align-content
作用:
会设置自由盒内部所有行作为一个整体在垂直方向排列方式。针对多行作为一个整体在纵轴上的排列方式,该属性对单行无效。
条件:
必须对父元素设置自由盒属性display:flex;,并且设置排列方式为横向排列flex-direction:row;并且设置换行,flex-wrap:wrap;这样这个属性的设置才会起作用。
设置对象:
这个属性是对她容器内部的项目起作用,对父元素进行设置。
该属性对单行弹性盒子模型无效。该属性定义了当有多根主轴时,即item不止一行时,多行(所有行作为一个整体)在交叉轴(即非主轴)轴上的对齐方式。
align-content可能值含义如下(假设主轴为水平方向): flex-start:左对齐 flex-end:右对齐 center:居中对齐 space- between:两端对齐 space-around:沿轴线均匀分布 stretch: 默认值。各行将根据其flex-grow值伸展以充分占据剩余空间。会拉伸容器内每行占用的空间,填充方式为给每行下方增加空白
该属性对单行弹性盒子模型无效。拉伸所有行来填满剩余空间。剩余空间平均的再分配给每一行。
取值:
stretch:默认设置,会拉伸容器内每一行的占用的空间,填充方式为给每一行的下方增加空白。第一行默认从容器顶端开始排列。

<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
Align-content
</title>
<style>
#father{
200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:strech;
height:200px;
background-color:grey;
}
.son1{
height:30px;
100px;
background-color:orange;
}
.son2{
height:30px;
100px;
background-color:red;
}
.son3{
height:30px;
100px;
background-color:#08a9b5;
}
</style>
</head>
<body>
<div id="father">
<div class="son1">
q
</div>
<div class="son2">
w
</div>
<div class="son3">
e
</div>
<div class="son3">
e
</div>
<div class="son3">
e
</div>
</div>
</body>
</html>
Center:这个会取消行与行之间的空白并把所有行作为一个整体在纵轴的方向上垂直居中。
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:center;
height:200px;
background-color:grey;
}
.son1{
height:30px;
100px;
background-color:orange;
}
.son2{
height:30px;
100px;
background-color:red;
}
.son3{
height:30px;
100px;
background-color:#08a9b5;
}
.son4{
height:30px;
100px;
background-color:#9ad1c3;
}
.son5{
height:30px;
100px;
background-color:rgb(21,123,126);
}
</style>
</head>
<body>
<div id="father">
<div class="son1">
q
</div>
<div class="son2">
w
</div>
<div class="son3">
e
</div>
<div class="son4">
e
</div>
<div class="son5">
e
</div>
</div>
</body>
</html>

Flex-start:这个会取行之间的空白,并把所有行作为一个整体放在容器顶部。
<!DOCTYPE=html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>
关于文档元素测试
</title>
<style>
#father{
200px;
display:flex;
flex-direction:row;
flex-wrap:wrap;
align-content:flex-start;
height:200px;
background-color:grey;
}
.son1{
height:30px;
100px;
background-color:orange;
}
.son2{
height:30px;
100px;
background-color:red;
}
.son3{
height:30px;
100px;
background-color:#08a9b5;
}
.son4{
height:30px;
100px;
background-color:#9ad1c3;
}
.son5{
height:30px;
100px;
background-color:rgb(21,123,126);
}
</style>
</head>
<body>
<div id="father">
<div class="son1">
q
</div>
<div class="son2">
w
</div>
<div class="son3">
e
</div>
<div class="son4">
e
</div>
<div class="son5">
e
</div>
</div>
</body>
</html>

flex-end:这个会取消行之间的空白并把所有行作为一个整体在纵轴方向上,放在容器底部。
align-content:flex-end;

space-between这个会使行在垂直方向两端对齐。即上面的行对齐容器顶部,最下面行对齐容器底部。留相同间隔在每个行之间。
align-content:space-between;

Space-around:这个会使每一行的上下位置保留相同长度空白,使得行之间的空白为两倍的单行空白。
align-content:space-around;

Inherit:使得元素的这个属性继承自它的父元素。
innitial:使元素这个属性为默认初始值。
指定了当前Flex容器的每一行中的items项目在此行上在交叉轴上的对齐方式
指定了每一行内items相对彼此自身的在交叉轴上的对齐方式。可能的值有flex-start|flex-end|center|baseline|stretch,当主轴水平时,其具体含义为
flex-start:当items设置了高度时的默认值。顶端对齐 。(针对设置了高度的items)
flex-end:底部对齐。(针对items设置了高度)
center:竖直方向上居中对齐 (同上)
baseline:item第一行文字的底部对齐 (同上)
stretch:默认值。(针对没有设置高度的items)当item都未设置高度,而且是单行时,item将和容器等高对齐。当item都设置了高度时,设置strentch与flex-start的效果
一样。当items有的设置了高度
有的没有设置高度,并且是单行。如下图:

因为单行设置align-content无效,所以如果items有设置高度,并且align-items设置为align-items:center的效果如下图

因为单行设置align-content无效,所以如果items有设置高度,并且align-items设置为align-items:flex-start的效果如下图.
在items设置了高度时,flex-start和stech的样式一样。

因为单行设置align-content无效,所以如果items有设置高度,并且align-items设置为align-items:flex-end的效果如下图

总结两者的区别:
首先:
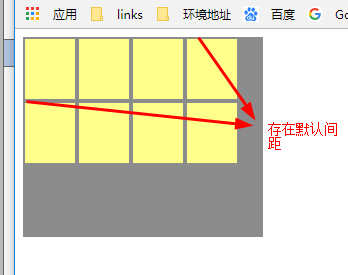
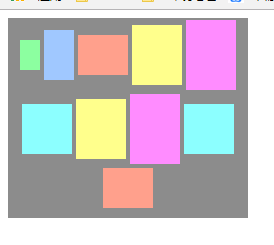
#container { display: flex; height: 200px; 240px; flex-wrap: wrap; align-content: center; align-items: center; background-color: #8c8c8c; justify-content: center; }
效果图如下:

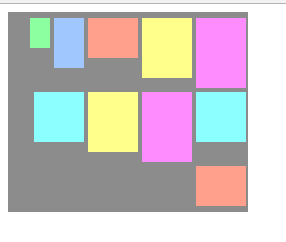
#container { display: flex; height: 200px; 240px; flex-wrap: wrap; align-content: flex-start; align-items: flex-start; background-color: #8c8c8c; justify-content: flex-start; }

以上可知,在没有设置align-content为strech时,既没有把父容器的多余的空间分配每行时,在每个item之间和行与行之间存在默认的距离值。

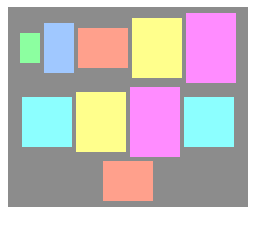
设置父容器
#container {
display: flex;
height:200px;
240px;
flex-wrap: wrap;
align-content:center;
align-items: center;
background-color: #8c8c8c;
justify-content: center
}
效果如下

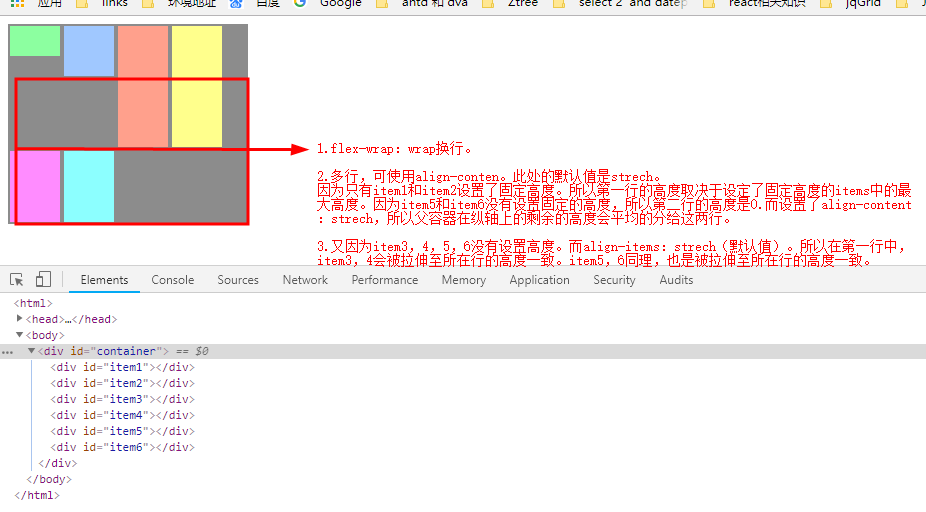
设置父容器:
#container {
display: flex;
height:200px;
240px;
flex-wrap: wrap;
align-content: flex-start;
align-items: center;
background-color: #8c8c8c;
justify-content: center
}
效果如下:

设置父容器
#container {
display: flex;
height:200px;
240px;
flex-wrap: wrap;
align-content:center;
align-items: flex-start;
background-color: #8c8c8c;
justify-content: flex-end
}