1.css的三种引入方式
1.外部样式:从外部导入css文件
2.内部样式:将css样式写在head标签对中的style标签对下
3.行内样式:在标签内部的style属性中设置css样式,不推荐大规模使用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>三种引入方式</title> <link rel="stylesheet" href="mycss.css"> <style> p, h1 { color: chartreuse; } </style> </head> <body> <h1>三种引入方式</h1> <p style="color: blue">我的web界面</p> <div>div标签行</div> </body> </html>
2.css选择器
1.基本选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本选择器</title> <style> /*标签选择器*/ p { color: red; } /*类选择器*/ .c1 { color: orange; } /*全局选择器*/ * { color: hotpink; } /*id选择器*/ #d1 { color: blue; } </style> </head> <body> <p>一条大河长又宽</p> <DIV id="d1">一个碗大又圆</div> <span class="c1">面又长又宽</span> </body> </html>
2.组合选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>组合选择器</title> <style> /*后代选择器,div p*/ div p { color: red; } /*儿子选择器div>p*/ p>span { color: orange; } /*毗邻选择器*/ div+span { color: hotpink; } /*弟弟选择器*/ div~span { color: blue; } </style> </head> <body> <span>div上面的span</span> <div>div所在的位置 <p>div里面的第一个p <span>div里面的p里面的span</span> </p> <p>div里面的第二个p <span>div里面第二个p里面的span</span> </p> </div> <span>div下面的第一个span</span> <span>div下面的第二个span</span> </body> </html>
3.属性选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>属性选择器</title> <style> /* 1.具有某个属性 2.具有某个属性及属性值 3.具有某个属性及属性值的标签 */ /*1.指定属性*/ [hobby] { color: blue; background-color: hotpink; } /*2.指定具体属性以及属性值*/ [hobby='dbj'] { background-color: orange; } /*3.指定属性和属性值和标签*/ input[hobby='dbj'] { background-color: chartreuse; } </style> </head> <body> username:<input type="text" hobby="dbj"> <!--age:<input type="text" hobby="dbj">--> password<input type="text" hobby="sadsa"> </body> </html>
4.分组和嵌套
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>分组和嵌套</title> <style> /*分组:不同标签之间可以同时使用*/ div,p,span { color: red; } /*嵌套:不同基本选择器可以一起使用*/ #d1,.c1,span { color: hotpink; } </style> </head> <body> <div id="d1">div标签</div> <p class="c1">p标签</p> <span>span标签</span> </body> </html>
5.伪类选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> /*连接态*/ a:link { color: red; } /*鼠标悬浮态*/ a:hover { color: blue; } /*鼠标点击态*/ a:active { color: rebeccapurple; } /*鼠标点击过后的状态*/ a:visited { color: hotpink; } /*input选中的状态称为获取焦点*/ input:focus{ background-color: pink; } input:hover{ background-color: blue; } </style> </head> <body> <a href="http://www.4399.com" target="_blank">点击</a> username:<input type="text"> </body> </html>
6.伪元素选择器
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>伪元素选择器</title> <style> p:first-letter{ font-size: 1000px; color: hotpink; } p:before{ content: '©'; color: hotpink; } p:after{ content: '%'; color: red; } </style> </head> <body> <p></p> <p>山路十八弯</p> <p>山路十八弯</p> <p>山路十八弯</p> </body> </html>
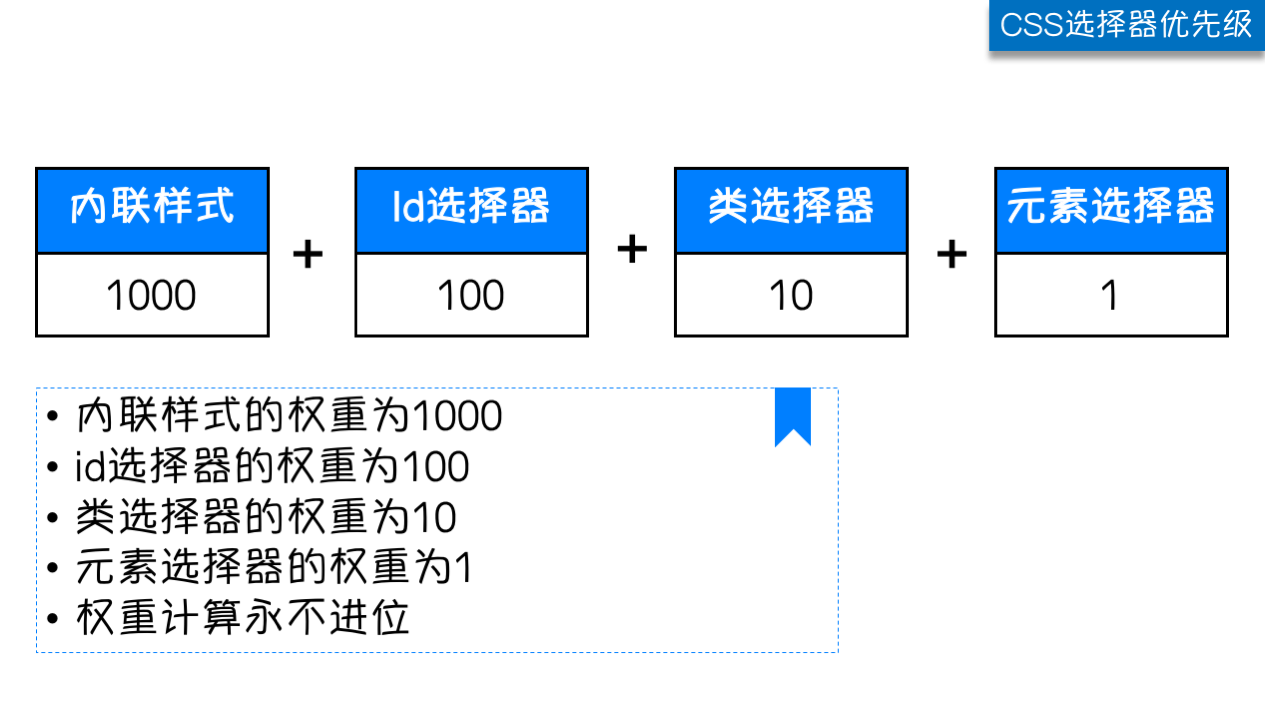
7.选择器优先级
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="mycss.css"> <style> /* 1.选择器相同的情况下:就近原则 2.选择器不同的情况下: 行内 > id选择器 > 类选择器 > 标签选择器 */ #d1 { color: red; } /*.c1 {*/ /* color: orange;*/ /*}*/ /*p {*/ /* color: greenyellow;*/ /*}*/ </style> </head> <body> <p id="d1" class="c1" style="color: green">快要下课了,我想吃饭了!</p> </body> </html>

1.选择器相同的情况下:就近原则
2.选择器不同的情况下:
行内 > id选择器 > 类选择器 > 标签选择器
45