web服务器在处理一次请求时会创建一个代表这个请求的HttpServletRequest对象和一个包含响应给浏览器信息的HttpServletResponse对象。通过HttpServletResponse对象我们可以设置给浏览器的响应内容,响应格式,响应编码和发起重定向。下面我来介绍一下HttpServletResponse对象是如何向浏览器响应数据的。
一、向浏览器发送响应头的相关方法
(1)addDateHeader(String name ,long date):添加一个响应头,值为date,数据类型是long。
(2)setDateHeader(String name,long date):设置一个响应头,值为date,数据类型是long。
(3)addHeader(String name,String value):添加一个响应头,值为value,数据类型是String。
(4)setHeader(String name,String value):设置一个响应头,值为value,数据类型是String。
(5)addIntHeader(String name,int value):添加一个响应头,值为value,数据l类性是int。
(6)setIntHeader(String name,int value):设置一个响应头,值为value,数据类型是int。
下面我们用代码来设置一下给浏览器响应的头信息:
public class TestResponseServlet extends HttpServlet{ private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req,resp); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setHeader("content-type", "text/html;charset=UTF-8"); //通过设置响应头控制浏览器以UTF-8的编码显示数据 response.addHeader("TOKEN",UUID.randomUUID().toString()); response.setIntHeader("Context-Length", 1); //通知客户端响应内容长度,但是如果存在Transfer-Encoding(重点是chunked),则在header中不能有Content-Length,有也会被忽视 response.setDateHeader("expries", -1L); //设置响应过期时间 PrintWriter writer = response.getWriter(); writer.print("你好!"); writer.flush(); writer.close(); } }
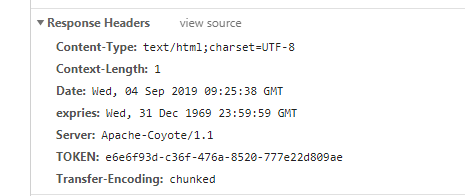
我们可以在浏览器的响应头中看到:

二、负责向浏览器发送数据
(1)getOutputStream():该方法用于返回Servlet引擎创建的字节输出流对象,Servlet程序可以按字节形式输出响应正文。
(2)getWriter():该方法用于返回Servlet引擎创建的字符输出流对象,Servlet程序可以按字节形式输出响应正文。
其实刚才我们已经使用了getWriter()方法在浏览器上打印了“你好!”,这里需要注意的地方有两个:首先是要小心中文的乱码问题,其次是要注意如果你想要输入的东西都在浏览器上展示就都要转化为字符串的形式,图片,视频等除外。第二个注意点知道即可,我主要说一下如何解决中文的乱码问题。首先我们需要控制服务端要以utf-8的编码格式写入然后在控制浏览器端要以utf-8展示,代码如下:
public class TestResponseServlet extends HttpServlet{ private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req,resp); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.setCharacterEncoding("utf-8"); //控制服务端以utf-8写入 response.setHeader("content-type", "text/html;charset=UTF-8"); //通过设置响应头控制浏览器以UTF-8的编码显示数据 PrintWriter writer = response.getWriter(); writer.print("你好!"); writer.flush(); writer.close(); } }
这样就可以解决中文乱码问题了。
三、重定向
重定向的定义:一个web资源收到客户端请求后,通知客户端去访问另外一个web资源,这称之为请求重定向。在response对象中使用sendRedirect(String serverPath)方法实现重定向其底层使用的response.setStatus(301)和response.setHeader("Location",serverPath)实现,这里301表示的是临时跳转。
public class TestResponseServlet extends HttpServlet{ private static final long serialVersionUID = 1L; @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doPost(req,resp); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { response.sendRedirect(request.getContextPath()+"/index.jsp"); } }
当我在浏览器上输入:http://localhost:8080/web/response后浏览器会重定向到http://localhost:8080/web/index.jsp页面。