一.
.list4:hover{
cursor:pointer;
box-shadow:0 0 20px #CCC;
opacity:1;
transform:scale(1.1);
transition: 0.5s;
}
鼠标移上发生的变化
二.
transform:scale(1.1);
transition: 0.5s;
这段代码表示 在0.5S时间内放大1.1倍
三.
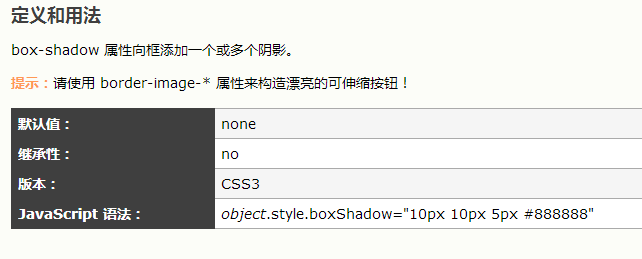
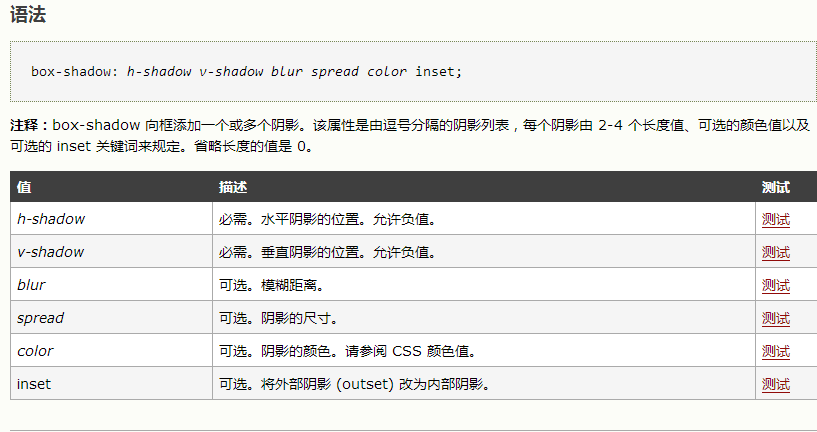
box-shadow:0 0 20px #CCC;


四.
1.transform:变形
其属性有:rotate(10deg)旋转度数;
skew(10deg)倾斜;
scale(1.5)按比例缩放,负数为缩小;
translate(120px,0)移位,向右移动120px,负数表示向左或向上
2.transition 允许css的属性值在一定的时间区间内平滑地过渡
transition: all(执行变换的属性)
0.5s(变换延续的时间)
ease-in-out(变换的速率变化)