Grunt和 Grunt 插件是通过 npm 安装并管理的,npm是 Node.js 的包管理器。
参考地址: https://www.gruntjs.net/getting-started
1.安装cli
npm install -g grunt-cli
将Grunt命令行(CLI)安装到全局环境中,就可以在任何目录下执行grunt命令了。
Grunt CLI的任务很简单:调用与Gruntfile在同一目录中 Grunt。
可以通过grunt --help 命令列出所有已安装的Grunt任务(task)
主要文件:package.json 和 Gruntfile 文件
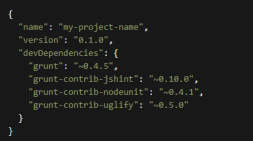
2.Package.json
package.json: 此文件被npm用于存储项目的元数据,以便将此项目发布为npm模块。
可以在此文件中列出项目依赖的grunt和Grunt插件,放置于devDependencies配置段内。
运行npm install将依据package.json文件中所列出的每个依赖来自动安装适当版本的依赖。

3.安装Grunt 和 grunt插件
向已经存在的package.json 文件中添加Grunt和grunt插件的最简单方式是:
通过npm install <module> --save-dev命令。
此命令不光安装了<module>,还会自动将其添加到devDependencies 配置段中,
遵循tilde version range格式。
例如,下面命令安装Grunt最新版本到项目目录中,并将其添加到devDependencies内:
npm install grunt --save-dev
同样,grunt插件和其它node模块都可以按相同的方式安装。
下面展示的实例就是安装 JSHint 任务模块:
npm install grunt-contrib-jshint --save-dev
在 Grunt 插件 页面可以看到当前可用的 Grunt 插件,他们可以直接在项目中安装并使用。
安装插件之后,请务必确保将更新之后的 package.json 文件提交到项目仓库中。
4.Gruntfile
Gruntfile.js 或 Gruntfile.coffee 文件是有效的 JavaScript 或 CoffeeScript 文件,应当放在你的项目根目录中,和package.json文件在同一目录层级,并和项目源码一起加入源码管理器。
Gruntfile由以下几部分构成:
- "wrapper" 函数
- 项目与任务配置
- 加载grunt插件和任务
- 自定义任务
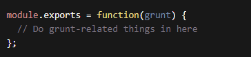
(1)"wrapper" 函数
每一份 Gruntfile (和grunt插件)都遵循同样的格式,你所书写的Grunt代码必须放在此函数内:

(1)项目和任务配置
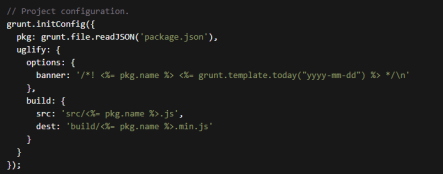
大部分的Grunt任务都依赖某些配置数据,这些数据被定义在一个object内,并传递给grunt.initConfig 方法。
你可以在这个配置对象中(传递给initConfig()方法的对象)存储任意的数据,只要它不与你任务配置所需的属性冲突,否则会被忽略。

grunt-contrib-uglify 插件中的uglify 任务要求它的配置被指定在一个同名属性中。
在这里有一个例子, 我们指定了一个banner选项(用于在文件顶部生成一个注释),紧接着是一个单一的名为build的uglify目标,用于将一个js文件压缩为一个目标文件。
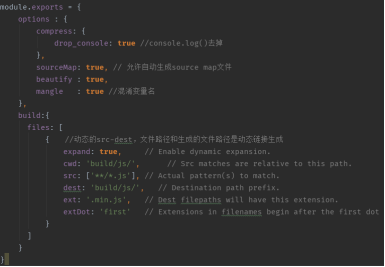
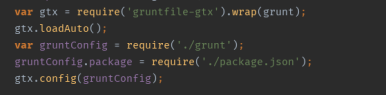
在项目中我们使用单独的文件配置各种任务:
如下uglify任务:


(2)任务配置和目标
当运行一个任务时,Grunt会自动查找配置对象中的同名属性。
多任务(multi-task)可以通过任意命名的“目标(target)”来定义多个配置。
在下面的案例中,concat任务有名为foo和bar两个目标,而uglify任务仅仅只有一个名为bar目标。

同时指定任务(task)和目标(target),例如grunt concat:foo或者grunt concat:bar,将只会处理指定目标(target)的配置,而运行grunt concat将遍历所有目标(target)并依次处理。注意,如果一个任务使用grunt.task.renameTask重命名过,Grunt将在配置对象中查找以新的任务名命名的属性。
(3)Options属性
在一个任务配置中,options属性可以用来指定覆盖内置属性的默认值。此外,每一个目标(target)中还可以拥有一个专门针对此目标(target)的options属性。目标(target)级的平options将会覆盖任务级的options。
options对象是可选的,如果不需要,可以忽略。
(4)文件格式
1.简洁格式:
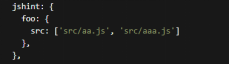
这种形式允许每个目标对应一个src-dest文件映射

2.文件对象格式:
这种形式支持每个目标对应多个src-dest形式的文件映射,属性名就是目标文件,源文件就是它的值(源文件列表则使用数组格式声明)

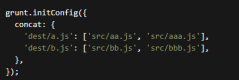
3.文件数组格式
这种形式支持每个目标对应多个src-dest文件映射,同时也允许每个映射拥有额外属性

4.较老的格式
此种格式已经不赞成使用,请尽量不要使用。

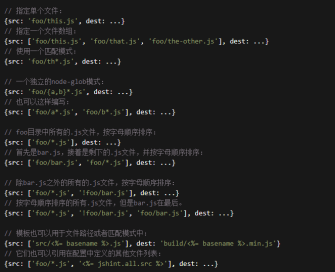
(5)通配符模式
- * 匹配任意数量的字符,但不匹配 /
- ? 匹配单个字符,但不匹配 /
- ** 匹配任意数量的字符,包括 /,只要它是路径中唯一的一部分
- {} 允许使用一个逗号分割的“或”表达式列表
- ! 在模式的开头用于排除一个匹配模式所匹配的任何文件
每个人都需要知道的是:foo/*.js将匹配位于foo/目录下的所有的.js结尾的文件;而foo/**/*js将匹配foo/目录以及其子目录中所有以.js结尾的文件。

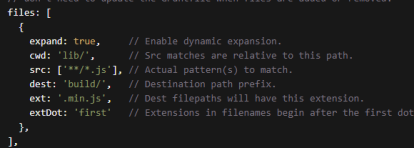
expand 设置为true将启用下面的选项:
① cwd 所有src指定的匹配都将相对于此处指定的路径(但不包括此路径) 。
② src 相对于cwd路径的匹配模式。
③ dest 目标文件路径前缀。
④ ext 对于生成的dest路径中所有实际存在文件,均使用这个属性值替换扩展名。
⑤ extDot 用于指定标记扩展名的英文点号的所在位置。可以赋值 'first' (扩展名从文件名中的第一个英文点号开始) 或 'last' (扩展名从最后一个英文点号开始),默认值为 'first' [添加于 0.4.3 版本]
⑥ flatten 从生成的dest路径中移除所有的路径部分。

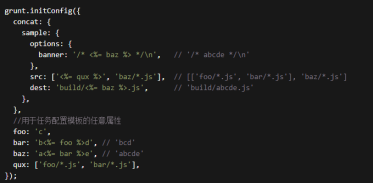
(6)动态模板
使用<% %>分隔符指定的模板会在任务从它们的配置中读取相应的数据时将自动扩展扫描。模板会被递归的展开,直到配置中不再存在遗留的模板相关的信息(与模板匹配的)。

以concat任务配置为例,运行grunt concat:sample时将通过banner中的/* abcde */连同foo/*.js+bar/*.js+bar/*.js匹配的所有文件来生成一个名为build/abcde.js的文件。
(7)加载 Grunt 插件和任务
grunt插件列表:https://www.gruntjs.net/plugins
常用的插件有:
|
grunt-contrib-clean: |
clean task |
清除任务 |
Clean files and folders. * |
|
grunt-contrib-watch: |
watch task |
监听任务 |
watched files change |
|
grunt-contrib-copy: |
copy task |
拷贝任务 |
Copy files. |
|
grunt-contrib-uglify: |
uglify task |
压缩任务 |
Minify javascript files with UglifyJS. |
|
grunt-contrib-concat |
concat task |
合并任务 |
Concatenate files. |
|
grunt-contrib-jshint |
Jshint task |
Validate files with JSHint |
|
|
grunt-contrib-cssmin |
Cssmin task |
Minify CSS * |
|
|
grunt-contrib-htmlmin |
Htmlmin task |
Minify HTML |
|
|
grunt-rev |
rev |
静态文件重命名 |
Static file asset revisioning through content hashing |
|
grunt-usemin |
Replaces references from non-optimized scripts, stylesheets and other assets to their optimized version within a set of HTML files (or any templates/views). |
||
grunt --help 命令将列出所有可用的任务。
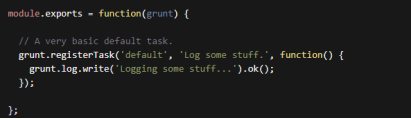
(5)自定义任务
如果Grunt插件中的任务(task)不能满足你的项目需求,你还可以在Gruntfile中自定义任务(task)。例如,在下面的 Gruntfile 中自定义了一个default 任务,并且他甚至不依赖任务配置:

特定于项目的任务不必在 Gruntfile 中定义。他们可以定义在外部.js 文件中,并通过grunt.loadTasks 方法加载。