div模拟textarea文本域轻松实现高度自适应
这篇文章发布于 2010年12月23日,星期四,22:07,归类于 css相关。 阅读 112630 次, 今日 40 次
by zhangxinxu from http://www.zhangxinxu.com
本文地址: http://www.zhangxinxu.com/wordpress/?p=1362
一、关于textarea文本域以及高度自适应
textarea标签为表单元素,一般用在多行文字的输入。在web应用上常见的是评论输入框,微博信息输入框等。例如企鹅微博的输入框:
企鹅微博的文本域输入框 张鑫旭-鑫空间-鑫生活
作为多行文本域功能来讲,textarea满足了我们大部分的需求。然而,textarea有一个不足就是不能像普通div标签一样高度可以跟随内容自适应。textarea总是很自信地显摆它的滚动条,高度固执地岿然不动。所以,有时候,为了增加交互体验想让文本域高度自适应的时候,就会遇到麻烦。并不是不能实现,例如Google的Buzz的输入框就是高度自适应里面的内容的,如下截图:
Buzz输入框高度自适应默认 张鑫旭-鑫空间-鑫生活
Buzz输入多行文字后高度自动撑高 张鑫旭-鑫空间-鑫生活
不说远的,我个人网站的提问与交流页面中的回答输入框(需登录):
提问与交流页面的回答框 张鑫旭-鑫空间-鑫生活
当输入一些文字后,文本域的高度自动随内容多少撑高了:
输入些文字后高度自动变高 张鑫旭-鑫空间-鑫生活
然而,这些文本域的高度自适应都是通过JavaScript脚本实现的。拿我个人站点上的高度自适应文本框来说,要克隆一个隐藏的textarea,通过实时的文字赋值,检测是否产生滚动条来确定显示文本域的高度是否动态增加。对于JavaScript不熟悉的人来讲,这种方法的实现比想办法跟校花约会还麻烦。
然而,实际上,如果你要求不是很高,是个非常简便,且老少皆宜的实现方法的。这种方法就是使用普通的div标签模拟textarea文本域,同时又利用了div标签的高度自适应性。于是,textarea文本域的高度自适应效果就可以轻松实现。
二、div模拟textarea文本域及高度自适应
我之前翻译过一篇文章,名为“你必须知道的28个HTML5特征、窍门和技术”,其中在“六、内容可编辑”部分介绍了一个标签属性,为contenteditable,顾名思意,就是允许用户编辑元素内容包含的任意文本,包括子元素。
应用了此属性后,普通的div标签也会像文本域一样可以获得焦点,同时有一个光标在那里闪啊闪,闪啊闪,你越看她她越闪。web QQ 2.0 的聊天对话框的输入框就是应用了此属性。
web QQ 2.0的输入框截图 张鑫旭-鑫空间-鑫生活
//zxx:企鹅的圣诞主题界面很nice,视觉效果很赞,下雪的效果也很有爱,连cup也为之奔腾。
使用很简单,一个普通的block元素上加个contenteditable="true"就ok了,如下:
<div contenteditable="true"></div>
true外面的引号甚至去掉都没关系。
contenteditable属性虽是HTML5里面的内容,但是IE似乎老早就支持此标签属性了。所以,兼容性方面还是不用太担心的。
ok,最麻烦的模拟textarea的可编辑效果已经解决了,现在想要使用div实现高度自适应那就像是给花花草草松松土一样容易的。使用min-height属性基本上就一步到位了,考虑到IE6浏览器对min/max家族不屑一顾,结合其内部元素溢出会撑开父标签高宽的特性,IE6浏览器直接定高就可以了。于是,假设我们要实现默认200像素高度,高度可随内容自适应的效果,直接下面两个样式就可以了:
{ min-height: 200px; _height: 200px; }
于是,把说到现在的内容结合一起,就可以使用div模拟textarea文本域轻松实现高度自适应了。
如下测试代码——
CSS代码:
.test_box {
400px;
min-height: 120px;
max-height: 300px;
_height: 120px;
margin-left: auto;
margin-right: auto;
padding: 3px;
outline: 0;
border: 1px solid #a0b3d6;
font-size: 12px;
word-wrap: break-word;
overflow-x: hidden;
overflow-y: auto;
_overflow-y: visible;
}
HTML代码:
<div class="test_box" contenteditable="true"><br /></div>
结果如下图(全部截自IE6浏览器):
IE6下div模拟的textarea默认 张鑫旭-鑫空间-鑫生活
然后从新浪博客首页随便找篇文章,拷点文字复制进去,结果如下图:
IE6下模拟textarea高度自适应 张鑫旭-鑫空间-鑫生活
可以看到可编辑标签高度自带撑开了。完全的CSS,没有杂碎的js代码。我们设置可以设定一个最大高度(max-height),让其超出的时候出现滚动条,正如下面demo页面所做的一样。
您可以狠狠地点击这里:div模拟textarea以实现高度自适应demo
Firefox3.6下的demo效果截图 张鑫旭-鑫空间-鑫生活
然而,事情并不会如此一帆风顺,还有不少注意事项值得一提。
三、一些注意与说明
1、 现代浏览器如Firefox在可编辑模式下的div获取焦点的时候会有虚框,而实际上textarea是没有虚框显示的,此迹象会暴露出div是个冒牌货,所以,需要添加下面的样式:
outline:0;
2、 Firefox浏览器下可编辑模式的div如果内部元素是空空的,那么其在获取焦点是时候,光标不可见或是与外部div齐高,这也是会暴露出自己是textarea冒牌货的,所以,默认情况下,我们可以在此div中增加一个孤单的<br />换行标签。但是,IE8下,如果有个默认的br标签,光标位置可能会在第二行闪来闪去,所以,IE8下可编辑div里面默认是不能有br标签的,这个嘛,您自己想办法清掉吧。
3、 IE浏览器下(IE6~8),输入文字回车的时候,div内部是会自动产生p标签包含每行元素的,而其他浏览器貌似是产生br标签(这里尚未全部测试,如有不准,欢迎指正)。由于默认的p标签是有1em大小的上下margin值的,为了效果统一,我们可以设置诸如下面的样式清除p标签的margin值:
.test_box p{ margin: 0; }
4、可编辑模式的div输入的内容都会是很正宗的HTML代码,如果作为内容提交的话需要进行HTML字符过滤。还有,如果您是从其他页面上拷贝一段内容过来,然后粘贴到可编辑模式下的div中,会连HTML也完整的复制过来的(不同于textarea),所以,这里也有必要进行HTML字符过滤(例如web QQ)。
复制的HTML代码显示 张鑫旭-鑫空间-鑫生活
5、 IE6浏览器不支持max-height属性,所以,只用CSS是无法实现超过一定高度出现滚动条的效果,需要js配合实现。
6、 可编辑模式的div标签与textarea一样,是支持focus, blur事件的。自然也支持focus伪类,demo页面中Firefox等现代浏览器获取焦点时的外发光就是使用的:focus。
四、圣诞前夜之结语
明天平安夜,公司的老外市场主管raph已经回家过年去了,这几天是不会过来了。像圣诞节这种具有喜庆气息的日子,正是埋头写代码的好日子,因为比较容易受刺激。麻麻,无所谓啦,闷骚无敌,大不了什么时候去百合网,世纪佳缘什么的溜达溜达。
啊,就这些,感谢您的阅读。要是文章有表述不准确的地方欢迎指正。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址: http://www.zhangxinxu.com/wordpress/?p=1362
一、温故而知新
很多年以前,稍等,让我搜一下contenteditable(右上角),哈,是2010年的时候,写了篇文章“div模拟textarea文本域轻松实现高度自适应”,就是说的contenteditable的应用。
虽然说,利用全浏览器都支持的contenteditable模拟文本域可以实现体验相当不错的高度跟随内容自动撑开的效果,但是呢,有个很大的问题就是HTML内容可以直接被粘贴进去,如下图所示:

之前的文章提到过过滤HTML的方法,保证内容都是纯文本。然而,这种方法的问题在于:
- 粘贴完毕到过滤结束有时间差,用户很看到内容一闪而过的糟糕体验;
- 光标的位置会发生变化,不是之前focus的位置了;
当年的我图样图森破,所以,只有上面这种程度。实际上,控制contenteditable元素只能输入纯文本是有体验比较好的方法的。
二、与contenteditable属性无关的CSS控制法
一个div元素,要让其可编辑,也就是可读写,contenteditable属性是最常用方法,做前端的基本上都知道。但是,知道CSS中有属性可以让普通元素可读写的的同学怕是就少多了。
主角亮相:user-modify.
支持属性值如下:
user-modify: read-only;
user-modify: read-write;
user-modify: write-only;
user-modify: read-write-plaintext-only;
其中,write-only不用在意,当下这个年代,基本上没有浏览器支持,以后估计也不会有。read-only表示只读,就是普通元素的默认状态啦。然后,read-write和read-write-plaintext-only会让元素表现得像个文本域一样,可以focus以及输入内容。
您可以狠狠地点击这里:CSS user-modify属性行为表现demo
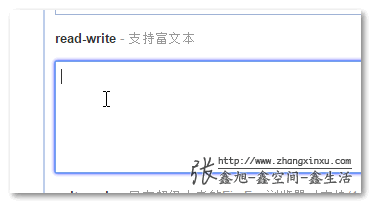
会发现,设置了read-write和read-write-plaintext-only值的两个<p>标签元素是可以被focus的:

而这两者的区别就在于,一个可以输入富文本,而下面一个只能输入纯文本,例如,我们从某网页同时复制一段内容粘贴进去看看:

好了,至此,本文标题的答案实际上就已经有了。也就是给元素设置:
user-modify: read-write-plaintext-only
就可以让元素既可以编辑,也只能输入纯文本,表现得就跟textarea文本域一样。
是不是很酷啊!然而,抱歉地跟大家讲下,目前只有webkit内核浏览器才支持read-write-plaintext-only这个值,因此,我们的使用其实是:
-webkit-user-modify: read-write-plaintext-only
我们可以在移动端使用,以及,只需要兼顾webkit内容的桌面网页项目。
三、使用标准contenteditable属性值的HTML控制法
咳咳,提问:在HTML中,contenteditable支持的属性值是?
图样图森破时候的我,脑中就只有contenteditable="true"和contenteditable="false",科科,后来我发现自己太天真了,新的草案中明确表示还有多个其他属性值:
The contenteditable attribute is an enumerated attribute whose keywords are the empty string (“”), “events”, “caret”, “typing”, “plaintext-only”, “true”, and “false”. There is one additional state, the inherit state, which is the missing value default (and the invalid value default).
垂直展示下就是(不包括默认的inherit继承):
contenteditable="" contenteditable="events" contenteditable="caret" contenteditable="plaintext-only" contenteditable="true" contenteditable="false"
别问我,我也不知道"events"和"caret"是干什么用的,嘿,但是"plaintext-only"我是知道的,可以让编辑区域只能键入纯文本。这里就不需要demo了,直接下面的框框,大家可以试试,看看能不能搞富文本。
<div contenteditable="plaintext-only"></div>
如果您发现,居然出乎意料,可以弄进去富文本,那说明你使用的是非Chrome之流的浏览器。
换句话说,contenteditable="plaintext-only"和CSS只的-webkit-user-modify: read-write-plaintext-only一样,目前仅仅是Chrome浏览器支持比较好的。
所以,您的项目如果还有很多IE8浏览器的用户,我只能替你惋惜,美妙的东西无法立即用上,不得已,寻求下面的方法。
四、控制粘贴paste事件的JS控制法
如果我们单纯地敲击键盘,输入的内容实际上都是纯文本。除了一些特殊情况,例如IE浏览器下的编辑框会自动把合乎条件的url地址自动加上链接。富文本污染的情况主要出现在复制粘贴的时候,于是,如果我们能在粘贴的时候,对剪切板中的内容进行HTML过滤,再手动插入内容,岂不就可以完美解决无法输入富文本的问题了吗!?
于是,鄙人不才,一番折腾,弄出了下面的代码:
$('[contenteditable]').each(function() {
// 干掉IE http之类地址自动加链接
try {
document.execCommand("AutoUrlDetect", false, false);
} catch (e) {}
$(this).on('paste', function(e) {
e.preventDefault();
var text = null;
if(window.clipboardData && clipboardData.setData) {
// IE
text = window.clipboardData.getData('text');
} else {
text = (e.originalEvent || e).clipboardData.getData('text/plain') || prompt('在这里输入文本');
}
if (document.body.createTextRange) {
if (document.selection) {
textRange = document.selection.createRange();
} else if (window.getSelection) {
sel = window.getSelection();
var range = sel.getRangeAt(0);
// 创建临时元素,使得TextRange可以移动到正确的位置
var tempEl = document.createElement("span");
tempEl.innerHTML = "&#FEFF;";
range.deleteContents();
range.insertNode(tempEl);
textRange = document.body.createTextRange();
textRange.moveToElementText(tempEl);
tempEl.parentNode.removeChild(tempEl);
}
textRange.text = text;
textRange.collapse(false);
textRange.select();
} else {
// Chrome之类浏览器
document.execCommand("insertText", false, text);
}
});
});
兴趣使然,目前还没再真实项目中实践过,因此,可能还有瑕疵或者缺陷。自己在demo上,IE8+,Chrome等浏览器都测试过,都是可以的。对了,demo要先放出来。
您可以狠狠地点击这里:contenteditable元素纯文本输入控制demo
demo页面有个框框,大家可以试试看,是不是只能弄进去纯文本。

关于代码的一些说明
- 一开始的
$('[contenteditable]').each()只是示意,,里面的核心代码与jQuery没有任何关系,大家可以灵活介入自己项目。 - IE浏览器的
contenteditable框有个问题,会自动添加链接,我们需要的是纯文本,显然这种自以为是的行为不是我们要的,可以使用document.execCommand("AutoUrlDetect", false, false)来进行处理。 - 理想情况应该直接使用
document.execCommand("insertText")命令插入内容。但是,但是,IE浏览器虽然运行这段代码没有出错,也是支持document.execCommand的,但是,却没有插入内容的表现。也不知道是不是我打开的方式不对,后来,我就寻求更传统的方法,创建文本选区与插入,正好,就IE支持document.body.createTextRange… document.selectionIE浏览器一直是支持的,直到IE11浏览器,直接废弃了,好在window.getSelection还活着,于是,又一次分情况处理。

- 获得剪切板数据,不同浏览器情况也不一样,这里不赘述了,因为已经1点多了,年纪大了,实在熬不住了……
- 兼容性甩CSS方法和HTML方法两条街,我自己使用的浏览器都测过没问题,当然,demo比较简单,测试可能不能说明全部问题。