jq各种插件层出不穷,当然幻灯片插件也不例外,于是本人也自已写了一款,对于目前所做项目来说,足够用了,slideV1.0插件使用很简单,配置如下:
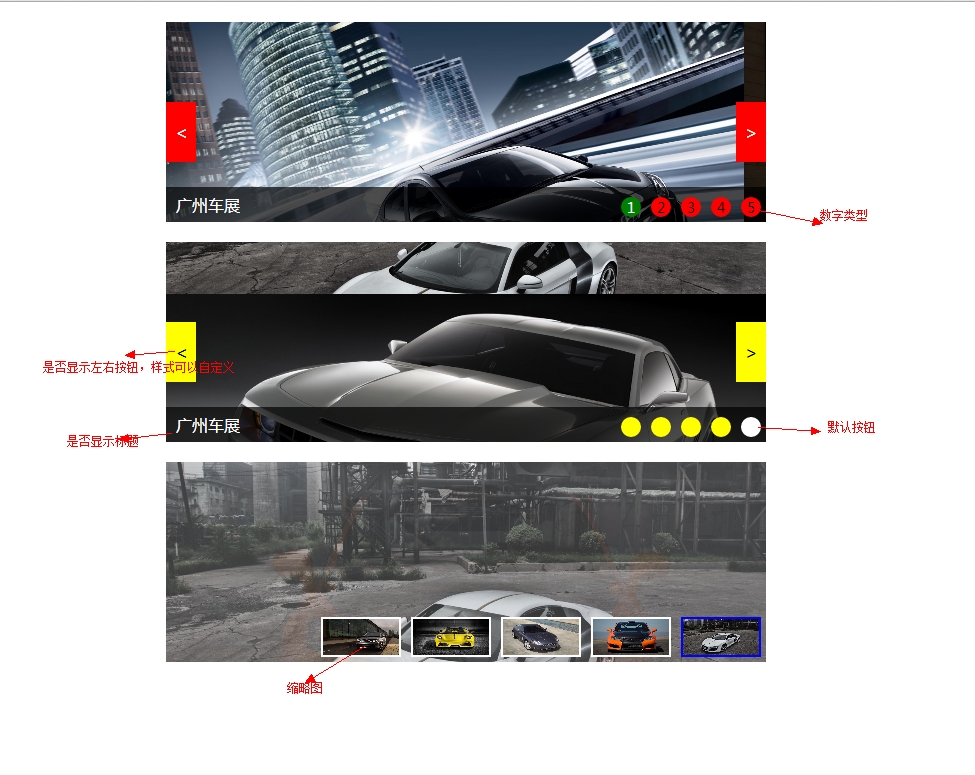
1、三种按钮类型接口选择(默认类型、数字类型、缩略图类型)
2、三种动画类型接口选择(渐变、上下、左右)
3、二种事件类型选择(点击、鼠标经过)
4、动画速度
5、动画间隔时间
6、是否自动切换
7、是否显示左右按钮
8、当前状态按钮类名可配置
9、左按钮类名可配置
10、右按钮类名可配置
11、是否显示标题
提供多种常用参数:
defaults = { numType: 0, //是否显示数字0(默认)、1(数字类型)、2(缩略图,注:缩略图是根据大图创建,比例根据自已来定) animateType: 'left', //动画类型 fade、left、top eventType: 'mouseover', //事件类型 click、mouseover speed: 500, //动画切换速度 time: 2000, //动画切换间隔时间 autoPlay: true, //是否自动播放 true为自动播放 btn: true, //是否显示左右按钮 cur:'cur', //按钮当前状态样式 prev: 'prev', //左按钮默认class类名 next: 'next', //右按钮默认class类名 title: true //是否显示标题 };
调用方式:
$(function () { $('#slide1').slide({ numType: 0, cur:'active' }); $('#slide2').slide({ numType: 1, animateType: 'top', eventType: 'click', speed: 500, time: 2000, prev: 'left', next: 'right', cur: 'active' }); $('#slide3').slide({ numType: 2, animateType:'fade', prev: 'left_btn', next: 'right_btn', title:false, cur: 'active', btn:false }); });
css:
*{ margin:0; padding:0;} body{ font:14px 'Microsoft YaHei';} .slide{ width:600px; height:200px; overflow:hidden; margin:20px auto; position:relative;} .slide ul{ position:absolute; left:0; top:0;} .slide ul li{ float:left; width:600px; height:200px;} .slide ul li img{ max-width:100%;} .slide ol{ position:absolute; z-index:2; right:0; bottom:0; } .slide ol li{float:left; list-style:none; background:red; height:20px; text-align:center; line-height:20px; margin:5px; width:20px; cursor:pointer; border-radius:10px;} .slide ol li.cur{ background:green; color:#fff; text-align:center;} #slide2 ol li{ background:yellow;} #slide3 ol li{ width:76px; height:36px; border:2px solid #fff; background:none; border-radius:0; overflow:hidden;} #slide3 ol li img{ width:76px; height:36px;} /********* 按钮当前状态样式 ********************/ #slide1 ol li.active{background:green; color:#fff;} #slide2 ol li.active{ background:#fff;} #slide3 ol li.active{ width:76px; height:36px; border:2px solid blue;} /********* 左右按钮 *********/ .prev,.next,.left,.right,.left_btn,.right_btn{ width:30px; height:60px; background:red; text-align:center; line-height:60px; color:#fff; font-size:18px; position:absolute; z-index:999; top:80px; text-decoration:none;} .prev,.left,.left_btn{ left:0;} .next,.right,.right_btn{ right:0;} .prev:hover,.next:hover{ background:green;} .left,.right{ background:yellow; color:#000;} .left:hover,.right:hover{ background:#fff;} .left_btn,.right_btn{ background:#fff; color:#000;} .left_btn:hover,.right_btn:hover{ background:blue;color:#fff;} /********* 标题 *********/ .slide div{ position:absolute; bottom:0; left:0; z-index:1; width:100%; height:35px; line-height:35px; overflow:hidden;} .slide div i{ position:absolute; z-index:2; left:0; top:0; background:#000;opacity:0.7;filter:alpha(opacity=70); width:100%; height:100%;} .slide div h3{ position:absolute; left:0; top:0; z-index:3;width:100%; height:100%; overflow:hidden; color:#fff; text-indent:10px; font-weight:normal;}
html:
<div class="slide" id="slide1">
<ul>
<li><img src="images/pic01.jpg" alt="广州车展" /></li>
<li><img src="images/pic02.jpg" alt="奔驰" /></li>
<li><img src="images/pic03.jpg" alt="宝马" /></li>
<li><img src="images/pic04.jpg" alt="上海大众" /></li>
<li><img src="images/pic05.jpg" alt="上海丰田" /></li>
</ul>
</div><!--slide end-->
<div class="slide" id="slide2">
<ul>
<li><img src="images/pic04.jpg" alt="奥迪" /></li>
<li><img src="images/pic05.jpg" alt="路虎" /></li>
<li><img src="images/pic06.jpg" alt="奔驰" /></li>
<li><img src="images/pic07.jpg" alt="上海丰田" /></li>
<li><img src="images/pic08.jpg" alt="广州车展" /></li>
</ul>
</div><!--slide end-->
<div class="slide" id="slide3">
<ul>
<li><img src="images/pic03.jpg" alt="路虎" /></li>
<li><img src="images/pic04.jpg" alt="广州车展" /></li>
<li><img src="images/pic05.jpg" alt="上海丰田" /></li>
<li><img src="images/pic06.jpg" alt="奥迪" /></li>
<li><img src="images/pic07.jpg" alt="奔驰" /></li>
</ul>
</div><!--slide end-->
效果图: