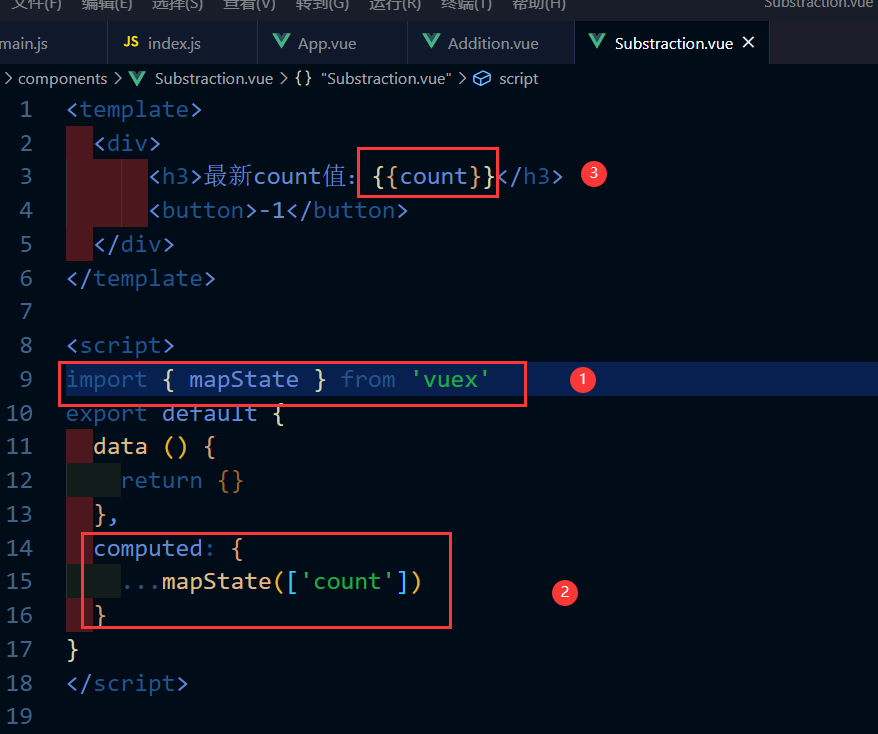
方 法 二:
// 1、
import {mapState} from ‘vuex’
// 2、
computed:{
...mapState([‘count’])
}


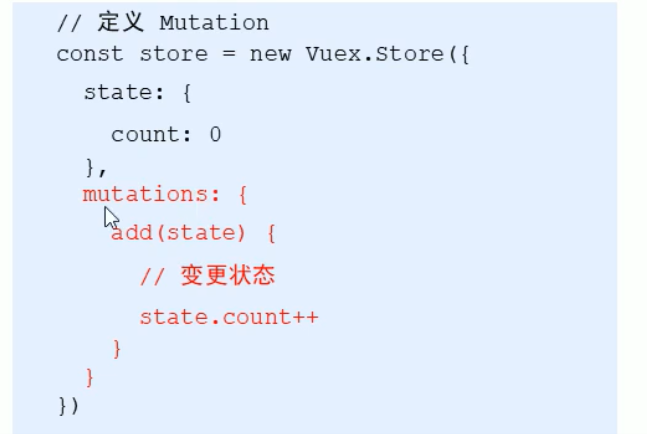
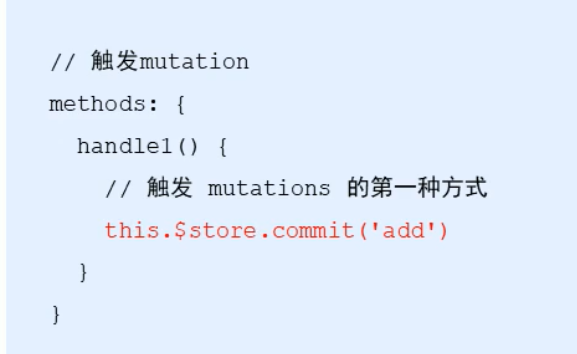
(2) Mutation 突变





点击实现隔一秒加1:
store.js
mutations: {
add (state) {
setTimeout(() => {
state.count++
}, 1000)
}
},
父组件 App.vue
<template>
<div>
<my-addition></my-addition>
<span>=================</span>
<my-substraction></my-substraction>
</div>
</template>
<script>
import Addition from './components/Addition'
import Substraction from './components/Substraction'
export default {
data () {
return {}
},
components: {
'my-addition': Addition,
'my-substraction': Substraction
}
}
</script>
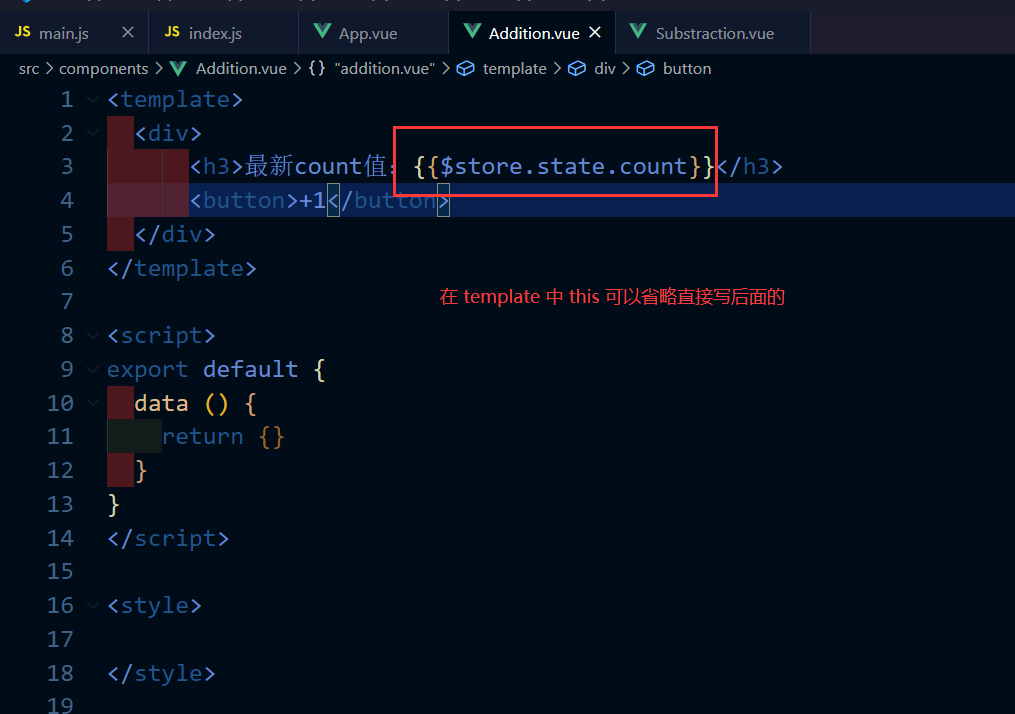
子组件 Addition. vue
<template>
<div>
<h3>最新count值:{{$store.state.count}}</h3>
<button @click="handle">延时+1</button>
</div>
</template>
<script>
import { mapMutations } from 'vuex'
export default {
data () {
return {}
},
methods: {
...mapMutations(['add']),
handle () {
this.add()
}
}
}
</script>
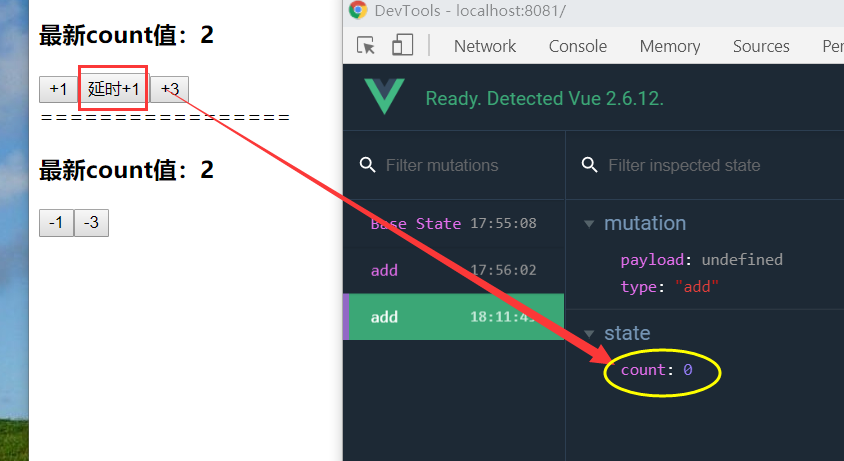
点击延时+1按钮,会发现 count 的值还是初始值,未发生变化:
所以 不要在 mutations 突变中执行异步操作 (Action 用于处理异步操作)

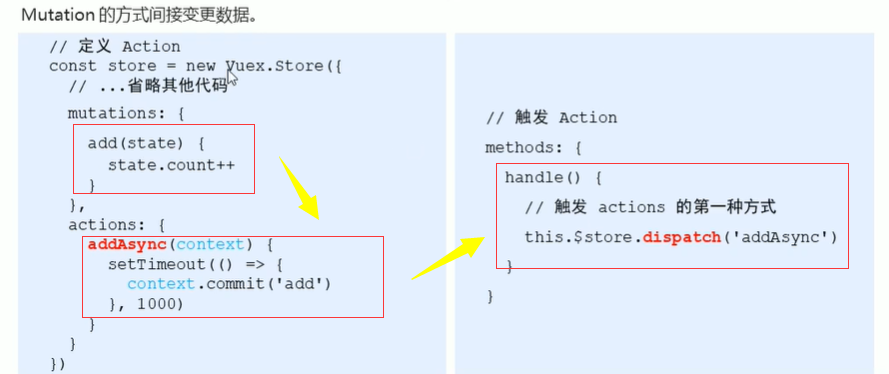
(3)Action
如果通过异步操作变更数据,必须通过Action,而不能使用Mutation,但是在Action中还是要通过触发 Mutation 的方式间接变更数据。