你会用AngularJS,但你会写AngularJS文档么?
涉及知识:gulp javascript
我们经常在写代码的时候要求写好注释,方便日后维护。但其实注释还有一个重要的用途:生成API文档。
文档意义
API文档有什么用?
避免多人开发时出现重复造轮子(轮子都在文档上)。
方便新加入项目的开发人员了解公用函数/组件。
方便所有开发人员查阅公用函数/组件的入参和出参以及调用方式。
。。。
实际问题
前端API文档生成有著名的工具jsdoc。
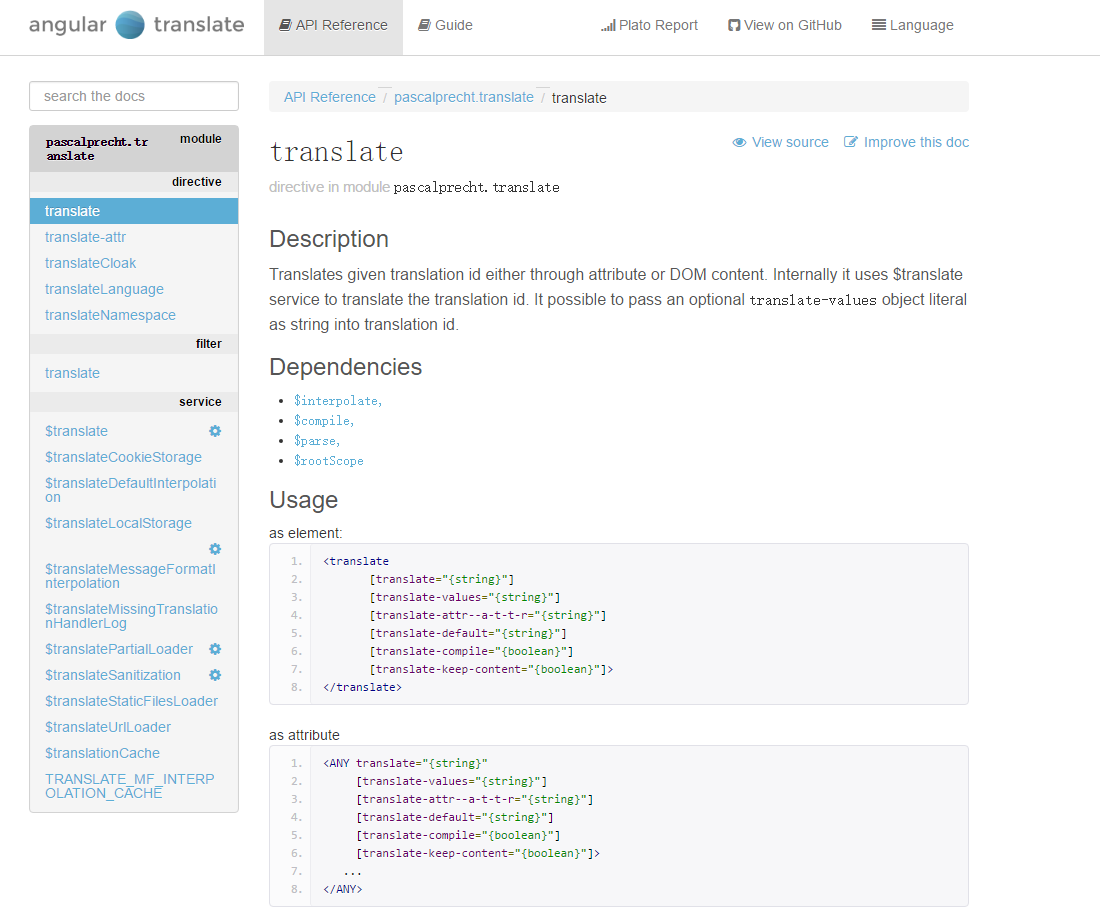
公司项目采用gulp构建工具和AngularJS的框架,所以很自然的选用gulp-jsdoc来生成文档,理想中生成的文档应该是像这样的:
而现实却是一片空白。。。冏~
研究后终于找到了生成基于AngularJS框架代码API文档的正确方式~
解决方案
挑选工具
专为AngularJS项目量身打造的插件ngdocs,这里我以gulp为例,选择的是gulp-ngdocs。整个任务流程
监听源码(可选) => 生成文档、刷新浏览器(可选) => 启动服务器(可选)
这里贴一下核心任务 生成文档 的部分代码:
1
|
gulp.task('doc:generate', function (cb) {
|
具体源码请戳gulpfile.js
注释写法
ngdocs 其实是对 jsdoc 的扩展,关于写法部分详细说明可以查看AngularJS的官方文档——《Writing AngularJS Documentation》。
重要的内容摘抄并翻译如下:
- @ngdocs 规定注释文档的类型。常用类型:service、function、directive、filter。
-
@name 文档名称。不同类型的名称写法不一样。
1
2
3
4
5以模块名为"module"为例
指令:@name module.directive:指令名称
服务:@name module.服务名
服务属性:@name module.服务名#函数名
过滤器:@name module.filter:过滤器名 -
@restrict 可填值”AEMC”,对应指令的restrict属性值。
- @scope 如果有此声明,表明该指令有独立作用域。
- @description API描述信息,支持markdown语法哦~
-
@requires 声明依赖信息,有多个依赖时:
1
2
3@requires $q
@requires $timeout
... -
@param 声明参数信息。函数用得比较多,指令也可以使用~
@param {类型} 名称 说明 - @return 函数返回值,写法同
@param。 - @methodOf 声明该函数所属的服务或对象。
@methodOf 模块名.服务名 - @example 示例代码可写于此。如果相关配置正确可以显示实时预览效果。
示例项目
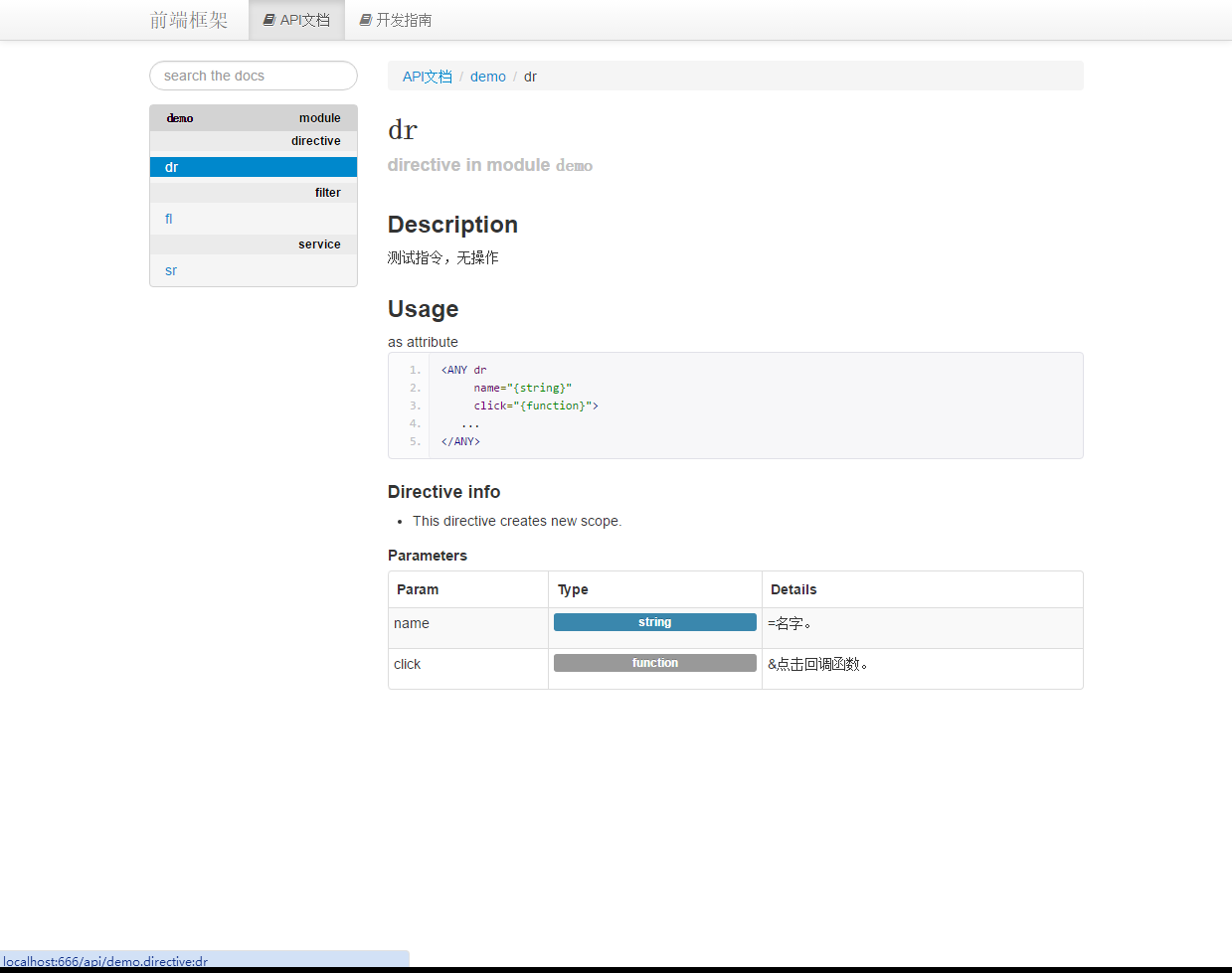
ngdocs-demo
更多示例:
angular-translatehttps://github.com/angular-translate/angular-translate/tree/master/src
ui-routerhttps://github.com/angular-ui/ui-router/tree/master/src/ng1
总结
一个优秀的项目应该实现:代码注释即API文档,接口文档即mock服务器。
本文实现了第一个要求,而第二个要求的实现可以查看我之前的文章
接口调试(下)——让接口服务器为前后端解耦
以及开源项目api-document、api-mock。