一。pycharm接受网页信息原理。
如何实现在后端接受浏览器的数据,并解析出有用的信息呢?
使用socket编写网络连接,然后通过浏览器访问ip+端口号。
import socket
def index():
with open('D:pythontext9_15index.html','r') as f:
date = f.read()
return date
def dee():
return 'dee'
dict1 = {'/index':index,'/dee':dee}
server = socket.socket()
server.bind(('127.0.0.1',8080))
server.listen(5)
while True:
conn,addr = server.accept()
date = conn.recv(1024)
print(date)
date = date.decode()
date = date.split(' ')
print(date)
if date[1] in dict1:
send2 = dict1.get(date[1])()
else:
send2 = '_'
conn.send(b'HTTP/1.1 200 OK
')
conn.send(send2.encode())
打印代码可以看到返回信息:
b'GET /index HTTP/1.1
Host: 127.0.0.1:8080
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/76.0.3809.132 Safari/537.36
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3
Sec-Fetch-Site: none Accept-Encoding: gzip, deflate, br Accept-Language: zh-CN,zh;q=0.9,en;q=0.8 '
· 通过切割的方法获取到get后面的路由,再由语句判断执行相应的返回函数,再返回该值的二进制。
补充:
在二进制和字符之间转化时,除了使用函数:
encode()
decode ()
之外,还可以使用以下形式:
data = str(data,encoding='utf-8') data = bytes(data,encoding='utf-8')
二。wsgiref模块的使用。
wsgiref模块讲网页传入的socket过程封装,将数据的发送与接受封装,程序员只要编写路由和视图的对应关系,执行相应的函数即可。

其中urls存放的就是路由和视图的对应关系,而wsgiref1存放的是运行代码。views存放的是视图函数。
wsgiref的启动函数:
if __name__ == '__main__':
server = make_server('127.0.0.1',8080,run)
server.serve_forever()
其中make_server将ip+host接受,然后运行run函数。
run中会被传入两个参数:env和response。
env包括网页的一些重要信息其中包括路由:PATH_INFO,使用的存储方式就是字典。
run从字典中解析出PATH_INFO就可以写入urls,执行相应的函数。
response的函数方法:
response('200 OK',[])
总代码:
from wsgiref.simple_server import make_server
def run(env,response):
print(env)
response('200 OK',[])
curruct_path = env.get('PATH_INFO')
func = None
for url in urls:
if url[0] == curruct_path:
func = url[1]
break
if func:
res = func(env)
else:
res = error(env)
return [res.encode()]
env中的kv键:
 kv
kv三。静态页面和动态页面
静态网页:
页面上的数据都是写死的,万年不变
动态网页:
页面上的数据是从后端动态获取的
比如后端获取当前时间
后端获取数据库数据然后传递给前端页面。
所以,模拟动态页面,需要先写一个页面,使用$$time字符占位时间,再通过函数替换字符为时间。
(传递页面==》页面渲染)
添加功能。如何将字典动态的添加到页面循环,并使用点方法取值。
四。jinja2的使用
下载jinja2:pip3 install jinja2
flask是依赖于jinja2,所以下载flask也可以下载jinja2。
jinja2可以将模板(html页面)中的后端数据进行处理,将字典变成拥有点方法和字典取值方法的数据,其语法如下:
from jinja2 import Template
def get_user(env):
user_dic = {'name':'lzx','pwd':'123'}
with open(r'D:pythontext9_15 emplateuser.html','r') as f:
date = f.read()
temp = Template(date)
res = temp.render(date = user_dic)
return res
显示的页面如下
{{date}}}
{{date.name}}
{{date['name']}}
{{date.get('name')}}
jinja2动态展示数据库:
import pymysql
def get_db(env):
conn = pymysql.connect(
host='127.0.0.1',
port=3306,
charset='utf8',
user='root',
password='123456',
database='test',
autocommit=True
)
cursor = conn.cursor(
pymysql.cursors.DictCursor
)
sql = 'select * from user'
with open(r'D:pythontext9_15 emplateget_db.html','r') as f:
date1 = f.read()
date2 = cursor.execute(sql)
date = cursor.fetchall()
temp = Template(date1)
res = temp.render(user_list=date)
return res
模板:
{% for user_dict in user_list%}
<tr>
<td>{{user_dict.id}}</td>
<td>{{user_dict.name}}</td>
<td>{{user_dict.pwd}}</td>
</tr>
{%endfor%}
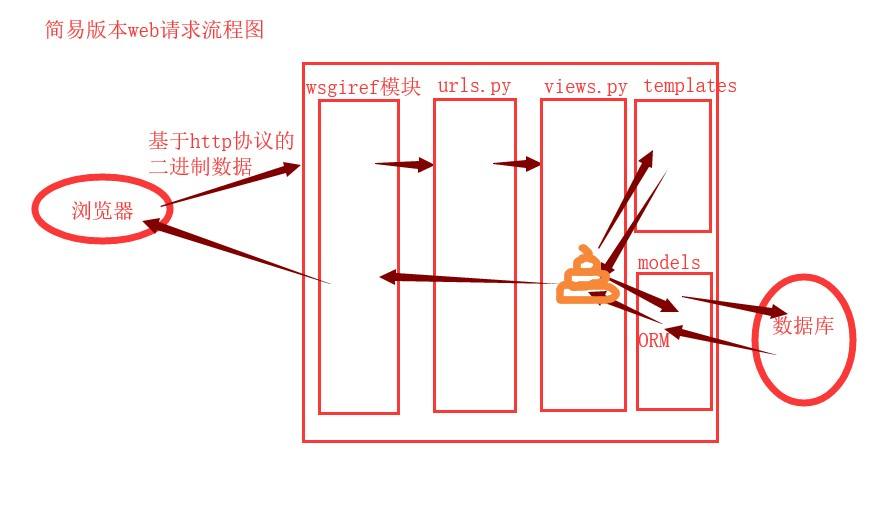
如此得出web流程图:

五。web框架。
python中有三大主流web框架
Django:大而全,自带了很多功能模块,类似于航空母舰 (缺点:有点笨重)
Flask:短小精悍,自带的功能模块特别少,大部分都是依赖于第三方模块(小而轻)
flask框架第三方发组件特别多,加起来可以抵过django
Tornado:异步非阻塞 主要用在处理高io 多路复用的情况 可以写游戏后端
速度快。
三大框架比较
a:socket
b:路由与视图函数
c:模板渲染
Django:
a用的别人的 wsgiref
b自己写的
c自己写的
Flask:
a用的别人的 werkzeug
b自己写的
c用的别人的jinja2
Tornado:
a,b,c都是自己写的
六。Django框架:
使用注意事项:
1.计算机的名称不能有中文
2.一个pycharm窗口就是一个项目,不要多个项目放在一个窗口里面
3.项目名不能起中文
关于版本:
推荐使用1.11.11版本
创建django项目的方式
方式1(命令行创建):
创建django项目
django-admin startproject 项目名
创建app应用
python3 manage.py startapp app01
启动django项目
python3 manage.py runserver
ps:用命令行创建django默认不会自动创建templates文件夹
需要你手动自己创建(注意改文件夹路径是否被添加配置文件中)
方式2(pycharm创建)
FILE >>> new project 选择第二个django 需要注意名字不能有中文,选择本地的解释器,勾选后台管理
创建app
pycharm命令行创建
python3 manage.py startapp app01
Tools下面run manage task功能栏
启动点小绿色箭头
强调:
1.用django一定要保证只有一个在运行状态 切记切记!!!!!!!
2.一定记得清浏览器的缓存
在创建好app之后需要在settings中注册。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# 'app01' # 简写
'app01.apps.App01Config' # 全称
]
其中的是app中的某个函数 。
django中的各个文件中的作用。
应用名
migrations 数据库迁移记录相关数据
admin.py django后台管理相关
models.py 模型表相关
views.py 视图函数相关
项目名
settings.py 配置文件
urls.py 路由与视图函数的映射关系
templates 项目用到的所有的html文件
manage.py django入口文件
七。django返回的三种状态。
1.httpresponse
返回字符串。
2.render
返回一个html
这种方式可以给页面传值,以字典的方式。
def reg(request):
user_dict = {'name':'jason','password':'123'}
return render(request,'reg.html',{'user_dict':user_dict})
3.redirect 重定向
将页面跳转到另一页面
51
