翻了很多博客,他们实现的功能基本都是更改了tr所在的位置,表格中的行数据的index并没有变化,因此就自己写了一个简单的实现,主要利用了Bootstrap-table的updateRow事件,逻辑很简单。
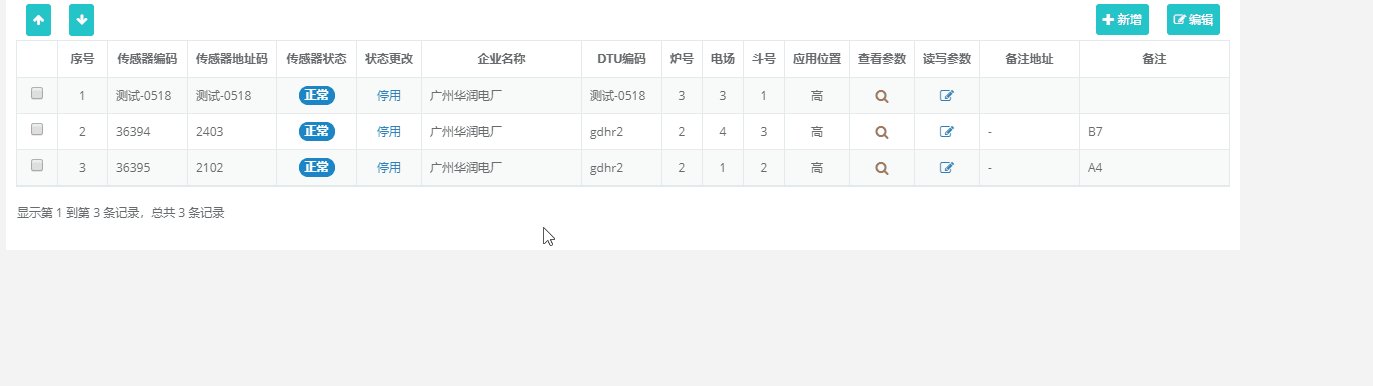
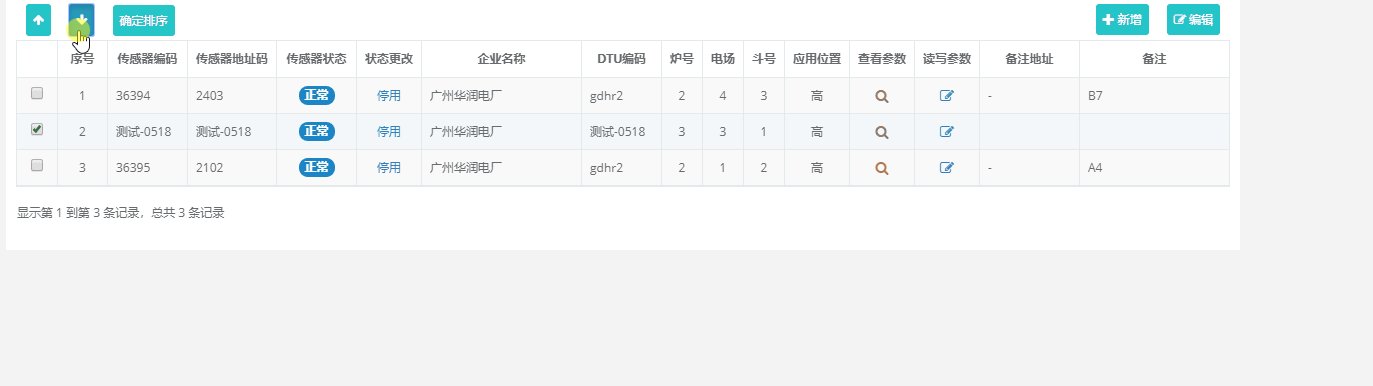
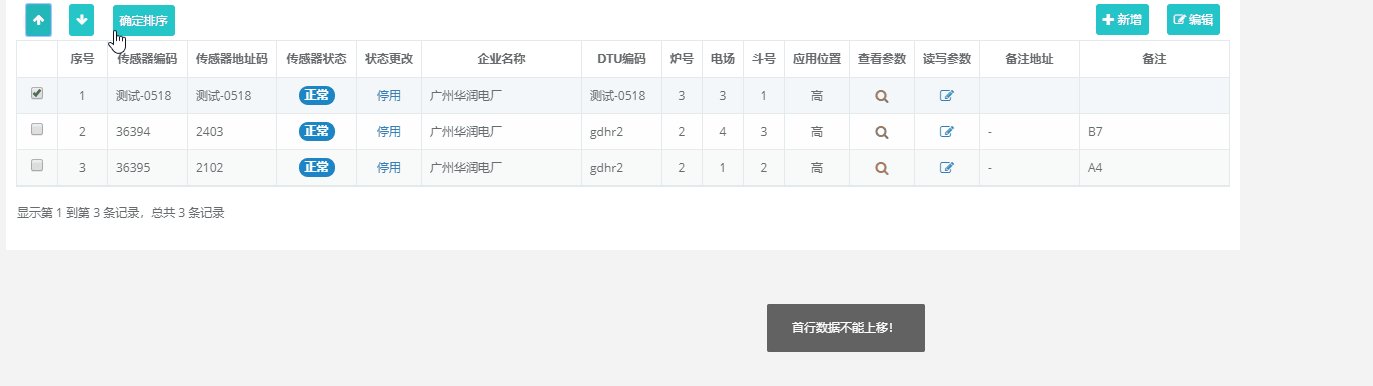
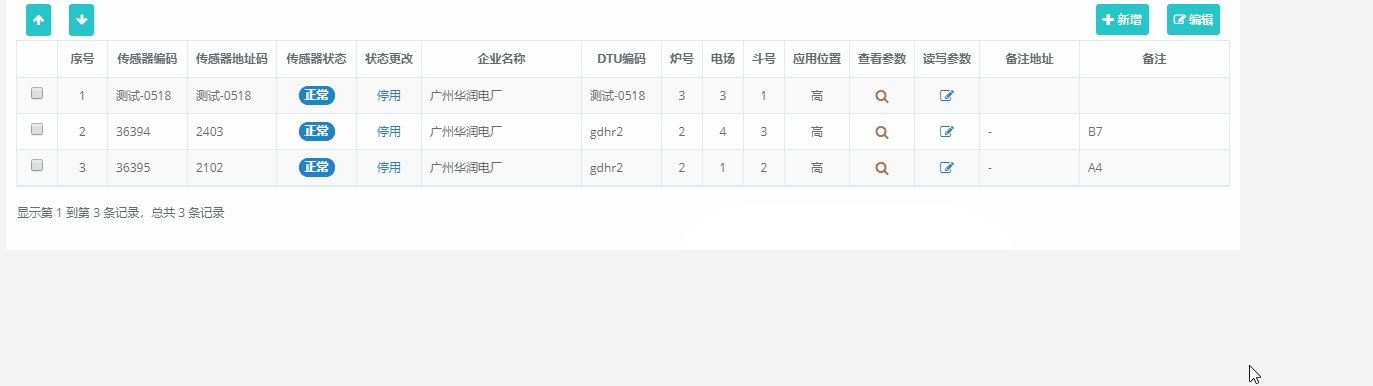
先来看看效果图

来瞧瞧代码
/** * 对列表项进行排序 * @param direction 0->up 1->down */ function reOrder(direction) { var a= $("#table").bootstrapTable('getSelections'); if(a.length<=0){ layer.alert("请选择需要移动的数据!") }else{ // 获取选中的是第几行数据 let index = 0; let allData= $("#table").bootstrapTable('getData'); for (let x = 0; x < allData.length; x++) { if (allData[x] == a[0]) { index = x; } } // 对info进行一次格式化处理,使更改表格数据后不影响info的值 let info = JSON.parse(JSON.stringify(allData[index])); if (direction == 0) { // up if (index == 0) { layer.msg("首行数据不能上移!") return; } $('#table').bootstrapTable('updateRow', { index: index, replace:true, row: allData[index-1] }); $('#table').bootstrapTable('updateRow', { index: index-1, replace:true, row: info }); // 显示确定按钮 $('.doReOrder').show(); } else if (direction == 1) { // down if (index == allData.length-1) { layer.msg("尾行数据不能下移!"); return; } $('#table').bootstrapTable('updateRow', { index: index, replace:true, row: allData[index+1] }); $('#table').bootstrapTable('updateRow', { index: index+1, replace:true, row: info }); // 显示确定按钮 $('.doReOrder').show(); } } };