1.原因解析
当用vue-cli自动构建项目后,有两种运行方法,分别是:
npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片。
npm run build : 打包项目,资源使用相对路径,所以会出现路径错误问题。
注:
绝对路径:从盘符开始的路径,如:C:windowssystem32cmd.exe
相对路径:从当前路径开始的路径
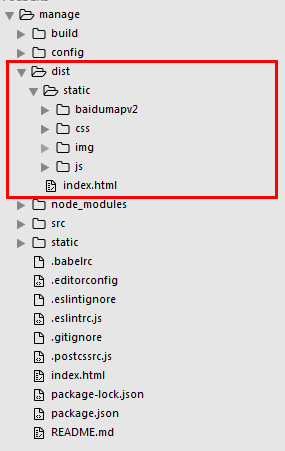
构建后的项目, 都需要读取静态资源,静态资源分为三种, JS, CSS, IMG,目录结构如下:
//结构目录

此时通过img标签引入的图片显示正常,是因为img为html标签,他的路径是由index.html开始访问的,他走static/img/'图片名'是能正确访问到图片的
但是app.css访问static/img/'图片名'是访问错误的,因为在css目录下并没有static目录。所以此时需要先回退两层到根节点处才可以正确获取到图片。
2.解决方案
具体办法是:
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。

转载:https://www.cnblogs.com/crazycode2/p/8623063.html