备注:最新Bootstrap手册:http://www.jqhtml.com/bootstraps-syntaxhigh/index.html
<nav class="navbar navbar-inverse navbar-fixed-top" role="navigation"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">看这里</a> </div> <div id="navbar" class="navbar-collapse collapse" aria-expanded="false"> <ul class="nav navbar-nav"> <li><a href="#">首页</a></li> <li><a href="#">测试</a></li> <li><a href="#">尾页</a></li> </ul> </div> </div> </nav>
大屏幕下:

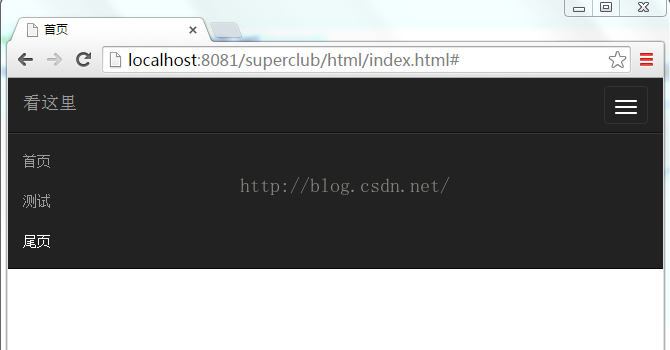
小屏幕下:

<nav>标签中的样式我就不多做解释了,下面先看一下.navbar-header。该类不仅会使头部的文字看起来大一些,而且也是导航栏的头部,当小屏幕上时是唯一能够显示的导航栏内容之一。
botton按钮定义的就是小屏幕下那个3根横杠的东西。其样式class=“navbar-toggle collapsed”是必不可少的。
navbar-toggle样式是控制3根斑马线的。
collapsed是为了响应折叠插件的。
data-toggle=“collapse”表明这个button是一个折叠控件,其折叠的内容指向data-target="#navbar",即是id为navbar的内容。
aria-expanded=“false”表示初始控件是折叠的。
<div id="navbar" class="navbar-collapse collapse" aria-expanded="false">
这其中的nvabar-collapse是导航栏的折叠样式,collapse这是表示初始时是折叠的,若没有collapse样式,那么缩放后导航栏元素将是展开的。
=====================================
.navbar——设置nav元素为导航条组件;
.navbar-default——指定导航条组件为默认主题;
.navbar-inverse——指定导航条组件为黑色主题;
.navbar-fixed-top——设置导航条组件固定在顶部;
.navbar-fixed-bottom——设置导航条组件固定在底部;
.container-fluid——设置宽度充满父元素,即为100%;
.navbar-header——主要指定div元素为导航条组件包裹品牌图标及切换按钮;
.navbar-toggle——设置button元素为导航条组件的切换钮;
.collapsed——设置button元素为在视口小于768px时才显示;
.navbar-brand——设置导航条组件内的品牌图标;
.collapse——设置div元素为视口大于768px时显示;
.navbar-collapse——设置div元素为导航条组件各列表项的父元素;
.navbar-nav——设置ul为导航条组件内的列表元素;
.navbar-left——设置导航条内元素向左对齐;
.navbar-right——设置导航条内元素向右对齐;
.navbar-form——为导航条组件内部的表单组件;
.navbar-btn——为导航条组件内部的按钮样式;
.navbar-text——为导航条组件内部的文本样式;
.navbar-link——在标准的导航组件之外添加标准链接,让链接有正确的颜色和反色设置;
.breadcrumb——设置列表元素显示为路径导航组件;