安装虚拟环境的步骤
virtualenv下载与配置
pip install virtualenv
pip install virtualenvwrapper-win
WORKON_HOME的设置

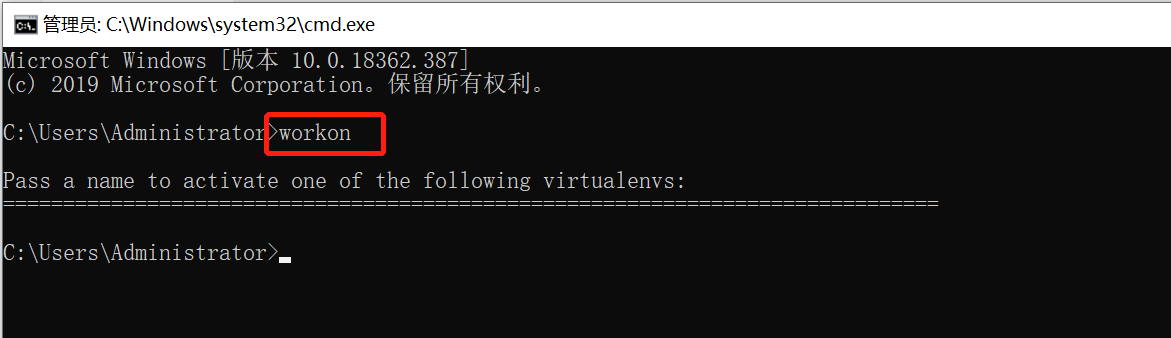
效果测试

同步配置信息
去python的安装目录下的Scripts文件夹双击virtualenvwrapper.bat文件
linux下配置:
# 安装 virtualenv
pip install virtualenv
pip install virtualenvwrapper
# 找到virtualenvwrapper.sh文件
[root@alisurpass bin]# cp virtualenvwrapper.sh /usr/local/bin/
# 创建虚拟环境工作目录
mkdir -p ~/.virtualenvs
cd ~/.virtualenvs
vim .bashrc
export WORKON_HOME=$HOME/.virtualenvs
export VIRTUALENVWRAPPER_PYTHON=/usr/bin/python
source export WORKON_HOME=$HOME/.virtualenvs
source .bashrc
创建虚拟环境
mkvirtualenv -p python luffy
# 查看所有的虚拟环境
workon
# 进入虚拟环境
workon luffy
# pip安装包
(luffy) [root@alisurpass ~]# pip install django==2.2.14
(luffy) [root@alisurpass ~]# pip install pymysql
(luffy) [root@alisurpass ~]# pip install djangorestframework==3.11.0
(luffy) [root@alisurpass ~]# pip install djangorestframework-jwt==1.11.0
(luffy) [root@alisurpass ~]# pip install django-filter==2.3.0
pip换源
- windows换源
# 国内常用的源
阿里源:https://mirrors.aliyun.com/pypi/simple
豆瓣源:https://pypi.douban.com/simple
清华源:https://pypi.tuna.tsinghua.edu.cn/simple
# 快速安装包的命令使用
pip install -i https://mirrors.aliyun.com/pypi/simple pymysql(模块名)
- linux换源
cd ~/
mkdir .pip
cd .pip
vim touch.conf
配置
[global]
index-url = http://pypi.douban.com/simple
[install]
use-mirrors =true
mirrors =http://pypi.douban.com/simple/
trusted-host =pypi.douban.com
基于虚拟环境创建后端项目
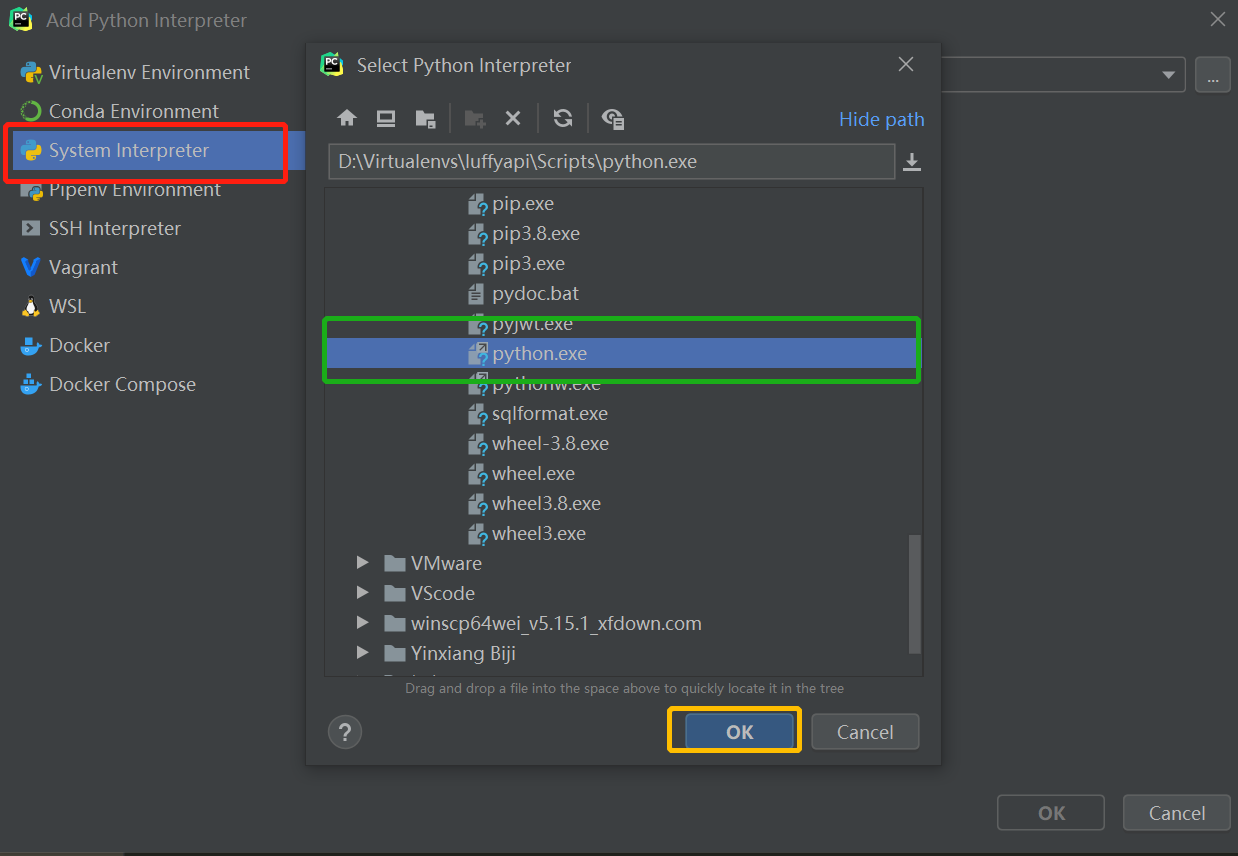
pycharm创建django项目

后台项目目录的调整
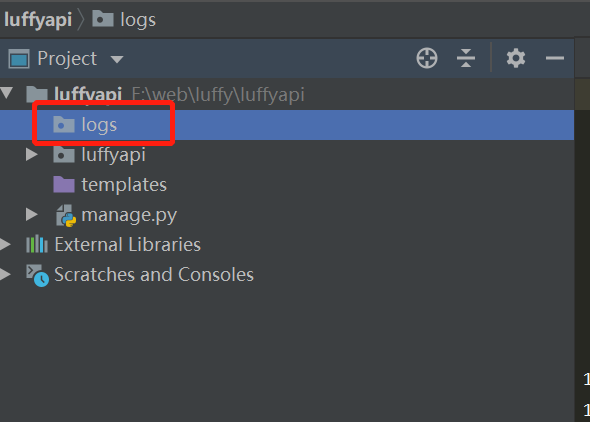
- 创建项目运行保存日志文件夹(logs)
F:webluffyluffyapi>mkidr logs

- 在
luffyapi包下建立apps的包

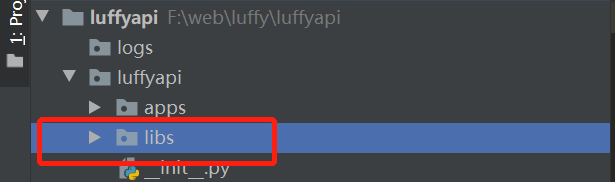
- 在
luffyapi包下建立libs( 放第三方类库)

- 在
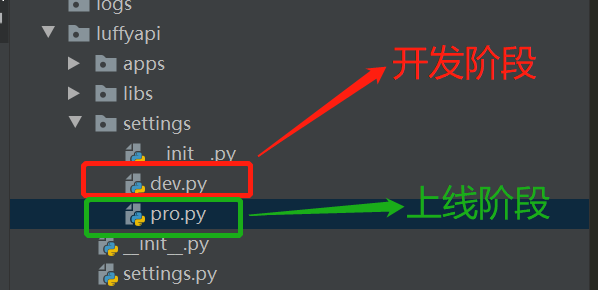
luffyapi包下建立settings文件夹
settings文件夹下包含两套配置文件,一个是项目开发阶段(dev.py),另外一个是项目上线(或测试)阶段(pro.py)

- 将原来settings.py文件中的配置信息拷贝至dev.py中
# 删掉原有的settings.py文件,启动发现后会报错

修改manage.py的配置
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.dev')
项目上线阶段走的不是manage.py,而是uwsgi.py
os.environ.setdefault('DJANGO_SETTINGS_MODULE', 'luffyapi.settings.pro')
- 修改
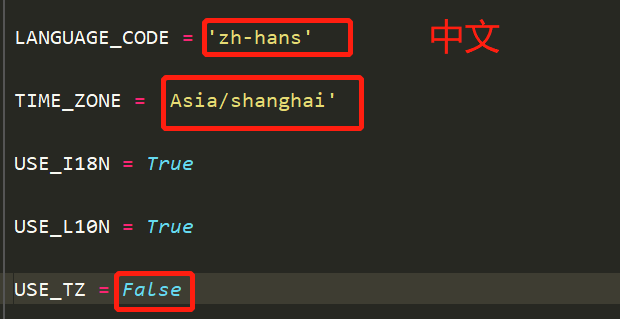
dev.py配置文件中的内容
国际化

- 在根目录下新建scripts文件夹
scripts下放置脚本文件
创建APP
(luffyapi) F:webluffyluffyapiluffyapi>cd apps
(luffyapi) F:webluffyluffyapiluffyapiapps>python ../../manage.py startapp user
(luffyapi) F:webluffyluffyapiluffyapiapps>python ../../manage.py startapp home
注册APP
# 在dev.py文件中将BASE_DIR加入环境变量
import os
import sys
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# 将BASE_DIR加到系统的环境变量中
sys.path.insert(0, BASE_DIR)
# 将apps的路径加入到系统环境变量中
sys.path.insert(1, os.path.join(BASE_DIR, 'apps'))

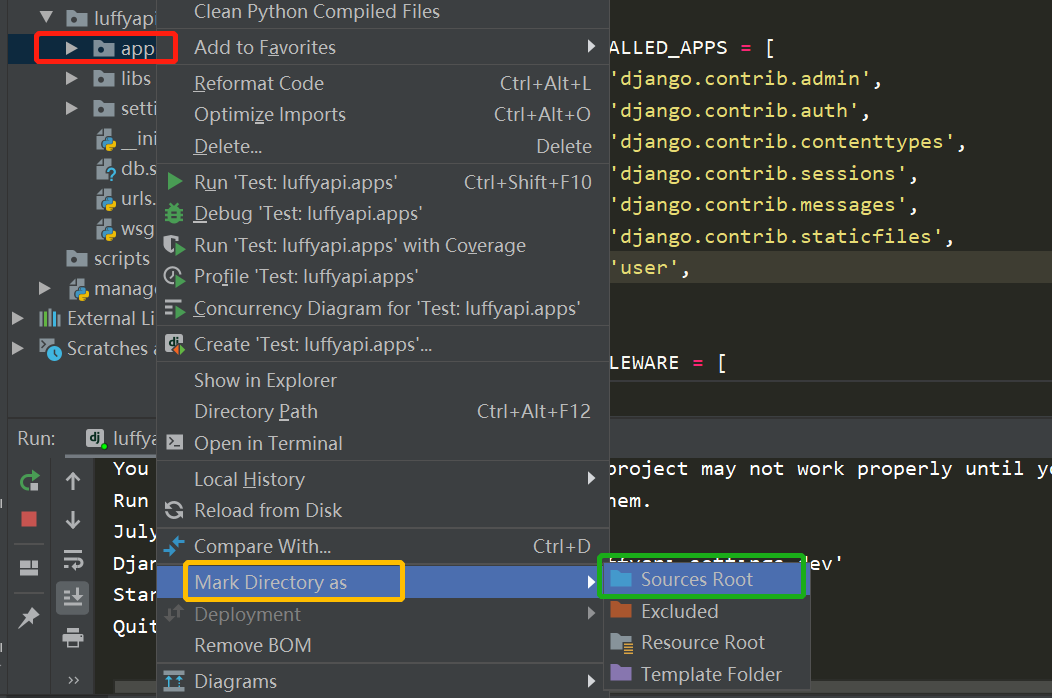
- 将
apps设置为Sources Root

导入包不会飘红,但是apps必须在环境变量中。
数据库配置
-
创建数据库
luffyapimysql> create database luffyapi; Query OK, 1 row affected (0.00 sec) -
创建项目用户
# 查看mysql数据库中的用户 mysql> select user,host,password from mysql.user; # 创建用户,并且授予相应数据库的权限 grant all privileges on luffyapi.* to 'luffyapi'@'%' identified by 'surpass@123'; grant all privileges on luffyapi.* to 'luffyapi'@'localhost' identified by 'surpass@123'; # 刷新一下权限 flush privileges;数据库连接测试

-
修改dev.py配置文件
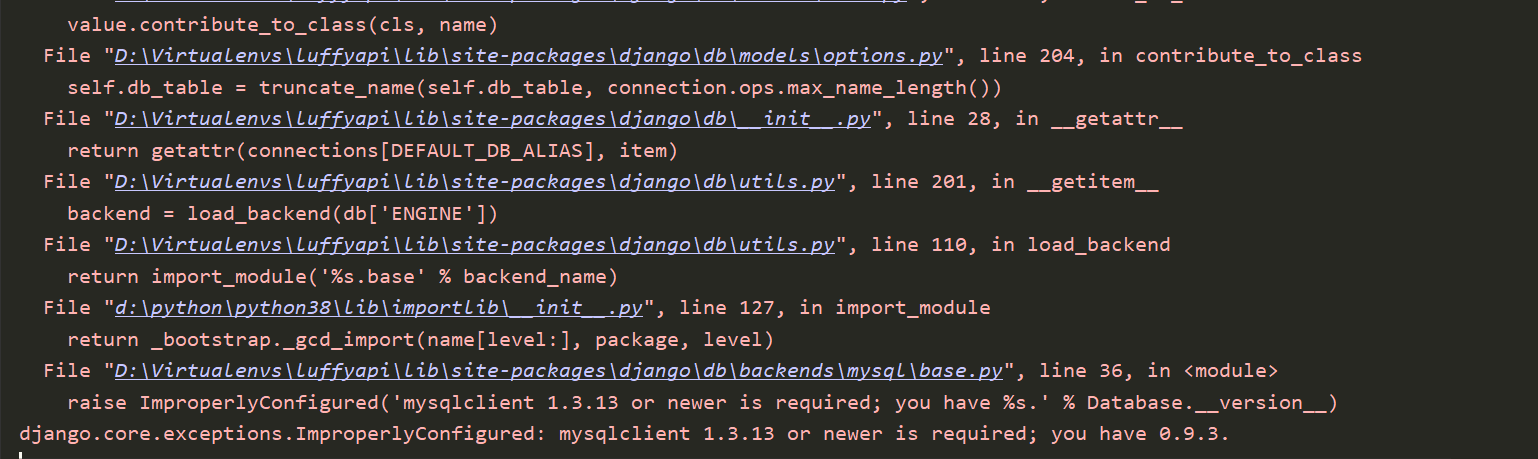
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'luffyapi', 'USER': 'luffyapi', 'PASSWORD': 'surpass@123', 'HOST': '127.0.0.1', 'PORT': 3306, 'CHARSET': 'utf8', } } # 后期可以将数据库的配置信息写入到系统环境变量中 password = sys.path.get('mysql_pass','123456') import pymysql # 换成pymysql pymysql.install_as_MySQLdb()django2.0.7以上的版本需要改源码
# 将base.py的第35行和第36行代码进行注释 # if version < (1, 3, 13): # raise ImproperlyConfigured('mysqlclient 1.3.13 or newer is required; you have %s.' % Database.__version__) # 将perations.py的第146行的decode换成encode if query is not None: # query = query.decode(errors='replace') query = query.encode(errors='replace') return query
User表的配置
# 基于auth的user表,必须在执行数据库迁移命令前操作
# 若出错了,解决方案如下:
-把所有app下的迁移文件,全删除
-admin,auth app下的迁移文件删除
-删库(数据一定要导出来),重新迁移 (自己尝试一下)
- 扩展user表
from django.contrib.auth.models import AbstractUser
class User(AbstractUser):
telephone = models.CharField(max_length=11,verbose_name='手机')
icon = models.ImageField(upload_to='icon',default='icon/default.png',verbose_name='头像')
# div.py中配置
AUTH_USER_MODEL = 'user.user' # 应用名+表名
- 配置media
# dev.py
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR,'media') # 现在的media在luffyapi下的luffyapi中
# 总路由urls.py中
from django.contrib import admin
from django.urls import path, re_path
from django.views.static import serve
from django.conf import settings
urlpatterns = [
path('admin/', admin.site.urls),
re_path('media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT}),
]
路飞前台搭建
#1 安装node,官网下载,一路下一步
node -v
v10.16.3
#2 安装模块
npm install 模块名 #npm比较慢,用淘宝的cnpm来替换npm
#3 npm install -g cnpm --registry=https://registry.npm.taobao.org
#4 创建vue的工程(需要一个vue脚手架)
cnpm install -g @vue/cli
#5 如果出问题执行如下,重新走3,4
npm cache clean --force
#5 命令行下敲
vue 就会有提示
# 6 创建vue项目
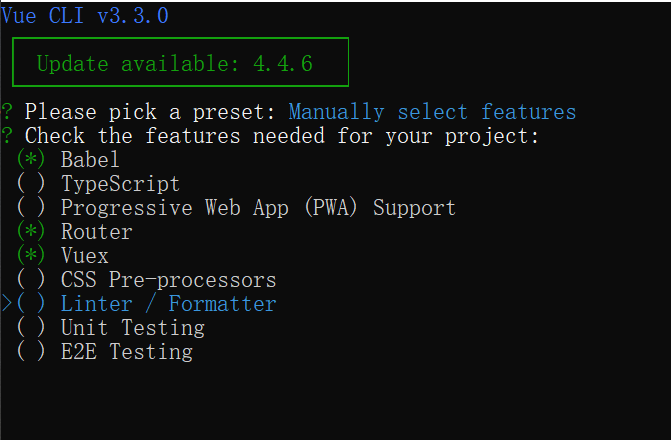
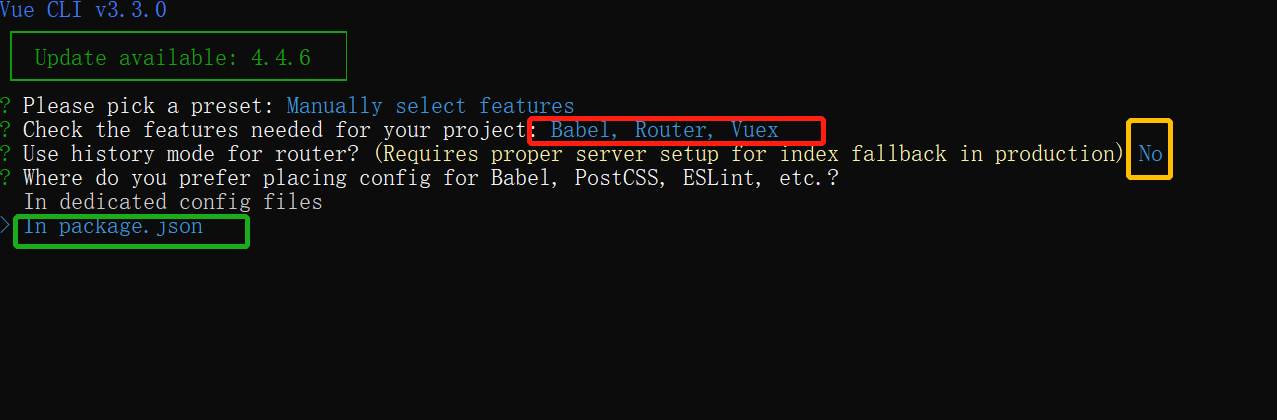
vue create luffycity
选Manually
#7 用pycharm打开
在terminal下敲:npm run serve
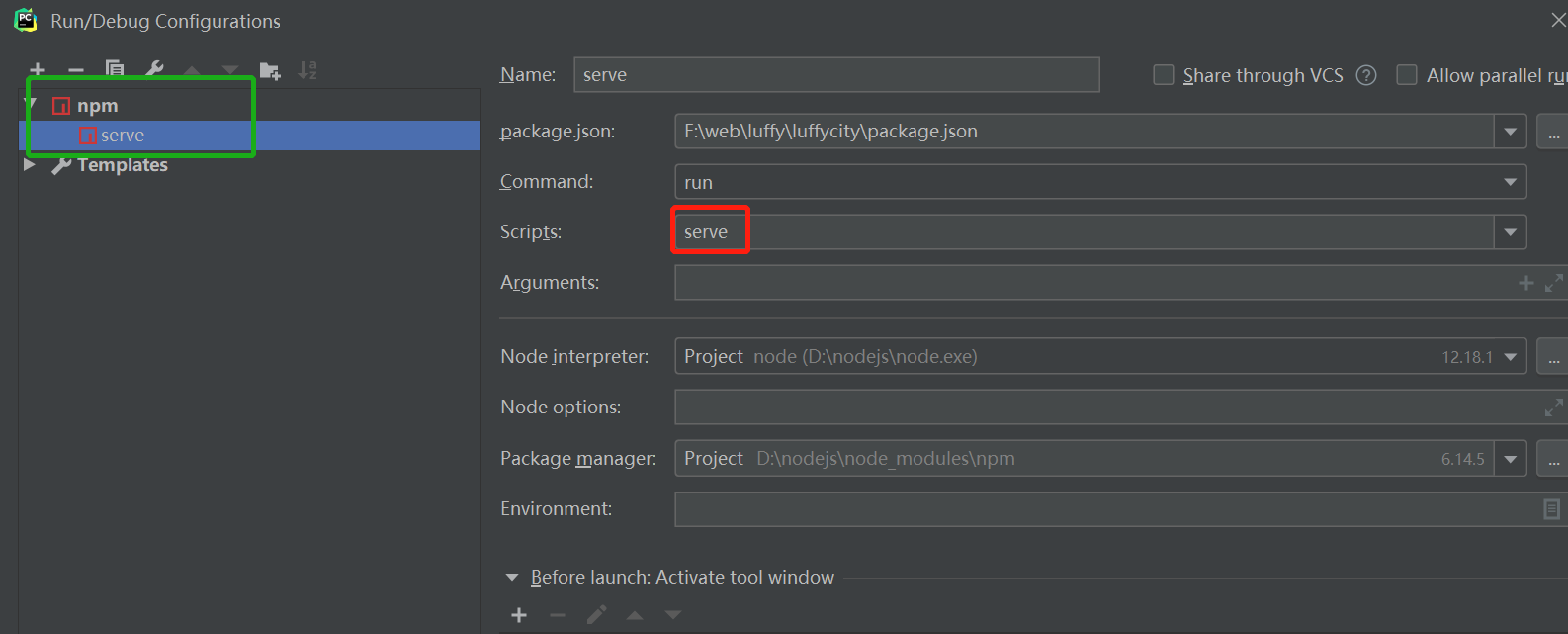
#8 配置pycharm


NO改成yes

前端目录介绍
-public
-favicon.ico
-index.html # 整个项目的单页面
-src
-assets # 存放静态文件,js,css,image
-components # 小组件,头部组件以及尾部组件
-router # 路由相关
-store # vuex相关,状态管理器,临时存储数据的地方
-views # 页面组件
—App.vue # 根组件
-main.js # 配置文件(跟django的setting一样)
#任何一个组件都有三部分
<template>
#html相关
</template>
<style>
# css相关
</style>
<script>
# js相关
</script>