在ES5中,声明变量只有var和function两种形式
ES6提出了使用let和const声明变量,下面就来看看他们之间的区别。
1.是否存在变量提升?
1、var声明的变量存在变量提升(将变量提升到当前作用域的顶部)。即变量可以在声明之前调用,值为undefined。
2、let和const不存在变量提升。即它们所声明的变量一定要在声明后使用,否则报ReferenceError错。
console.log(f) //undefined
var f = 1 ;
console.log(g) //ReferenceError: g is not defined
let g = 2;
console.log(h) //ReferenceError: g is not defined
const h = 2;
2.是否存在暂时性死区?
只要一进入当前作用域,所要使用的变量就已经存在了,但是不可获取,只有等到声明变量的那一行代码出现,才可以获取和使用该变量。
let和const存在暂时性死区。即只要块级作用域内存在let命令,它所声明的变量就“绑定”(binding)这个区域,不再受外部的影响。
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError let tmp;
}
//以上代码if后面{}形成了块级作用域,由于使用let声明了tmp,则这个变量就绑定了块区域,在声明之前使用,会报错。
3.是否允许重复声明变量?
1、var允许重复声明变量。
2、let和const在同一作用域不允许重复声明变量。
var f = 4;
var f = 5;
console.log(5) //5
let g = 6;
let g = 7;
console.log(7) //SyntaxError: Identifier 'g' has already been declared
const h = 8;
const h = 9;
console.log(h) //SyntaxError: Identifier 'g' has already been declared
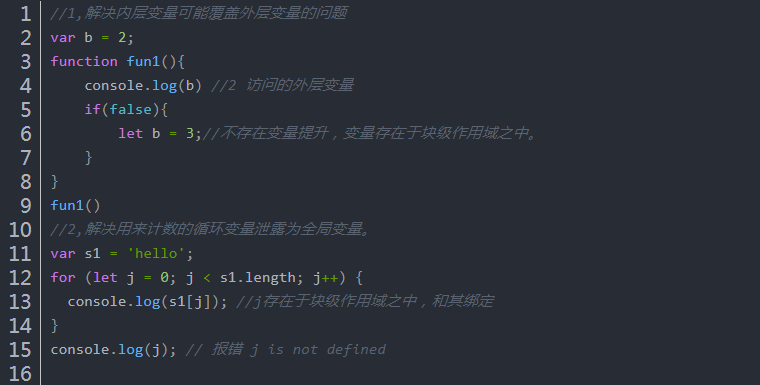
4.是否存在块级作用域?
1、var不存在块级作用域。
2、let和const存在块级作用域。
什么是块级作用域:
ES5中作用域有:全局作用域、函数作用域。没有块作用域的概念。因此也有一系列的问题。

es6中新增了块级作用域。块作用域由 { } 包括,if语句和for语句里面的{ }也属于块作用域。

5. 是否能修改声明的变量?
1、var和let可以。
2、const声明一个只读的常量。一旦声明,常量的值就不能改变。const声明的变量不得改变值,这意味着,
const一旦声明变量,就必须立即初始化,不能留到以后赋值。
const f = 10;
// f= 11;
// console.log(f) //报错 不能进行重复声明
const obj = {
name: '小明',
age: 18
}
obj.age = 20
console.log(obj) //{ name: '小明', age: 20 }
//const声明常量,不允许对变量重新赋值。对于引用类型的值而言,只要在栈内存保存的地址值不变即可。