前提:我们考虑兼容的环境为android和ios两种智能手机
兼容环境测试结果显示android的表现明显好于ios,ios手机在软键盘呼起收起时存在着很严重的兼容性问题
场景展示:
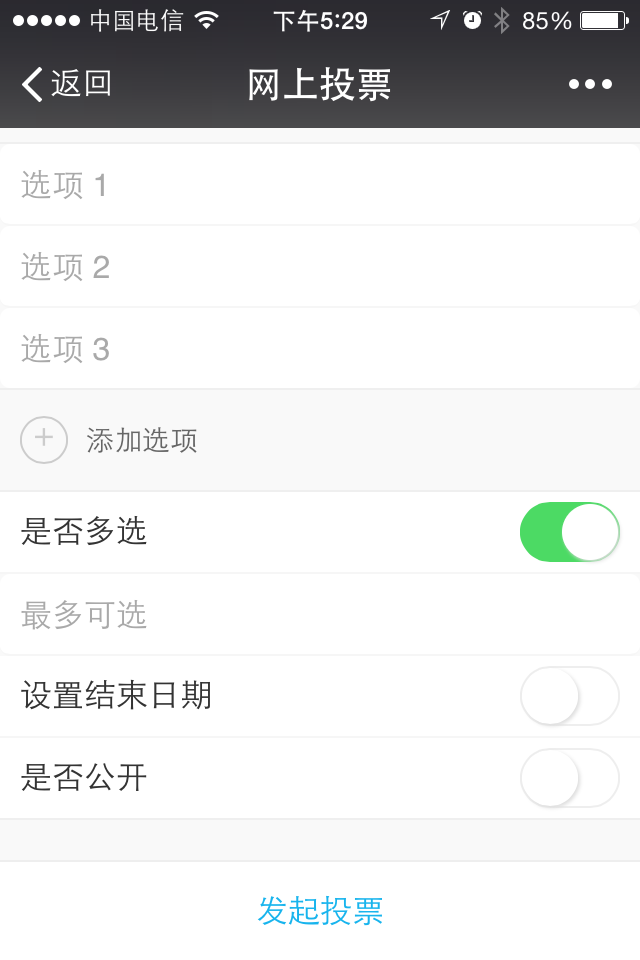
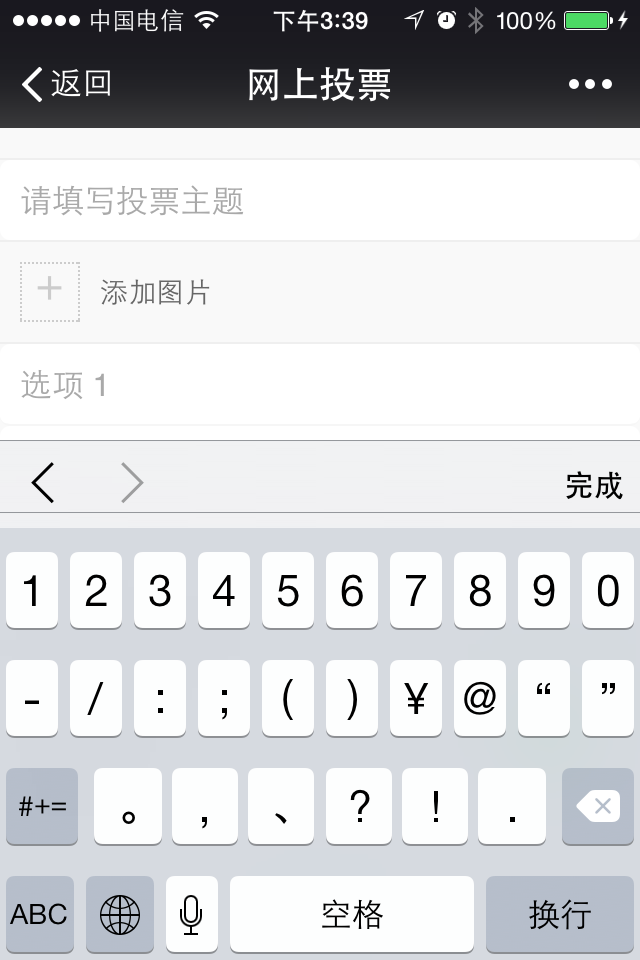
页面正常状态

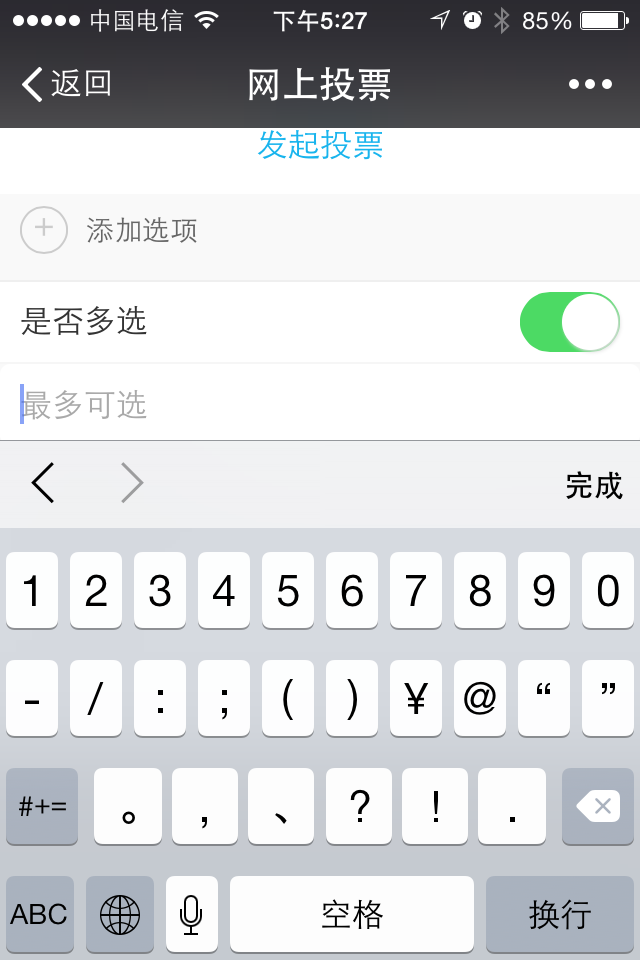
软键盘弹出时,悬挂元素丢失了指定位置

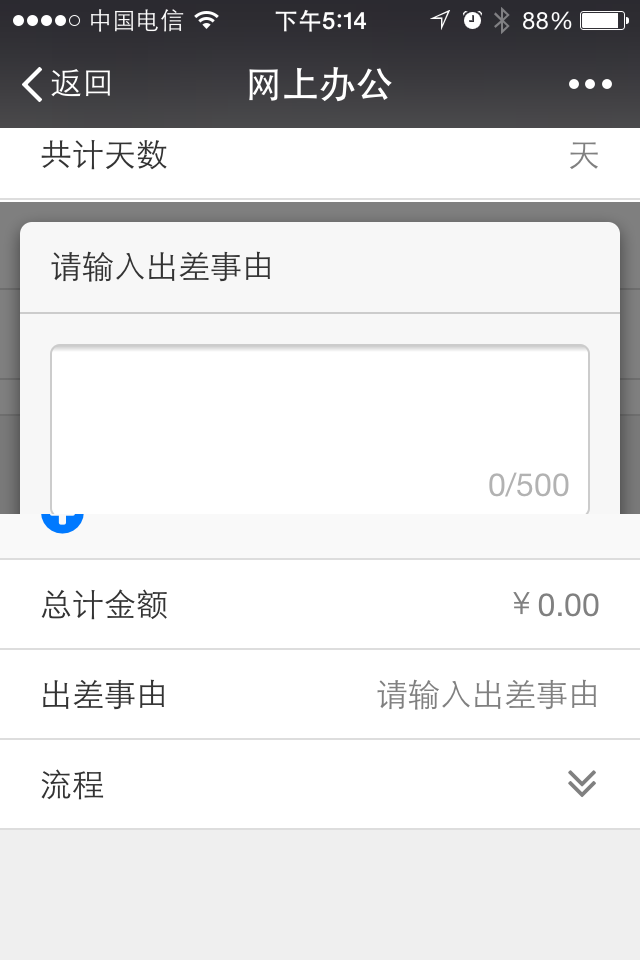
软键盘未通过点击完成而失去焦点时,页面渲染发生崩溃性错乱,手指滑动后页面会恢复正常

我们再来看市面上比较强势的webapp网站表现
场景展示:
淘宝等阿里旗下webapp网站均选择回避在页面上展示悬挂元素,或者在有悬挂元素时避免产生软键盘弹出事件

百度帖子回复采用了页面转场模式,即在当前页面渲染一个与本页面无冲突的新页面,这的确是一个很出色的办法,但是目前我们还没有在页面转场方面的研究和探索

百度贴吧搜索采用了设置固定的滚动区域,但是触屏滑动动作在页面滚动和区域滚动之间的体验很差

现在我们来看webapp前端开发中,软键盘基本工作原理
输入框聚焦时,软键盘弹出;如输入框在可视界面底部,软键盘弹出将遮挡它时,整个可视界面模块会被软键盘自动推上去,从而保持聚焦的输入框在我们可视范围
从viewport和软键盘的原理上我们无从入手,我们甚至无法发现软键盘弹出事件,无法获取软键盘高度,也无法通过输入框聚焦与否判断软键盘是否弹出,于是只好选择寻找合适该前提条件的兼容方法
市面上诞生诸如iscroll等webapp前端开发框架,在html页面上设置固定的滚动区域,并从用户感知体验上优化了触屏滑动动作在页面滚动和区域滚动之间的冲突
它的原理是通过让html页面上的滚动元素与悬挂元素分离,从而避免软键盘弹出时,对悬挂元素产生影响,外在表现是悬挂元素的工作方式不再是试图吸附在可视界面的指定位置,因此因悬挂带来的问题也就消失了
由此可以分析出iscroll解决问题的核心思路是——模拟fixed展示效果来替代fixed
于是我们最终选择在ios下使用iscroll开发框架的方案来解决该问题
但是该方案并非就没有自身的问题,如果页面上输入框元素在页面最底部,软键盘唤起时将产生输入框间歇性对焦不工作的问题,导致聚焦元素被唤起的软键盘遮挡
该问题导致用户输入文本内容时的体验将会非常差
场景展示:
软键盘弹出正常时

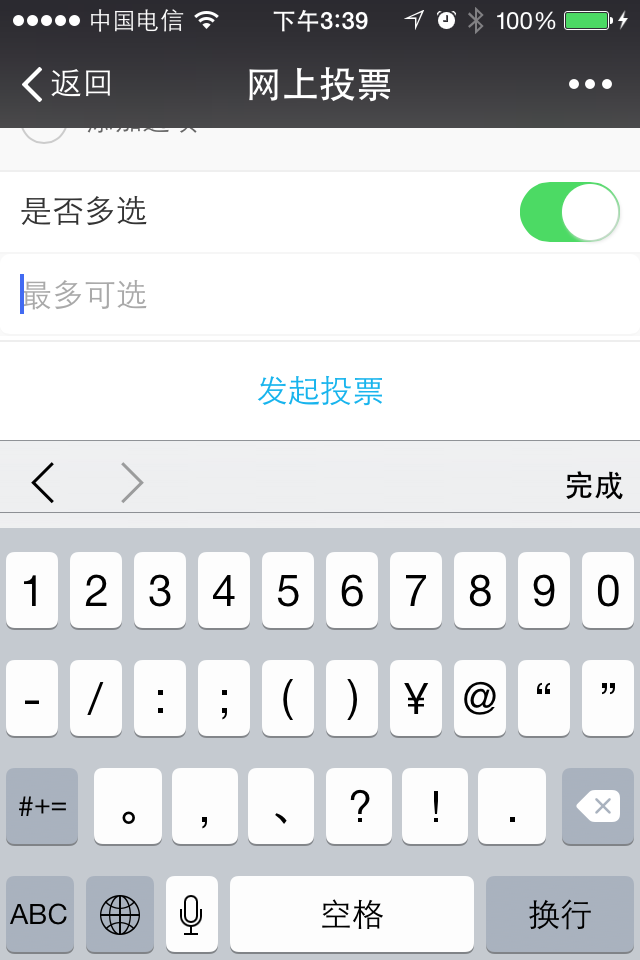
软键盘弹出间歇性不正常时

在我们现有技术认知水平情况下,采取的方案是被动妥协的,我们的建议是在产品设计原型上,尽量回避输入框元素出现在页面最底部的场景
还有部分android手机机型、版本、浏览器也不支持position:fixed属性
通过userAgent取得该手机的部分特性,然后与ios同样处理,后遗症是一般这样的手机比较落后,iscroll开发框架带来的渲染会造成页面滑动时很卡,甚至是抽搐状态
userAgent代码输出示例:
document.write(navigator.userAgent);