转自:https://www.cnblogs.com/Marco-hui/p/12155995.html
1、前期准备
在正式开发之前,我们先做好以下准备:
- 在你的vue项目中引入element-ui (引入方法 戳这)
说明:本案例是结合element-ui进行开发,主要是为方便实现上面第8点功能,大家若是引入其他UI框架也可以,功能实现方法参照本案例自行修改即可。 - 申请百度地图AK
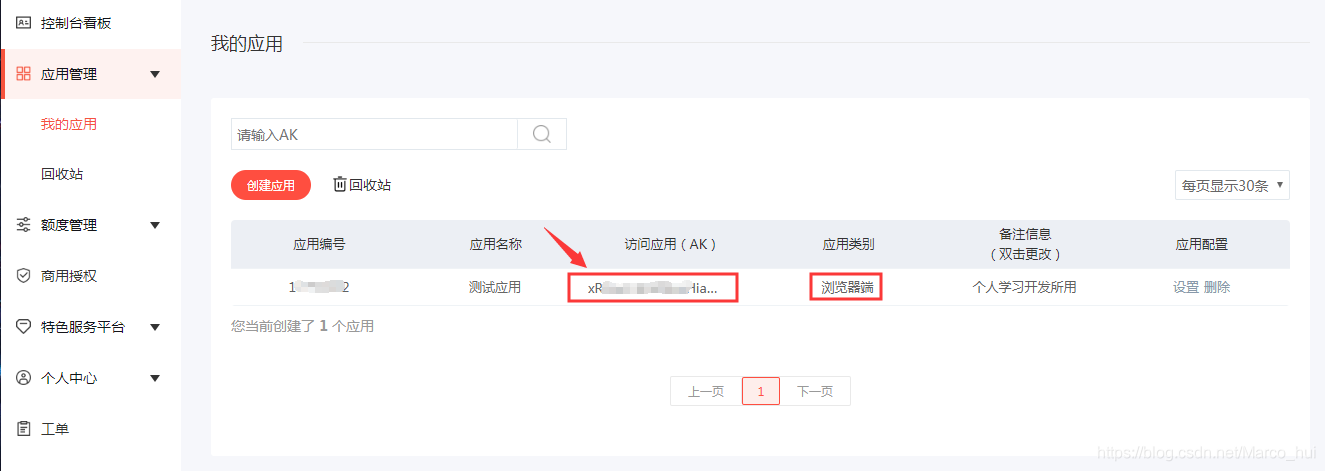
前往 百度地图开放平台控制台 ,登录百度账号,创建应用即得。
2、引入百度地图
下面介绍如何在vue项目中引入百度地图
方法一
第1步:在 index.html 中引入下面代码,注意将你的AK代入
第2步:在 webpack.base.conf.js 添加externals.BMap配置,与entry平级,内容如下,
第3步:在组件中引入BMap
方法二
我们知道,vue-cli 3.0+ 的版本已经取消了webpack.conf这些文件了,所以上面的方法就不适用了。而且,方法一在index.html中全局引入百度api,有点耗性能。更多时候我们只希望在单个组件里按需引入即可,所以下面介绍的是以封装的方法引入。
第1步:在你的项目js资源文件夹下新建loadBMap.js文件,内容如下:
第2步:在组件中引入loadBMap函数
第3步:在mounted中调用 loadBMap()
这样就在当前组件中引入百度地图 BMap 了,可以开始开发了。
四、功能解析
下面开始对上述所列 8 点功能进行详细的代码解析。
说明:本文用的是方法一引入百度地图,源码 用的是方法二
1、挂载百度地图
首先需要给地图分配一个容器,并设置宽高
根据需求,定义data参数
初始化地图
到此,就可以在你的页面上看到地图啦!
2、封装逆地址解析函数
参考百度地图 逆地址解析 示例demo,封装一个逆地址解析函数,供下面的功能调用。

3、设置图像标注并绑定拖拽标注结束后事件
图像标注Marker是百度地图覆盖物类中的其中一种,它用来标识当前坐标点的位置,也就是我们在地图上所看到的小红点(当然这个点也可以自定义图标样式,这里我们不说,有兴趣的可以参考百度地图覆盖物示例 - 设置点的新图标)。
设置图像标注很简单,只需要下面两行代码
这样你就可以在地图上看到小红点啦,接下来我们给这个点绑定拖拽事件。
拖拽事件有三类,dragstart(开始拖拽时触发)、dragging(拖拽过程中触发)和dragend(拖拽结束时触发),实际项目中我们更注重的是拖拽标注结束后的位置信息,因此我们在这给标注绑定拖拽结束后事件:
注意:这里我们将代码写在上面定义的 initMap 函数中,地图初始化时一同执行即可
4、添加(右上角)平移缩放控件
百度地图提供了很多的 控件类,方便我们查看和操作地图。本案例只解析平移缩放控件NavigationControl 和 地图定位控件GeolocationControl,其他控件可 参考示例 自行学习。
下面我们先引入平移缩放控件并将其位置置于右上角:
附:
anchor参数解析
BMAP_ANCHOR_TOP_LEFT | 控件将定位到地图的左上角
BMAP_ANCHOR_TOP_RIGHT | 控件将定位到地图的右上角
BMAP_ANCHOR_BOTTOM_LEFT | 控件将定位到地图的左下角
BMAP_ANCHOR_BOTTOM_RIGHT | 控件将定位到地图的右下角
type参数解析
BMAP_NAVIGATION_CONTROL_LARGE | 标准的平移缩放控件(包括平移、缩放按钮和滑块)
BMAP_NAVIGATION_CONTROL_SMALL | 仅包含平移和缩放按钮
BMAP_NAVIGATION_CONTROL_PAN | 仅包含平移按钮
BMAP_NAVIGATION_CONTROL_ZOOM | 仅包含缩放按钮
5、添加(左下角)定位控件
下面我们引入地图定位控件并将其位置置于左下角:
6、浏览器定位
参考百度地图 浏览器定位 示例demo,进入页面,我们将坐标定位到当前所在地坐标。
同样在initMap中调用即可
7、绑定点击地图任意点事件
在地图上选取地址。点击地图上任意点,都将获取该点的地址信息。
8、结合element-ui实现输入提示选取地址并定位功能
最后是本案例的主要功能,输入框输入关键字搜索地址,调用百度地图LocalSearch服务进行检索。
首先,我们需要写入一个输入框。这里利用的是element-ui的 <el-autocomplete>组件,该组件提供了fetch-suggestions属性和select事件【参考文档】,方便我们把检索结果遍历显示出来并进行选择操作。
接下来需提供两个方法:
- querySearchAsync:搜索建议方法(参考百度地图检索示例 - 本地检索的数据接口)
- handleSelect:点击选中建议项时触发的方法
最后再稍微处理一下autocomplete组件的下拉款样式
至此,我们就完成了上面所有的功能点。
附:
项目源码git地址:vue-admin-web
项目线上地址:vue-admin-web/BMap