Vue学习之荏苒资讯项目(一)
创建项目目录
- 创建项目的主目录
E:web_project>mkdir renran
E:web_project>
- 创建前端项目主目录
E:web_project>vue init webpack renran_pc
? Project name renran_pc
? Project description A Vue.js project
? Author surpass 18395806407@163.com
? Vue build standalone
? Install vue-router? No
? Use ESLint to lint your code? No
? Set up unit tests No
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "renran_pc".
# Installing project dependencies ...
- 通过
pycharm打开项目
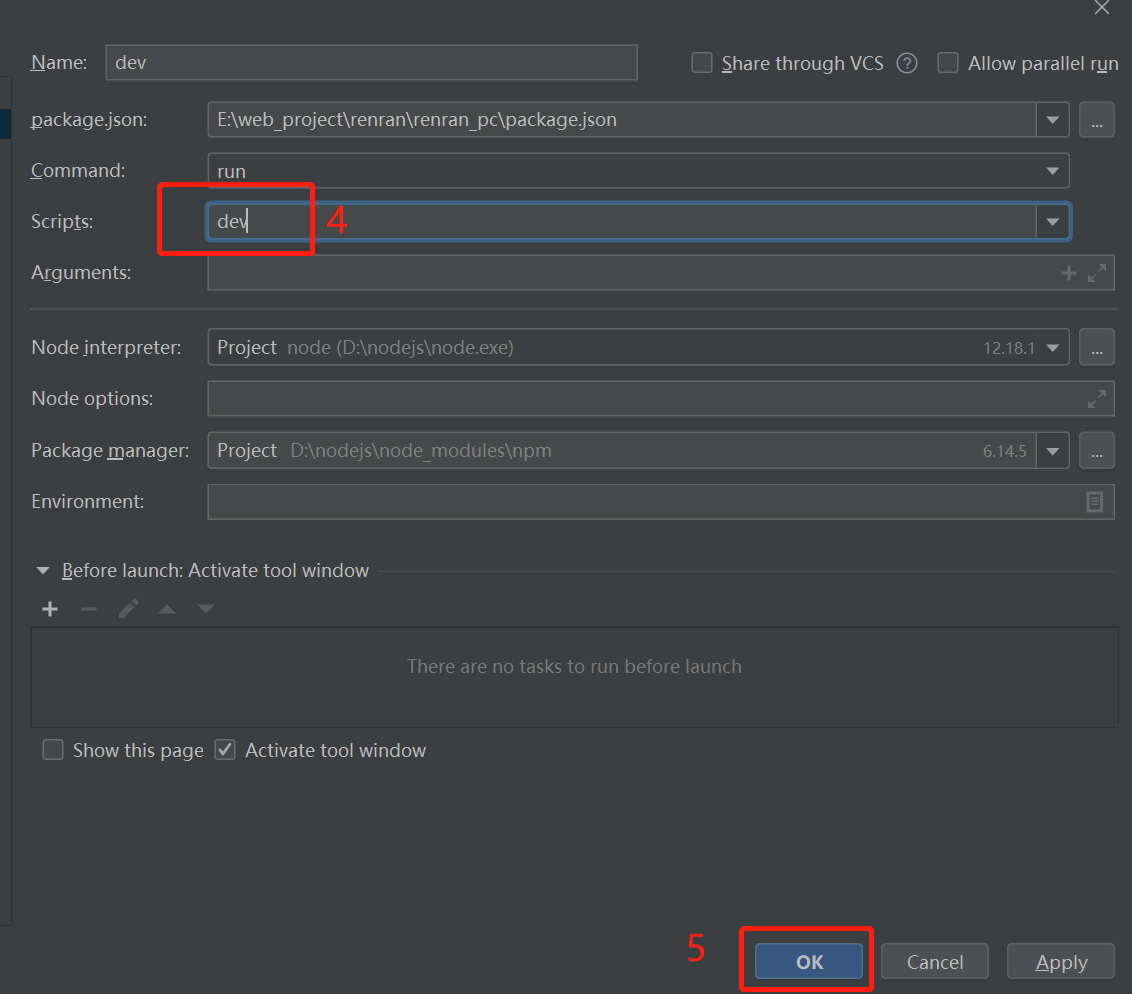
(1)编辑设置npm


(2)初始化项目
清除默认的HelloWorld.vue组件和APP.vue中的默认模板代码和默认css样式
<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
components: {}
}
</script>
<style>
#app {
}
</style>
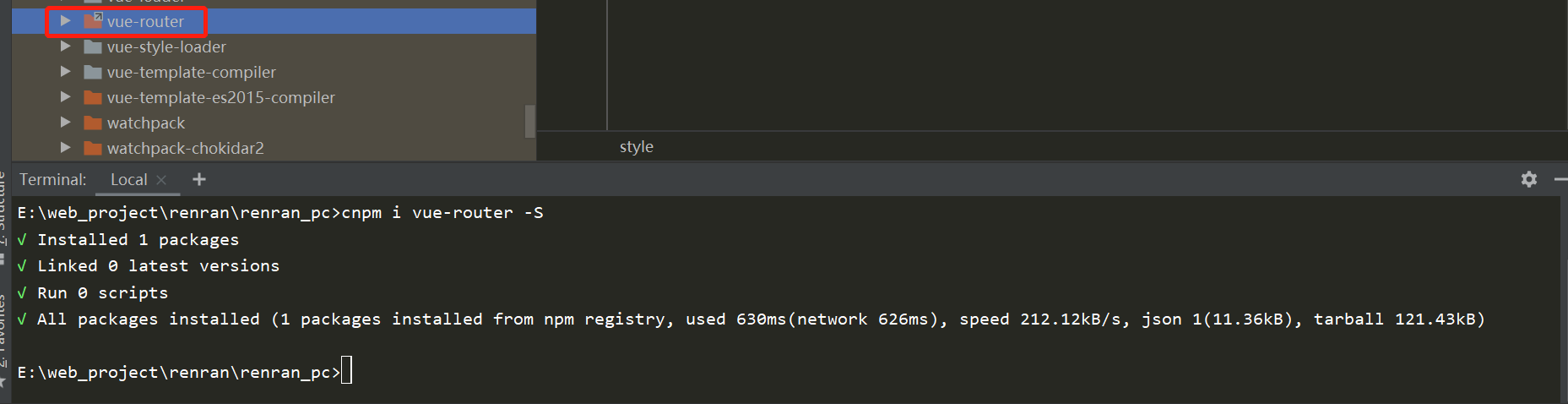
安装路由vue-router
- 打开pycharm的Terminal
npm install vue-router --save
# 简写 npm i vue-router -S
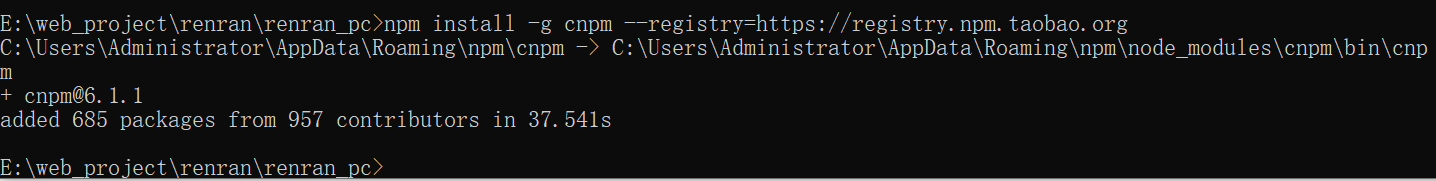
如果npm下载过慢的话,可以使用淘宝的镜像代替npm 下载
npm install -g cnpm -registry=https://registry.npm.taobao.org


官方参考文档:https://router.vuejs.org/zh/
配置路由
初始化路由对象
"""
(1)在src目录下创建routes路由目录;
(2)在routes路由目录下创建index.js路由文件
(3)在路由文件中index.js中编写路由初始化的对象代码
"""
- 引入
vue和vue-router组件核心对象,并使用Vue.use()注册vue-router组件
import Vue from "vue";
import Router from "vue-router";
//注册路由组件组件
Vue.use(Router);
- 暴露
vue-router对象,并在vue-router里面编写路由,提供给main.js调用
import Login from "../components/Login";
import User from "../components/User";
//实例化路由对象,编写路由列表
export default new Router({
//路由显示模式,默认为hash(带#),我们使用history(不带#)
mode: 'history',
//路由列表
routes: [
{
path: '/home', //字符串,访问的url地址
component: Home, //变量对象,访问url对应的组件
name: 'home', //字符串,逆向解析的别名
},
{
path: '/login',
component: Login, //Alt+enter 自动导包
name: 'login',
},
{
path: '/user/:name/:id', // 声明当前地址的2个路由参数名!!!
component: User,
name: 'user',
}
]
})
备注:
Src目录可以用@来表示
如:
import Login from "../components/Login";
import User from "../components/User";
也可以写为:
import Login from "@/components/Login";
import User from "@/components/User";
注册路由信息
打开main.js文件,把router路由规则对象注册到vue中:
import Vue from 'vue'
import App from './App'
//导入实例化的路由对象
import router from './routes/index'
Vue.config.productionTip = false;
/* eslint-disable no-new */
new Vue({
el: '#app',
// 挂载路由对象,将来路由对象的所有的属性或方法,都可以通过vm来操作
router,
components: {App},
template: '<App/>'
});
在视图中显示路由对应的内容
在App.vue组件中,添加显示路由对应的内容。
<template>
<div id="app">
<!--标签名必须是这个router-view-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {}
}
</script>
<style>
</style>

路由对象提供的操作
在我们安装注册了vue-router组件以后,vue-router在vue项目中会帮我们在全局范围内所有组件里面创建2个对象给我们使用。
this.$router和this.$route之间的区别:
(1)`this.$router`,可用于在js代码中进行页面跳转;
(2)`this.$route`,可用于获取地址栏上面的url参数。
页面跳转的两种方式
在vue-router提供的操作中, 进行页面跳转有2种方式:
-
使用
<router-link to="url地址">来跳转 -
在
<script>中使用this.$router.push(url地址)来跳转在
<script>中还可以使用this.$router.go(整数),表示跳转返回上一页或者上几页,下一个或者下几页
router-link标签
<template>
<div id="Login">
<h1>这里是Login.vue</h1><br>
<!--使用this.$router实现跳转-->
<button @click="jump">使用this.$router</button>
<br>
<!--使用router-link来跳转,属性值是一个字符串-->
<router-link to="/home">使用router-link跳转,属性值为字符串</router-link>
<br>
<!--使用router-link来跳转,属性值是一个变量-->
<router-link :to="url">使用router-link来跳转,属性值是一个变量</router-link>
<br>
<!--使用router-link来跳转,属性值是一个对象(字典)-->
<router-link :to="{path:'/home'}">router-link来跳转,属性值是一个对象(字典)</router-link>
<br>
<!--使用router-link来跳转,属性值是一个对象(字典)-->
<router-link :to="{name:'home'}">router-link来跳转,属性值是一个对象(字典)</router-link>
</div>
</template>
<script>
export default {
name: "Login",
data() {
return {
url: "/home",
}
},
methods: {
jump: function () {
// 跳转页面可以使用this.$router
// 跳转页面到站内的指定路由,如果希望跳转到其他网站,
// 则需要使用原生js提供的location.href="http://www.mzitu.com"
this.$router.push('/home');//使用ajax跳转
}
}
}
</script>
<style scoped>
</style>

this.$router.push()跳转
methods: {
jump: function () {
// 跳转页面可以使用this.$router
// 跳转页面到站内的指定路由,如果希望跳转到其他网站,
// 则需要使用原生js提供的location.href="http://www.mzitu.com"
// this.$router.push('/home');//跳转到站内的指定地址,本质上就是 location.href
// this.$router.go(-1); // 返回上一页,本质上就是 location.go()
// this.$router.back(); // 返回上一页,本质上就是 location.back()
// this.$router.forward(); // 跳转到下一页,本质上就是 location.forward()
// 注意,this.$router.push() 不能跳转到其他网站。如果真的要跳转外站,则使用location.href="站外地址,记得加上http://协议"
}
}
参数传递
vue-router提供了this.$route,可以让我们接收来自其他页面的附带参数。参数有2种:
-
查询字符串(
query string),就是地址栏上面?号后面的参数,例如:
http://localhost:8008/user?name=xiaoming&pwd=123,这里name=xiaoming&pwd=123就是查询字符串参数。 -
路由参数(
router params),就是地址栏上面路由路径的一部分,例如:
http://localhost:8080/user/300/xiaoming,此时,300属于路由路径的一部分,这个300就是路由参数.,当然,xiaoming,或者user也可以理解是路由参数,就是看我们的页面中是否需要接收而已。
获取查询字符串
-
必须先有一个页面跳转发送参数。例如,在Home组件中跳转到User组件中,需要传递name和pwd查询字符串。
Login.vue
<h1>查询字符串操作</h1> <router-link to="/home/?name=surpass&passwd=123">查询字符串参数1</router-link> <br> <router-link :to="`/user?name=${name}&pwd=${pwd}`">查询字符串参数2</router-link> <br> <router-link :to="'/user?name='+name+'&pwd='+pwd">查询字符串参数3</router-link> <br> <router-link :to="{path:'/home',query:{'name':'surpass','pwd':'123'}}">传递查询字符串参4</router-link> <br> <router-link :to="{name:'home',query:{'name':'surpass','pwd':'123'}}">传递查询字符串参数5</router-link> <br> data() { return { url: "/home", name: "surpass", pwd: "123", } }, -
可以下一个页面中,这里代表的就是Home组件,接收来自Login组件的参数。
<script> export default { name: "Home", created() { // 需要提前接收参数或者接收服务端数据的初始化代码都写在created,此时页面还没有出来 // this.$route的其他属性 console.log(this.$route.fullPath); // /login?name=xiaoming&pwd=123 除了域名地址后面的所有内容 console.log(this.$route.path); // /login 去掉参数以后的路径 // 接收来自其他组件的查询字符串参数[query srting] var name = this.$route.query.name; console.log(name); } } </script>
获取路由参数
例如:我们用户的界面都是一样的,但是每一个用户来到自己的页面中,显示的内容肯定都是不一样的,此时,我们需要使用不同的路径来区分不同的用户。这时候,可以在路由路径中使用路由参数表示不同用户的id
例如:我们就需要设置一个route/index.js中路由信息里面,哪一段路由属于路由参数。
src/routes/index.js设置路由参数
{
path: '/user/:name/:id', // 声明当前地址的2个路由参数名!!!
component: User,
name: 'user',
}
login.vue:
<h1>设置路由参数</h1>
<router-link to="/user/surpass/200">设置路由参数1</router-link><br>
User.vue:
created() {
// 接收路由参数[router params]
console.log(this.$route.params); // 获取所有的路由参数
console.log(this.$route.params.name); // 获取name参数
}

ElementUI
对于前端页面布局,我们可以使用一些开源的UI框架来配合开发,常用的UI框: bootstrap,H-ui框架,lay-UI框架,Amaze UI,zui框架,ElementUI.
Vue开发前端项目中,比较常用的就是ElementUI了。
ElementUI是饿了么团队开发的一个UI组件框架,这个框架提前帮我们提供了很多已经写好的通用模块,我们可以在Vue项目中引入来使用,这个框架的使用类似于我们前面学习的bootstrap框架,也就是说,我们完全可以把官方文档中的组件代码拿来就用,有定制性的内容,可以直接通过样式进行覆盖修改就可以了。

中文官网:http://element-cn.eleme.io/#/zh-CN
文档快速入门:http://element-cn.eleme.io/#/zh-CN/component/quickstart
快速安装ElementUI
项目根目录执行以下命令:
cnpm i element-ui -S
# 等价于 cnpm install element-ui --save
配置ElementUI到项目中
在main.js中导入ElementUI,并调用。代码:
// elementUI 导入
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 调用插件
Vue.use(ElementUI);
成功引入了ElementUI以后,接下来我们就可以开始进入前端页面开发,首先是首页。
首页
首页采用了上下页面布局,首页是导航栏、轮播图。。。脚部等几个小模块。所以我们可以把首页作为一个组件进行开发,然后把首页的这些小模块作为单独的组件来进行开发。
创建首页组件
在src/components目录下创建文件 Home.vue
<template>
<div id="home">
首页
</div>
</template>
<script>
export default {
name:"Home",
data(){
return {
}
}
}
</script>
<style scoped>
</style>
创建首页对应的路由
在router/index.js中引入Home组件,并设置Home组件作为首页路由。
import Vue from "vue"
import Router from "vue-router"
// 后面这里引入可以被用户访问的页面组件
import Home from "../components/Home"
Vue.use(Router);
export default new Router({
// 路由跳转模式,注意使用 history
mode: "history",
// 路由规则
routes:[
{
// name:"路由别名",
name:"Home",
// path: "路由地址",
path: "/",
// component: 组件类名,
component: Home,
},
]
})