JavaScript 是一门脚本语言,在网页里面运行,需要宿主文件(既是网页),使用很方便,但是缺点就是不能操作数据库,做动态效果需要结合其他语言。
一. JS注释语法:
单行注释: //后面的内容会被注释
多行注释: /* 中间的内容会被注释 */
二.JS输出语法:
alert("测试"); 输出内容
confirm("测试"); 输出可选择的内容
prompt("测试"); 输出并接受用户的输入
三.嵌入JS代码:
理论上来说网页里面的任何一个位置都可以嵌入,但是一般我们要把JS代码嵌在页面最底部(也可以做外部的JS脚本)
</body>
<script type="text/jscript">
//---在这里面操作JS代码
</script>
</html>
外部引用方式
<script src="位置"></script>
</body>
<script src="file:///E|/练习/0612/1.js"></script>
</html>
效果:alter("测试");
</body>
<script type="text/jscript">
alert("测试");
</script>
</html>

confirm("测试");
</body>
<script type="text/jscript">
confirm("测试");
</script>
</html>

prompt("测试");
</body>
<script type="text/jscript">
prompt("测试");
</script>
</html>

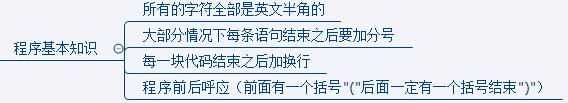
四.程序的基本知识

五.数据类型
1.强类型语言:数据存储的时候需要存在相应的数据类型变量中(包括 JAVA .NET C++ C语言)
2.弱类型语言:数据存储的时候不区分类型(类型自动转换)(包括 JS PHP)
3.类型:
整型(整数)int ;单精度的小数 float ;双精度的小数 double ;小数 decimal ;货币类型 money ;字符 char ;字符串 string ;
布尔型 bool true真 false假 ;日期时间类型 datetime (包括date和time)
六.定量定义
都是通用类型 var ,可以随便存储其它类型的值,可以直接使用,不用定义,但习惯上定义。
定义变量: var a;
var a=10
如果定义小数或整数的变量,等号后面的值直接写;
如果定义字符串变量,等号后面的值需要加双引号或单引号
七.类型转换
分为自动转换和强制转换,一般用强制转换
其他类型转化为整数:parseInt();
其他类型转化为小数:parsefloat();
八.运算表达式
