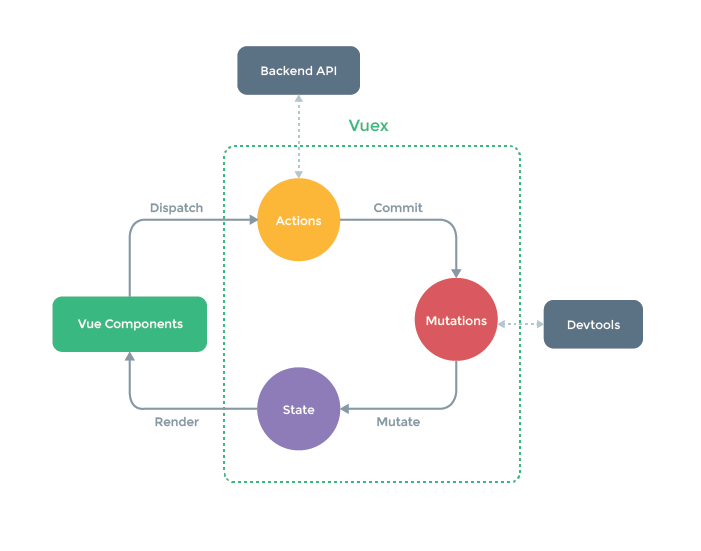
vuex是什么?
vuex是一个专为vue.js应用程序开发的状态管理模式,它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。Vuex也集成到vue的官方调试工具devtools extension ,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能。
什么是‘状态管理模式’?
让我从一个简单的vue计数应用开始:
new Vue({
//state
data(){
return {
count:0
}
},
//view
template:'
<div>{{count}}</div>
',
//actions
methods:{
increment:function(){
this.count++
}
}
})
这个状态自管理应用包含以下几个部分:
- state,驱动应用的数据源
- view,以声明方式将state映射到视图
- actions,响应在view上的用户输入导致的状态变化
以下是一个表示“单向数据流”理念的极简示意:

但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏
- 多个视图依赖于同一状态
- 来自不同视图的行为需要变更同一状态
对于问题-,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的传递也是无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,为什么我们不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的视图,不管在树的那个位置,任何组件都能获取状态或者触发行为。
另外,通过定义和隔离状态管理中的各种概念并强制遵循一定的规则,我们的代码会变得更结构化且易于管理。
这就是vuex背后的基本思想,借鉴了flux,redux和the elm Architecture。与其他模式不同的是,Vuex是专门为vue.js设计的状态管理库,以利用vue.js的细粒度数据响应机制来进行高效的状态更新。