5 Vue之组件化开发
5.1 组件【component】
什么是组件?
"""
组件【component】就是自定义封装代码的功能。在前端开发的过程中,经常出现多个网页就是重复的,而且许多不同页面之间,也存在同样的功能。比如说,导航条。
为了在网页中实现这一功能,就需要使用html定义功能的内容结构,使用CSS声明功能的外观样式,使用js来定义功能的特效。
因此,就产生了一种把一个功能相关的【html、css和js】代码封装在一起组成一个整体的代码块封装模式,我们把它称之为“组件”。
"""
在Vue中的组件有两种,默认组件(全局组件)和单文件组件。
5.1.1 默认组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>默认组件的使用</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<calculate></calculate>
</div>
<script>
Vue.component("calculate", {
template: `<div>
<button @click="sub">-</button>
<input type="text" v-model="num" />
<button @click="add">+</button>
</div>`,
data: function () {
return { //写到这里的数据,只有当前的组件可以取使用
num: 0,
}
},
methods: { //组件里面的方法
sub() {
this.num--;
},
add() {
this.num++;
},
},
watch: { // 监控num
num() {
if (this.num < 1) {
this.num = 0
}
}
}
});
var vm = new Vue({
el: '#app',
data: {},
})
</script>
</body>
</html>
5.2 Vue自动化工具的安装
5.2.1 什么是Vue-cli
"""
vue脚手架指的是vue-cli,它是一个专门为单页面应用快速搭建繁杂的脚手架,它可以轻松的创建新的应用程序而且可用于自动生成vue和webpack的项目模板。
"""
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们把单文件组件编译成普通的js代码。所以我们需要在电脑先安装搭建vue-CLI工具。
Vue Cli 需要node.js8.9或者更高的版本(推荐 8.11.0+)。那么如果我们在同一台机器上安装了多个版本,如何来管理它们了。
这时候,我们可以用nvm或nvm_windows 在同一台电脑上管理不同的Node版本。nvm工具的下载和安装
curl -o- https://github.com/nvm-sh/nvm/v0.35.3/install.sh | bash
安装记录:
打开:https://github.com/coreybutler/nvm-windows/releases
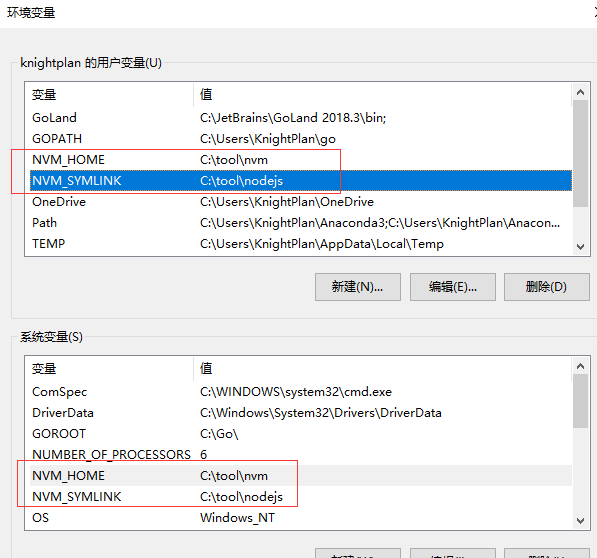
安装完成以后,先查看环境变量是否设置好了.

常用的nvm命令
nvm list # 列出目前在nvm里面安装的所有node版本
nvm install node版本号 # 安装指定版本的node.js
nvm uninstall node版本号 # 卸载指定版本的node.js
nvm use node版本号 # 切换当前使用的node.js版本
如果使用nvm工具,则直接可以不用自己手动下载,如果使用nvm下载安装 node的npm比较慢的时候,可以修改nvm的配置文件(在安装根目录下)
# settings.txt
root: C: ool
vm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C: ool
odejs
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
5.2.2 安装Node.js
Node.js是一个新的后端语言,它的语法与javascript相似,可以说它是属于前端的后端语言。后端语言与前端语言的区别:
# 在运行环境上
后端语言一般运行在服务端,而前端语言运行在客户端的浏览器上
# 在功能上
后端语言可以操作文件,修改数据库,而前端语言不可以。
我们一般会安装长线支持版本(Long-Time Support, LTS),下载地址:https://nodejs.org/en/download/。
Node的版本有两大分支,官方发布和社区发布的版本。
0.xx.xx 这种版本号就是官方发布的版本,xx.xx.x 就是社区开发的版本。
当Node.js安装完毕后,可以在终端输入以下命令,检测是否安装成功:
C:UsersAdministrator>node -v
v12.18.1
5.2.3 npm
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python的pip管理器。
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view 包名 engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update 包名 # 更新node包
npm uninstall 包名 # 卸载node包
npm 命令 -h # 查看指定命令的帮助文档
5.2.4 安装Vue cli
npm install -g vue-cli
# 如果安装速度过慢,一直超时,可以考虑切换npm镜像源:http://npm.taobao.org/
5.2.5 使用Vue-CLI初始化创建前端项目
- 生成项目目录
cd 到要创建项目的目录
vue init webpack vuedemo # vuedemo指的项目名

- 启动开发服务器
终端启动开发服务器
cd vuedemo # cd到项目的目录下
npm run dev # 运行这个命令就可以启动node提供的测试http服务器


pycharm启动开发服务器
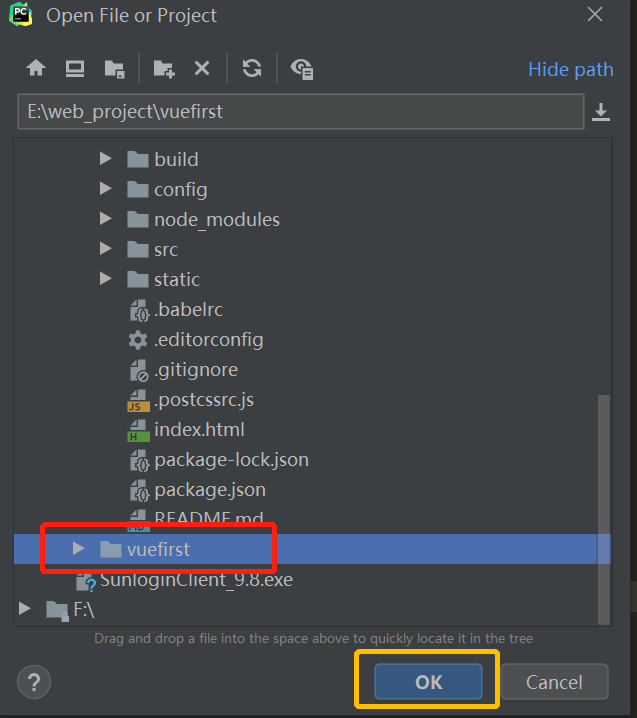
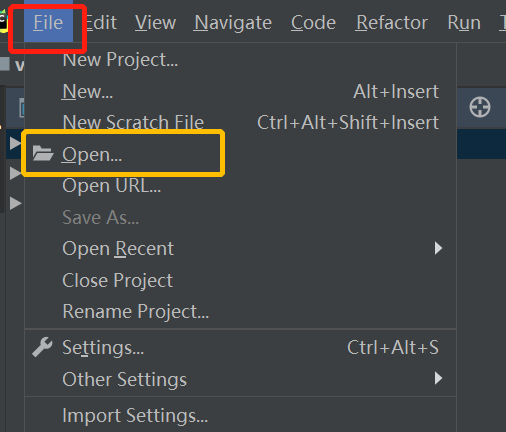
- 打开相应的项目文件


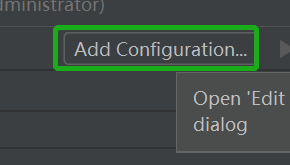
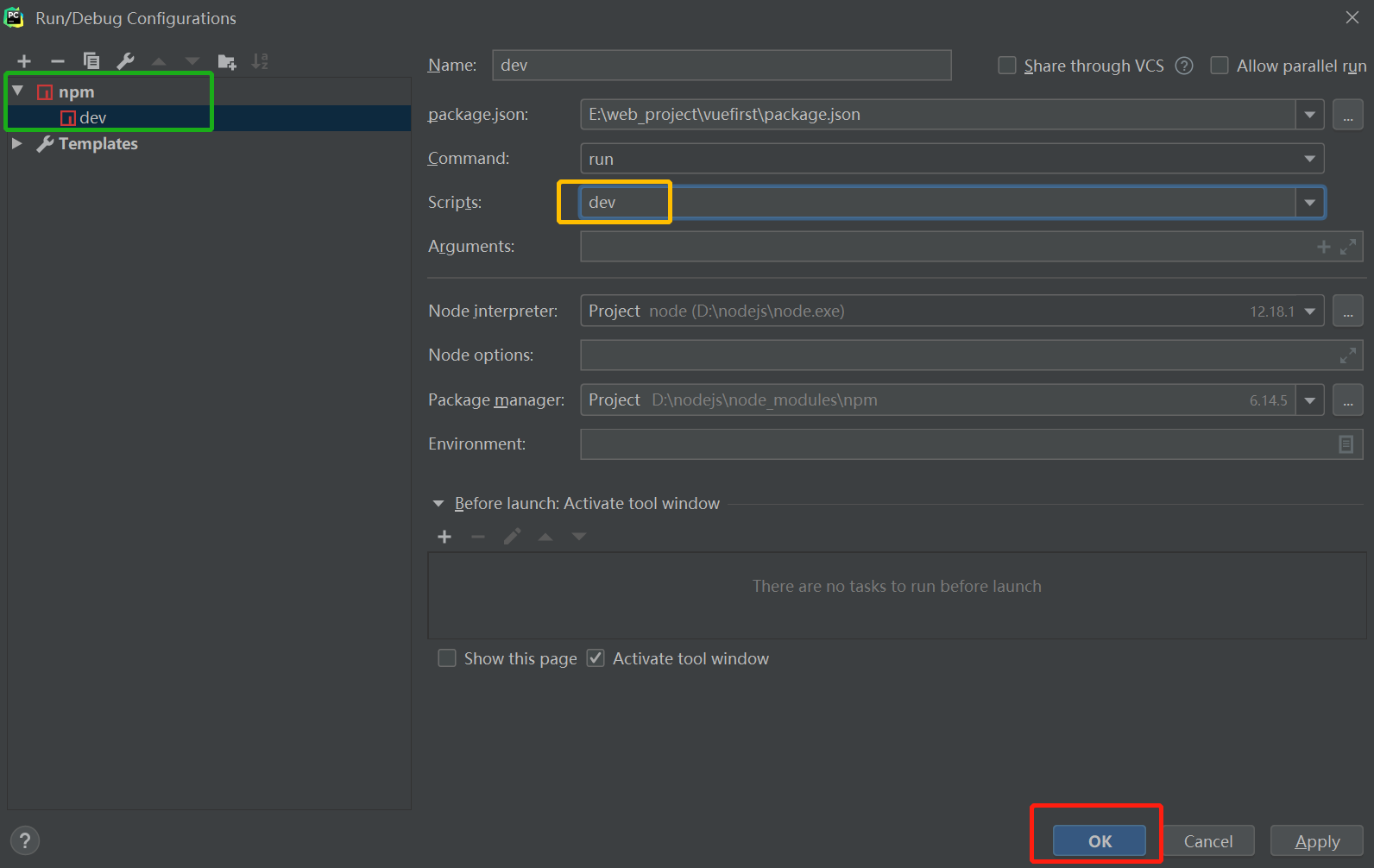
- 设置Configurations


5.2.6 项目的目录结构
src #主开发目录,要开发的单文件组件全部在这个目录下的components目录下
static #静态资源目录,所有的css,js,图片等资源文件放在这个文件夹
dist #项目打包发布文件夹,最后要上线单文件项目文件都在这个文件夹中[后面打包项目,让项目中的vue组件经过编译变成js 代码以后,dist就出现了]
node_modules #目录是node的依赖包目录
config #是配置目录,
build #是项目打包时依赖的目录
src/router #路由,后面需要我们在使用Router路由的时候,自己声明.
5.2.7 Vue项目的运行流程图

6 单文件组件的要求
组件有两种:普通组件和单文件组件
普通组件的缺点:
1. html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
2. 普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
3. 普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
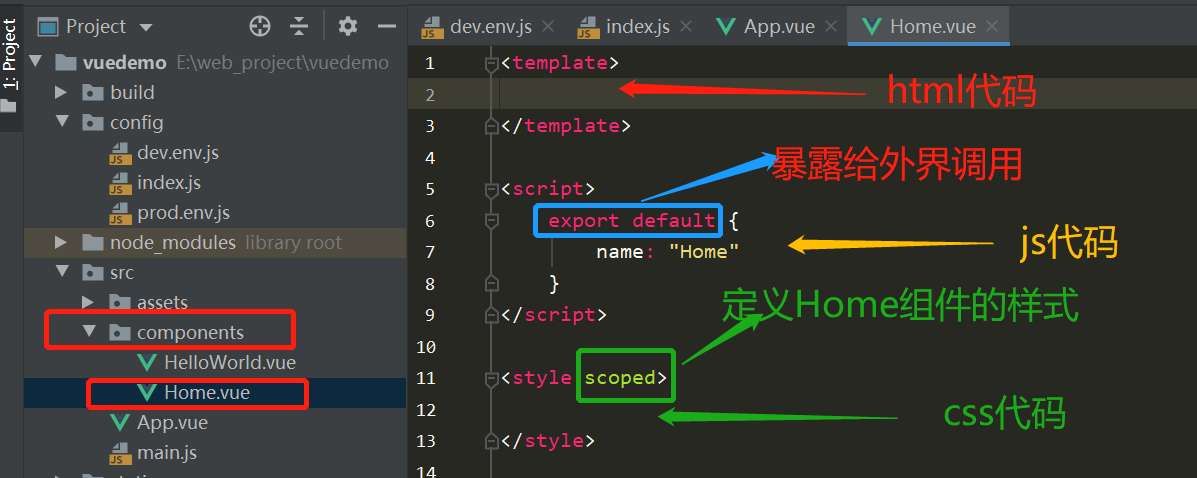
6.1 创建组件文件

6.1 template编写html代码的地方
<template>
<div id="Home">
<button @click="sub">-</button>
<input type="text" v-model="num" />
<button @click="add">+</button>
</div>
</template>
6.2 script编写Vue.js代码
<script>
export default {
name: "Home",
data: function () { //单文件组件里面的数据
return {
num: 0,
}
},
methods: { //单文件组件里面的方法
sub() {
this.num--;
},
add() {
this.num++;
},
},
watch: { //监控num属性的值
num() {
if (this.num < 1) {
this.num = 0;
}
}
}
}
</script>
6.3 style 编写当前组件的代码
<style scoped>
.sub,.add{
border: 1px solid red;
padding: 4px 7px;
}
</style>
6.4 案例--加减数字
Home.vue
<template>
<div id="Home">
<button @click="sub">-</button>
<input type="text" v-model="num"/>
<button @click="add">+</button>
</div>
</template>
<script>
export default { //export 将文件暴露给外界
name: "Home",
data: function () {
return {
num: 0,
}
},
methods: {
sub() {
this.num--;
},
add() {
this.num++;
},
},
watch: {
num() {
if (this.num < 1) {
this.num = 0;
}
}
}
}
</script>
<style scoped> //组件的样式
.sub, .add {
border: 1px solid red;
padding: 4px 7px;
}
</style>
APP.vue
<template>
<div id="app">
<calculate></calculate>
</div>
</template>
<script>
import calculate from "./components/Home"
export default {
name: 'App',
components: {
calculate
}
}
</script>
<style>
</style>
运行效果:

6.5 组件的嵌套
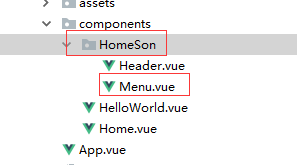
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件。因为,产生了父组件调用子组件的情况。例如,我们可以声明一个组件,作为父组件。在components/创建一个保存子组件的目录HomeSon。

在HomeSon目录下,可以创建当前页面的子组件,例如,是Menu.vue
// 组件中代码必须写在同一个标签中
<template>
<div id="menu">
<span>{{msg}}</span>
<div>hello</div>
</div>
</template>
<script>
export default {
name:"Menu",
data: function(){
return {
msg:"这是Menu组件里面的菜单",
}
}
}
</script>
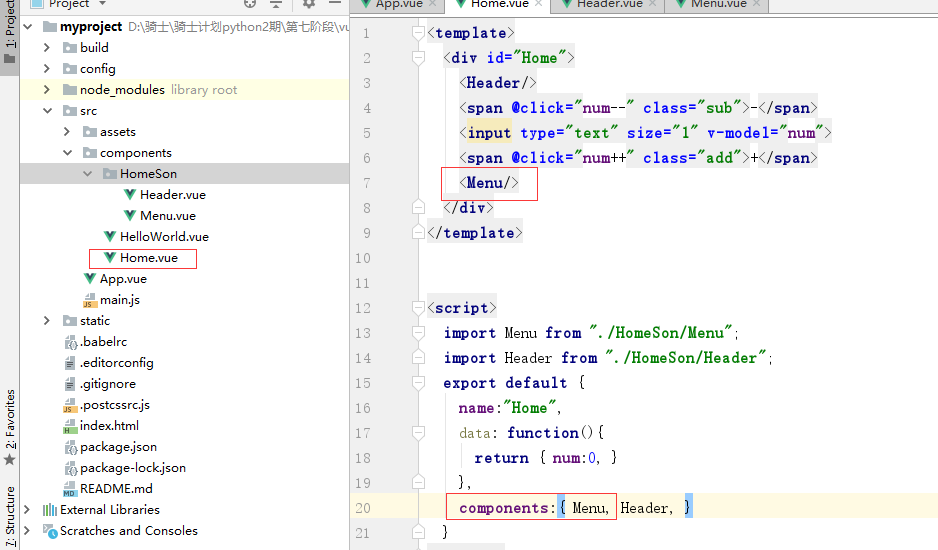
然后,在父组件中调用上面声明的子组件。

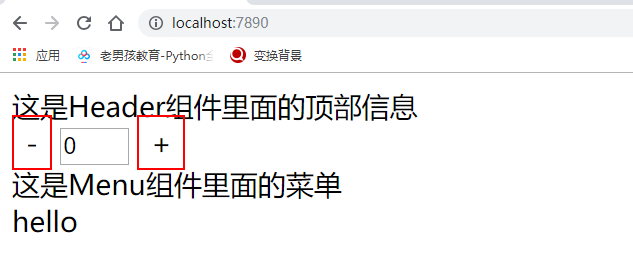
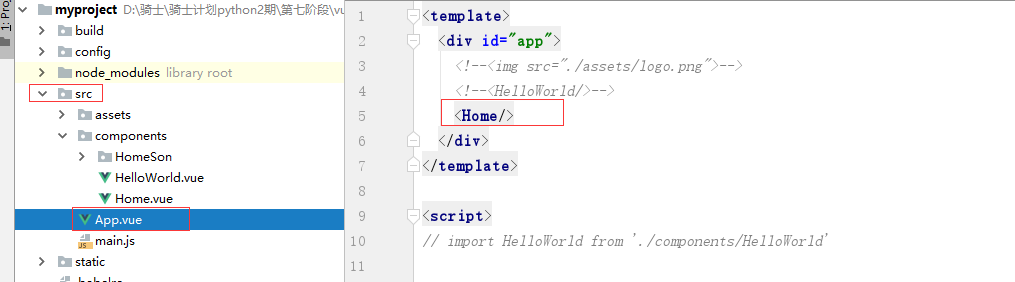
最后,父组件被App.vue调用.就可以看到页面效果。

效果: