引言:
vue的vuex是一个全局状态管理工具,有强大的社区所贡献,方便达到一端改变全局改变功能,这里就不强调如何使用了,单独讲解一下如何更好的使用这个工具。
先说一下这个使用的场景,如果仅是父子组件传值这个大可不必使用,当你用本地存储和广播事件都不能满足你的需求时,你就可以考虑使用vuex来管理你的数据了。
使用方法:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
let state = { //vuex的状态对象
user_info:{},
info:'',
name:''
}
let mutations = { //事件处理器驱动state状态值变化的
changeInfo:state => (state.info ='警告')
saveUser(state,payload) {
state.user_info= payload ?payload: '{}'
}
changeName:(state,payload)=>{
state.name = payload.name
}
}
let actions = { //可以给组件使用的函数,这里可以加请求的方法或处理数据,以此来更好的驱动状态变化
save({ commit, state }, payload){
.....
commit('openDrawerBox', payload)//必须使用commit来驱动
}
}
export default new Vuex.Store({
//namespaced: false, //不开通命名空间,需要层级访问 info: state => state.index.info
state, mutations, actions })
将此页面的数据注册到根文件即可使用了
import store from './store' // 引入store对象 上述代码所在的页面
// 实例化一个vue组件
new Vue({
el: '#app',
router,
store, // 注入到跟实例中
template: '<App/>',
components: { App }
})
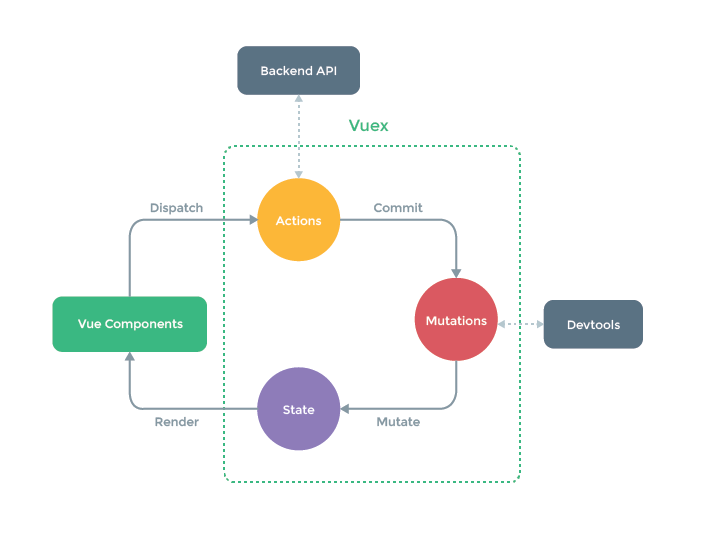
代码解释:vuex的规定状态只能有mutations中的方法来修改,而派发mutations的方法须有action来触发。基本组件的视图的来调用action的方法在
这一层可以处理数据或与后台交互然后将最终的数据使用commit派发给mutations来改变指定的store中的state值,这就是官网给的生命周期图的解释。

组件页面调用方法一:
import { mapState, mapMutations } from 'vuex'
computed: {//在计算周期方法内引入
...mapState( ['user_info','name','info'])
//这样即可在本页面当做data方法内数据使用了,this.name
},
methods: {
...mapMutations(['changeInfo','saveUser','changeName'])//注册方法调用,这样就可以在本组件中直接调用了
this.changeName('修改名称')
}
组件调用方法二:
import { mapState } from 'vuex'
computed: {
// 引用的复杂写法;
...mapState({
name: state => state.name
})
},
//直接在的某方法内触发actions的方法;
methods(){
this.$store.dispatch('save','修改名称')
this.$store.commit({type:'saveUser',name:'修改名称'})//直接调用
}
vuex的全局状态都保存在$store的全局对象上可以打印$store.state查看状态值