1:事件绑定
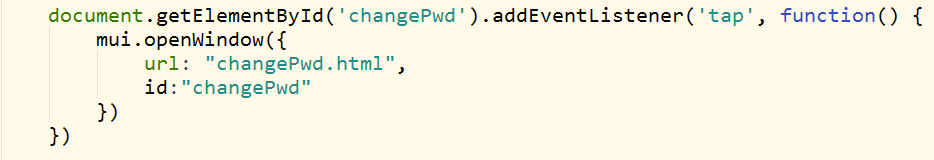
MUI自带的元素只能用document.getElemet系列来进行事件绑定:
而自己写的元素可以用任何方法
MUI自带的事件绑定方法:

如果要取消事件 用MUI().off():

2:设置安卓手机点击自带返回按钮退出应用
1 mui.plusReady(function(){ 2 //设置在登录页面点击手机自带返回键的时候 退出应用 3 var first = null; 4 mui.back=function(){ 5 if(!first){ 6 first = new Date().getTime(); 7 mui.toast('再按一次退出应用'); 8 setTimeout(function(){ 9 first = null; 10 },2000); 11 } else { 12 if(new Date().getTime() - first < 2000){ 13 plus.runtime.quit(); 14 } 15 } 16 }; 17 18 })
3:改变手机顶部状态栏颜色
mui.plusReady(function() {
plus.navigator.setStatusBarStyle('#222');
plus.navigator.setStatusBarBackground('#f7f7f7');
}
4:阻止手机软键盘弹出
document.activeElement.blur();
5:进入页面清除缓存
在项目中发现,如果用openWindow打开一个新页面,如果下次再打开,就会有上次的数据缓存,导致数据不是最新的
解决方法:
1 mui.openWindow({ 2 url: 'address.html' 3 id: 'address', 4 createNew: true, //每次都新建webview 5 styles: { 6 cachemode: "noCache" //不使用缓存数据,全部从网络获取; 7 } 8 })
6:mui 头部横向滚动菜单
1 <div class="mui-scroll-wrapper mui-slider-indicator mui-segmented-control mui-segmented-control-inverted"> 2 <div class="mui-scroll"> 3 <a class="mui-control-item mui-active"> 4 推荐 5 </a> 6 <a class="mui-control-item"> 7 热点 8 </a> 9 <a class="mui-control-item"> 10 北京 11 </a> 12 <a class="mui-control-item"> 13 社会 14 </a> 15 <a class="mui-control-item"> 16 娱乐 17 </a> 18 <a class="mui-control-item"> 19 科技 20 </a> 21 </div> 22 </div>
7:mui首页点击两次手机返回键退出应用
1 var first = null; 2 mui.back = function() { 3 if(!first) { 4 first = new Date().getTime(); 5 mui.toast('再按一次退出应用'); 6 setTimeout(function() { 7 first = null; 8 }, 2000); 9 } else { 10 if(new Date().getTime() - first < 2000) { 11 plus.runtime.quit(); 12 } 13 } 14 };