前言
以前用Asp.net MVC+uploadify上传文件,最近学习SpringMVC,所以就用SpringMVC+uploadify做个上传文件的demo。
刚开始用form表单的方式提交,在Controller Action中用@RequestParam MultipartFile file就能拿到上传文件信息。后我直接使用uploadify的方式上传,接口没有做任何调整,上传的过程中报http400, 客户端的请求不符合接口的要求,表单post提交时报文参数是以Form Data方式,而换成uploadify时参数格式则是request payload的方式,所以把接口改写成MultipartServletRequest的方式
开发环境
SpringMVC4、Uploadify、
上传文件的话还需要下载 commons-fileupload ,同时还会下载common-io、common-logging
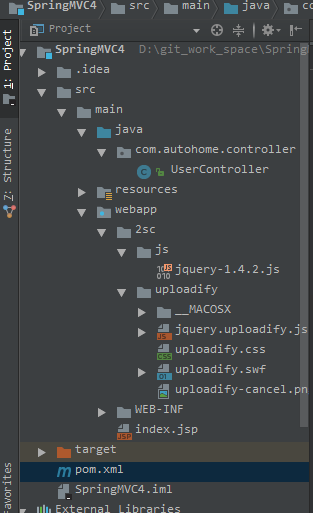
项目结构

普通表单上传
<form action="/User/index" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit" value="upload"/> </form>
@RequestMapping("upload")
public @ResponseBody String upload(@RequestParam MultipartFile file) throws IOException {
String path =request.getSession().getServletContext().getRealPath("upload");
File file=new File(path,file.getOriginalFilename());
file.transferTo(file); //保存文件
return "/success";
}
uploadify上传文件
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Index</title>
<link href="/2sc/uploadify/uploadify.css" rel="stylesheet" type="text/css" />
<script src="/2sc/js/jquery-1.4.2.js" type="text/javascript"></script>
<script src="/2sc/uploadify/jquery.uploadify.js" type="text/javascript"></script>
<style type="text/css">
#fileQueue {position: absolute;bottom: 0;right: 0;}
</style>
</head>
<body>
spring mvc 上传文件
<div id="fileQueue">
</div>
<input type="file" name="uploadify" id="uploadify" />
<script type="text/javascript">
$(function () {
$("#uploadify").uploadify({
'method':'post',
//指定swf文件
'swf': '/2sc/uploadify/uploadify.swf',
//后台处理的页面
'uploader': '/User/upload',
//按钮显示的文字
'buttonText': '上传图片',
//显示的高度和宽度,默认 height 30;width 120
//'height': 15,
//'width': 80,
//上传文件的类型 默认为所有文件 'All Files' ; '*.*'
//在浏览窗口底部的文件类型下拉菜单中显示的文本
'fileTypeDesc': 'Image Files',
//允许上传的文件后缀
'fileTypeExts': '*.gif; *.jpg; *.png',
//发送给后台的其他参数通过formData指定
'formData': { 'someKey': 'someValue'},
//上传文件页面中,你想要用来作为文件队列的元素的id, 默认为false 自动生成, 不带#
'queueID': 'fileQueue',
//选择文件后自动上传
'auto': true,
//设置为true将允许多文件上传
'multi': true
});
});
</script>
</body>
</html>
接口
@RequestMapping(value = "/upload",method = RequestMethod.POST)
public @ResponseBody String upload(HttpServletRequest request, HttpServletResponse response){
String path =request.getSession().getServletContext().getRealPath("upload");
MultipartHttpServletRequest multipartHttpServletRequest=(MultipartHttpServletRequest)request;
Map<String,MultipartFile> map = multipartHttpServletRequest.getFileMap();
System.out.println("path:"+path);
File file=new File(path);
if(!file.exists()){
file.mkdirs();
}
try{
for(Map.Entry<String,MultipartFile> entity:map.entrySet()){
MultipartFile multipartFile=entity.getValue();
File ff = new File(path,multipartFile.getOriginalFilename());
multipartFile.transferTo(ff);
}
return "success";
}catch (Exception e){
e.printStackTrace();
return "error";
}
}