备注:最新Bootstrap手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html
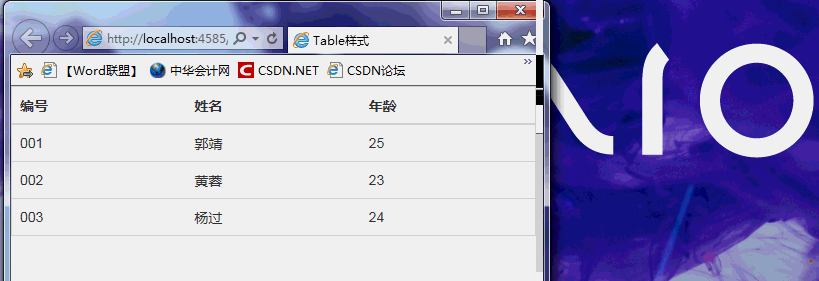
将<table>标签添加class=‘table’ 类后的样式
<html> <head> <meta name="viewport" content="width=device-width" /> <title>Table样式</title> <link href="~/bootstrap/css/bootstrap.css" rel="stylesheet" /> <script src="~/bootStrapPager/js/jquery-1.11.1.min.js"></script> <script src="~/bootstrap/js/bootstrap.js"></script> </head> <body> <table class="table"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body> </html>
我们可以看到,Table是可以自由缩放的(不是响应式,应该是流媒体式)

class='table table-striped' 条纹状表格(隔行变色)
<body> <table class="table table-striped"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body>

class="table table-bordered" 给表格添加边框
<body> <table class="table table-bordered"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body>

class="table table-hover" 鼠标悬停变色
<body> <table class="table table-hover"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body>

class="sr-only" 隐藏某一行
<body> <table class="table"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody id="abc"> <tr class="sr-only"><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body>
在第一行的tr上使用了sr-only样式后,编号为001的那一行被隐藏了

状态类(主要做标记)
可以单独设置每一行的背景样式(总共有5中不同的样式可以选择)

<body> <table class="table"> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody> <tr class="active"><td>001</td><td>郭靖</td><td>25</td></tr> <tr class="success"><td>002</td><td>黄蓉</td><td>23</td></tr> <tr class="info"><td>003</td><td>杨过</td><td>24</td></tr> <tr class="warning"><td>004</td><td>黄老邪</td><td>54</td></tr> <tr class="danger"><td>005</td><td>欧阳锋</td><td>42</td></tr> </tbody> </table> </body>

响应式表格
class="table-responsive 浏览器宽度小于768px时,表格出现边框。(注意:这个样式定义在表格的父元素上)
响应式表格就是当浏览器小于多少宽度或者高度的时候做出什么动作,例如当浏览器的的宽度小于768px的时候表格出现边框
<body class="table-responsive"> <table class="table "> <thead> <tr><th>编号</th><th>姓名</th><th>年龄</th></tr> </thead> <tbody id="abc"> <tr><td>001</td><td>郭靖</td><td>25</td></tr> <tr><td>002</td><td>黄蓉</td><td>23</td></tr> <tr><td>003</td><td>杨过</td><td>24</td></tr> </tbody> </table> </body>