目录
本篇博客绝大多数内容来源网上,感谢作者的无私分享~
CSS(Cascading Style Sheet)
用来调节标签样式的,又称层叠样式表
CSS注释
/* 单行注释 */
/*
多行注释
*/
经典写法
/* 这是购物车页面的样式表(一般放css文件的第一行,声明该文件是干啥的) */
/* 顶部导航条开始 */
...顶部导航条样式代码...
/* 顶部导航条结束 */
CSS语法结构
选择器 {
属性1: 值;
属性2: 值;
属性3: 值;
}
#content {
background-color: red;
}
CSS的三种引入方式
- 文件导入式(项目规范推荐使用)
- 在head标签中的style标签里书写
- 嵌入式/行内式(标签上直接写,最不推荐使用)
1.文件导入式(最规范的形式)
<link rel="stylesheet" href="mycss.css"/>
2.head标签内 写style 标签
<style>
p{
color: red
}
</style>
3.嵌入式
<p style="color: red">加油,努力</p>
选择器
这一块儿内容可参考 CSS Selectors(可选择中文),切换左侧目录查看,可以完全不看下面的内容
我们通过选择器来选择,指定标签,给标签添加样式
-
基本选择器
标签选择器、类选择器、id选择器、全局选择器、兄弟选择器、后代选择器
-
属性选择器
-
组合选择器
-
伪元素选择器
-
伪类选择器
选择器可嵌套(#d1 .c2 a:hover{...} 给id为d2下的class为c2的a标签的hover状态设置属性)
/* ######### 标签选择器 ########## */
元素(标签)选择器(<p></p>)
p{
color: red;
}
/* ######### 类选择器 ########## */
类选择器(class="c1")
.c1{
color: red;
}
/* ######### id选择器 ########## */
id选择器(id="d1")
#d1{
color: red;
}
/* ######### * 全局选择器 ########## */
* 全局选择器(直接改所有的 ,用的不多)
*{
color: red;
}
/* ######### 后代选择器 ########## */
(空格)后代选择器(div下面的span、div下的p的span)
div span{
color: red;
}
/* ######### 子代选择器 ########## */
子代选择器(div下面的span)
div>span{
color: red;
}
/* ######### 毗邻选择器 ########## */
毗邻选择器(紧挨着的,下面额)
div+span{
color: red;
}
/* ######### 弟弟选择器 ########## */
弟弟选择器(同级别的下面所有的标签)
div~span{
color: red;
}
/* ######### 属性选择器 ########## */
属性选择器
具有某个属性名
某个属性名及属性值
具有某个属性名及属性值某个标签
/*[hobby]找只要包含某个属性名的标签*/
[hobby]{
background-color: red;
}
[hobby="jdb"]{
color="jdb";
}
/*找具有属性名是hobby 并且值是 jdb的 input标签*/
input[hobby="jdb"]{
color: red;
}
/* ######### 选择器分组 ########## */
选择器分组
p, span{
color: red;
}
最规范的写法:
p,
span{
color: red;
}
/* ######### 选择器嵌套 ########## */
选择器嵌套(所有选择器都可以嵌套(案例:id选择器、class选择器、标签选择器))
#d1 .c1 span{
color: red;
}
/* ######### 伪类选择器 ########## */
伪类选择器(可以再了解一下)
:link 未访问时 :hover 鼠标覆盖/悬浮 :active 鼠标按下 :visited 访问后 :focus 获取焦点
a:hover{
color: red;
}
/* ######### 伪元素选择器 ########## */
伪元素选择器
:first-letter第一个字(母) :before(最前面) :after(最后面) :first-child(第一个元素)
p:first-letter{
color: red;
}
p:before{
content: '^'; /*css加上去的,页面上无法选中*/
color: red;
}
p:after{ /*可以用来解决浮动问题*/
content: '&'; /*在末尾添加内容*/
color: red;
}
伪类、伪元素选择器速查
由于id选择器、类选择器等普通选择器比较熟悉,所以就整理一个伪类、伪元素选择器方便后期快速查阅
先放一个别人整理好的吧,后期再自己整理一下:CSS选择器完整参考手册
这里要放个表格,整理出来方便快速查找
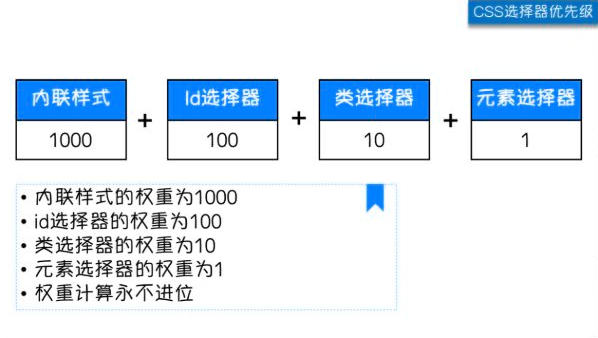
CSS选择器优先级*****
参考:优先级是如何计算的?(篇幅不长,案例也十分简明,可以完全不看下面的内容)
后期添加样式,很多样式不生效的原因可能就是没有注意优先级
选择器相同的情况下
就近原则
选择器不同的情况下
优先级:
style > id选择器 > 类 > 标签 ...
选择器权重

样式调整技巧
先划分页面布局,搭出骨架再细节化
谷歌浏览器调整样式看页面效果