什么是jaon:
JSON,全称是 JavaScript Object Notation,即 JavaScript 对象标记法。
JSON 是一种轻量级(Light-Weight)、基于文本的(Text-Based)、可读的(Human-Readable)格式。
JSON 的名称中虽然带有 JavaScript,但这是指其语法规则是参考 JavaScript 对象的,而不是指只能用于 JavaScript 语言。都有生成解析器
JSON 无论对于人,还是对于机器来说,都是十分便于阅读和书写的,而且相比 XML (另一种常见的数据交换格式),文件更小,因此迅速成为网络上十分流行的交换格式。
近年来 JavaScript 已经成为浏览器上事实上的标准语言,JavaScript 的风靡,与 JSON 的流行也有密切的关系。
因为 JSON 本身就是参考 JavaScript 对象的规则定义的,其语法与 JavaScript 定义对象的语法几乎完全相同。
JSON 格式的创始人声称此格式永远不升级,这就表示这种格式具有长时间的稳定性,10 年前写的文件,10 年后也能用,没有任何兼容性问题。
json的语法:
数组(Array)用方括号(“[]”)表示。
对象(Object)用大括号(”{}”)表示。
名称/值对(name/value)组合成数组和对象。
名称(name)置于双引号中,值(value)有字符串、数值、布尔值、null、对象和数组。
并列的数据之间用逗号(“,”)分隔
对象:用 “ { } “ 括起来,里边是一系列的 名称/值对
数组:表示一系列有序的值,用 ” [ ] “ 括起来
名称/值对:名称(字符串)双引号括起来,值得类型有7种字符串、数值、对象、数组、true、false、null。不能有这之外的类型
字符串规则:
- 英文双引号括起来,不能用单引号,也不能没有。
- 字符串中不能单独出现双引号(”) 和右斜杠(“”)。
- 如果要打双引号或右斜杠,需要使用“右斜杠+字符”的形式,例如 ” 和 \,其它的转义字符也是如此
json的优点:
ajax的使用是对 带宽、用户等待时间、服务器资源 有节省
json的使用是在ajax的基础上对 带宽、用户等待时间、服务器资源 的进一步去节省。
json: javascript object notation(js对象符号)
其是一种数据交换格式,xml也是数据交换格式,json对比xml的生成和处理要更加方便。
因此在许多领域,json正逐步取代xml的使用。
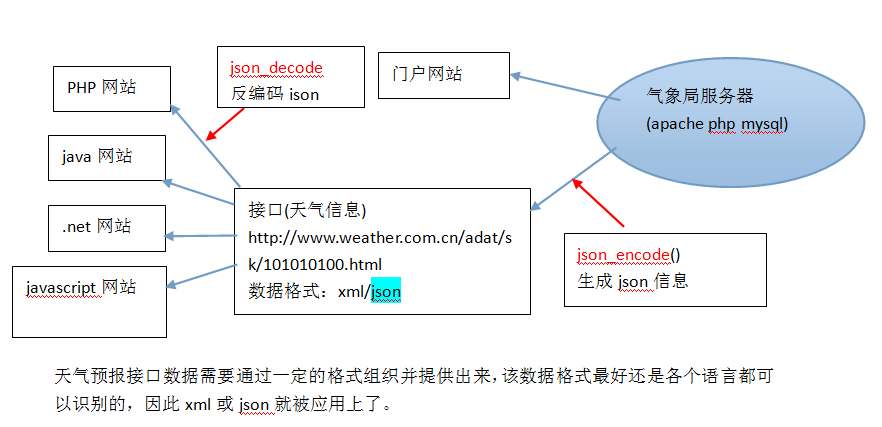
以天气预报为例子
js里json的体现:
json在javascript里边就是字面量对象
var obj = {名称:值,名称:值,名称:function(){}}
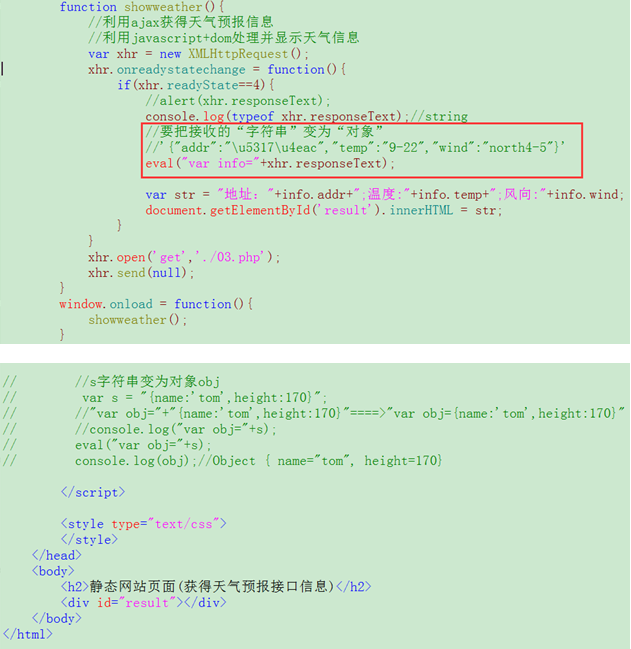
js接收处理json信息:
通过eval()把接收的json字符串变成真实的对象信息

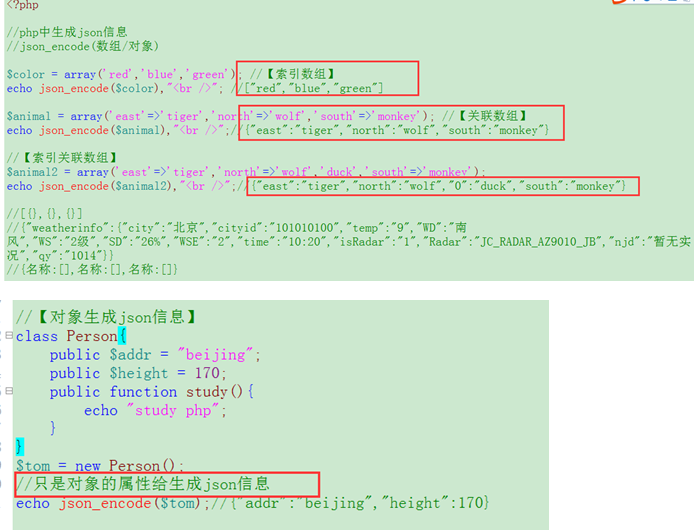
php生成json信息
json_encode(数组/对象)------------>生成json信息

php处理json信息:
json_decode(json信息); 反编码json信息
对json字符串信息进行反编码,变为当前语言可以识别的信息。

json 改造ajax无刷新分页:
ajax的每次请求都要从服务器获得三部分信息,对 带宽、服务器资源、用户等待时间 等资源都要占据三份,我们要做优化:把不发生变化的css样式、html标签 放到客户端手动生成,把服务器端的工作给减轻。
那么我们的数据就可以通过json格式传递回来