Vue之通过axios来实现数据请求
Vue.js是默认没有提供ajax功能的,所以一般我们会采用axios.js插件来实现ajax请求,完成与后端的数据交互。
Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。简单来说就是前端最火最简单的一个http请求解决方案。
需要注意的是,axios本质是javascript的ajax的封装,因此会受到同源策略的限制。
axios的功能
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
- 拦截请求和响应
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF
下载地址
https://unpkg.com/axios@0.18.0/dist/axios.js
https://unpkg.com/axios@0.18.0/dist/axios.min.js
参考手册
使用文档:https://www.kancloud.cn/yunye/axios/234845
axios发送http请求的方式的常用方法:
- 增 post
- 删 delete
- 改 put/patch
- 查 get
最常用的两种方法是axios.get()和axios.post()
// 发送get请求格式
//参数1:请求数据接口的url地址,必填,如http://www.mzitu.com/?id=200
//参数2:可选,请求参数和请求头内容,json对象,需要提供给数据接口的数据
axios.get("http://www.mzitu.com",{
params:{
id:200,
},
headers:{
//请求头
选项名:'选项值' ,
},
}).then(response=>{
//请求成功以后的回调函数
console.log('http请求成功');
console.log(response); //http的响应对象
console.log(resposne.data);//返回的数据
}).catch(error=>{
//回调函数
//请求失败或者then里面的代码出现bug的时候
console.log('http请求失败');
console.log(error.response.data);//期望从服务端返回错误信息
})
//发送post请求,使用方法与get请求类似
//参数1:必填,请求数据接口的url地址
//参数2:必填,json对象,需要提供给数据接口的参数,如果没有的话,使用{},
//参数3:可选,json对象,请求头信息
axios.post("http://www.baidu.com/",{
username:'surpass',
password:'donotuseroot!',
},{
headers:{
//请求头信息
选项名:'选项值' ,
}
}).then(resposne=>{
console.log(response);
}).catch(erros=>{
consolo.log(error);
})
注意:
"""
axios.delete() 的用法和参数与axios.get()一样,
axios.put()或者axios.patch的用法和参数与axios.post()一样。
在http协议中,不同的请求动作都有不同的含义,例如:
get 代表向目标服务器请求获取数据
post 代表向目标服务器请求上传数据
put 代表向目标服务器请求更新数据【修改全部数据】
patch 代表向目标服务器请求更新数据【修改部分数据】
patch 代表向目标服务器请求更新数据
delete 代表向目标服务器请求删除数据
"""
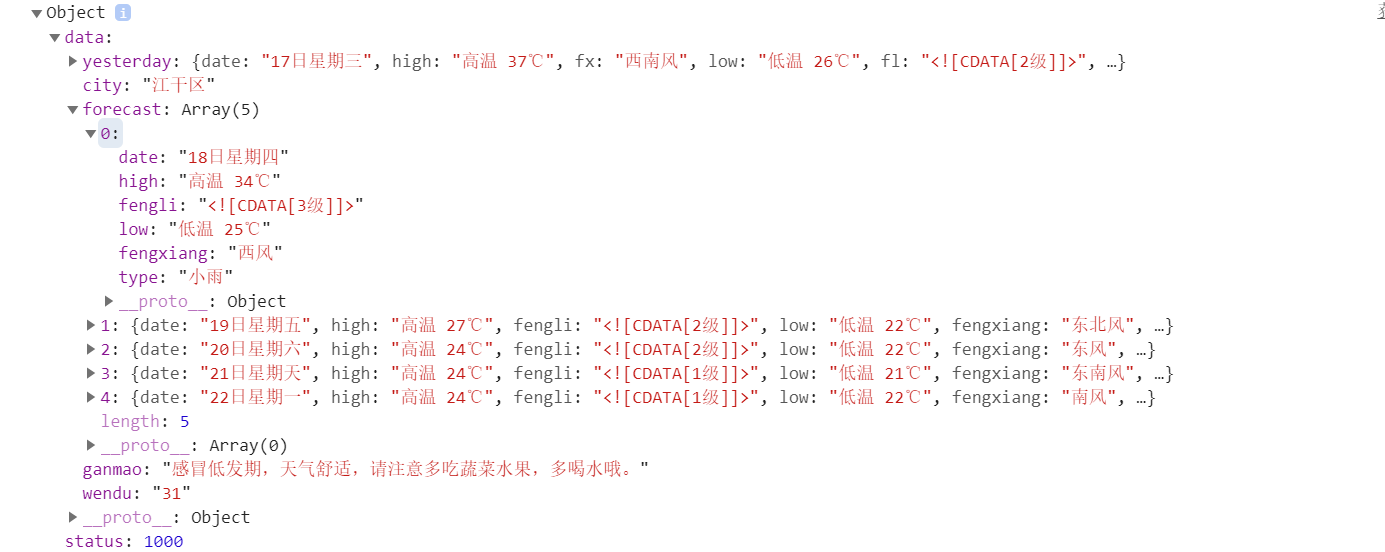
案例1:获取杭州江干区的天气信息
获取城市天气信息的api接口:
http://wthrcdn.etouch.cn/weather_mini?city=城市
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>获取江干地区的天气</title>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
},
created() {
axios.get("http://wthrcdn.etouch.cn/weather_mini", {
params: {
city: '江干'
}
}).then(response => {
console.log(response.data);
}).catch(error => {
console.log(error.response.data)
})
}
});
</script>
</body>
</html>

Json数据与json对象
json是 JavaScript Object Notation 的首字母缩写,单词的意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式。
json的作用:在不同的系统平台,或不同编程语言之间传递数据。
json数据的语法
json数据对象类似于JavaScript中的对象,但是它的键对应的值里面是没有函数方法的,值可以是普通变量,不支持undefined,值还可以是数组或者json对象。
原生js中的json对象
var obj = {
age:10,
sex: '女',
work(){ // work: function(){}的简写
return "好好学习",
},
}
json数据的对象格式
//json数据格式,是没有方法的,只有属性,属性值:字符串,数值(整数,浮点数,布尔值)
//对象格式
{
"name":"tom",
"age":18
}
//json数据的数组格式:
["tom",18,"programmer"]
复杂的json格式数据可以包含对象和数组的写法
{
"name":"小明",
"age":200,
"is_delete": false,
"fav":["code","eat","swim","read"],
"son":{
"name":"小小明",
"age":100,
"lve":["code","eat"]
}
}
// 数组结构也可以作为json传输数据。
需要注意的是
(1)json数据对象的最后一个属性值尾部不能加逗号;
(2)json数据对象的属性值可以是另外一个json数据对象;
我们可以借助接口测试工具postman来校验json数据格式的合法性。

js中提供的json数据的转换方法
javascript提供了一个JSON对象来操作json数据的数据转换.
| 方法 | 参数 | 返回值 | 描述 |
|---|---|---|---|
| stringify | json对象 | 字符串 | json对象转成字符串 |
| parse | 字符串 | json对象 | 字符串格式的json数据转成json对象 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>格式之间的转换</title>
<script src="vue.min.js"></script>
<script src="axios.min.js"></script>
</head>
<body>
<script>
var beast = {
"username": "jc_dsb",
"age": 18,
"is_human": false
};
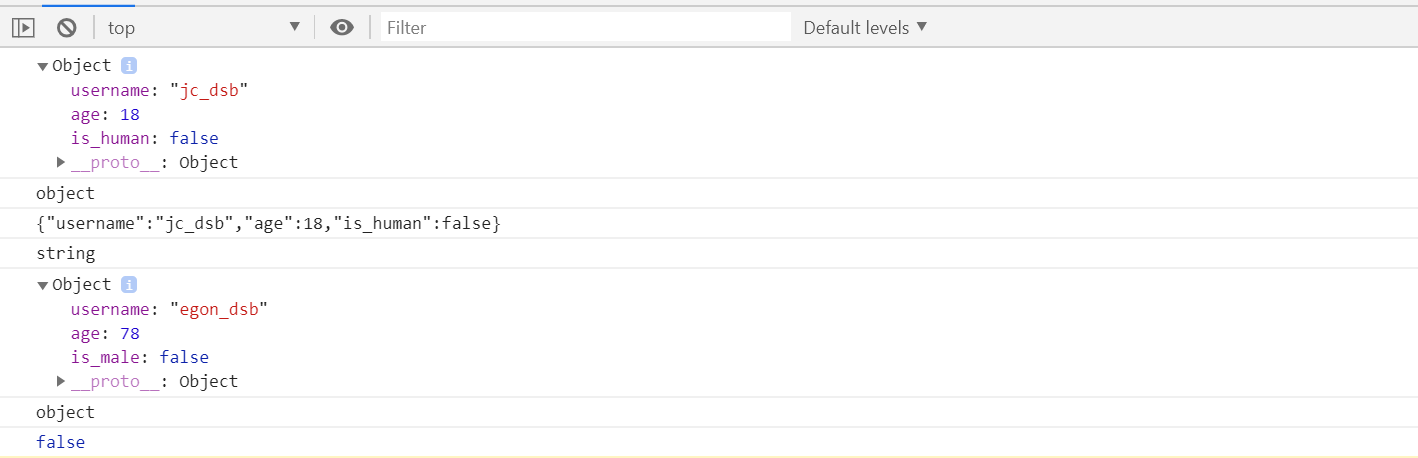
console.log(beast);
console.log(typeof beast);
//将json数据对象转换成字符串
var json_str = JSON.stringify(beast);
console.log(json_str);
console.log(typeof json_str);
//将字符串转换成json数据对象
var json_s = '{"username":"egon_dsb","age":78,"is_male":false}';
var json_obj = JSON.parse(json_s);
console.log(json_obj);
console.log(typeof json_obj);
console.log(json_obj.is_male);
</script>
</body>
</html>

ajax
ajax,一般中文称之为:"阿贾克斯",是英文 “Async Javascript And Xml”的简写,译作:异步js和xml数据传输数据。(局部刷新,异步提交)
ajax的作用: ajax可以让js代替浏览器向后端程序发送http请求,与后端通信,在用户不知道的情况下操作数据和信息,从而实现页面局部刷新数据/无刷新更新数据。
所以web开发中ajax是很常用的技术,主要用于操作后端提供的数据接口,从而实现网站的前后端分离。
ajax技术的原理是实例化js的XMLHttpRequest对象,使用此对象提供的内置方法就可以与后端进行数据通信。
实际而言,axios或者jQuery提供的ajax,本质上就是XMLHttpRequest对象操作的封装。
XMLHttpRequest的基本演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
<script src="axios.js"></script>
</head>
<body>
<div id="app"></div>
<script>
// XMLHttpRequest的使用有4个步骤
// 1. 实例化XMLHttpRequest
var xhr = new XMLHttpRequest(); // 得到ajax对象
// 2. 创建http请求
// 参数1: 字符串,http请求动作,一般是get,post
// 参数2: 字符串,请求的服务端的url地址
xhr.open("get","http://wthrcdn.etouch.cn/weather_mini?city=北京")
// 3. 发送请求
// 参数1:字符串,当post请求有请求体数据,则需要把数据填写到这里
// 例如:xhr.send("name=xiaoming&age=17")
xhr.send()
// 4. 获取服务端响应数据
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){
// xhr.readyState表示xhr的状态码,1表示ajx对象刚创建,2表示ajax请求组装完成,3表示ajax请求已发送到服务端,4表示客户端已经获取到服务端返回的数据结果
if(xhr.status == 200){
// xhr.status http响应状态码
data = JSON.parse(xhr.responseText);
console.log( data );
}
}
}
</script>
</body>
</html>
数据接口
数据接口,也叫api接口,表示后端提供操作数据/功能的url地址给客户端使用。客户端通过发起请求向服务端提供的url地址申请操作数据【操作一般:增删查改】。同时在工作中,大部分数据接口都不是手写,而是通过函数库/框架来生成。
ajax的使用
相关接口
获取天气的jQ版本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery-1.12.4.js"></script>
<script>
$(function(){
$("#btn").on("click",function(){
$.ajax({
// 后端程序的url地址
url: 'http://wthrcdn.etouch.cn/weather_mini',
// 也可以使用method,提交数据的方式,默认是'GET',常用的还有'POST'
type: 'get',
dataType: 'json', // 返回的数据格式,常用的有是'json','html',"jsonp"
data:{ // 设置发送给服务器的数据,如果是get请求,也可以写在url地址的?后面
"city":'北京'
}
})
.done(function(resp) { // 请求成功以后的操作
console.log(resp);
})
.fail(function(error) { // 请求失败以后的操作
console.log(error);
});
});
})
</script>
</head>
<body>
<button id="btn">点击获取数据</button>
</body>
</html>
vue版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="city">
<button @click="get_weather">点击获取天气</button>
</div>
<script>
let vm = new Vue({
el:"#app",
data:{
city:"",
},
methods:{
get_weather(){
// http://wthrcdn.etouch.cn/weather_mini?city=城市名称
axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city)
.then(response=>{
console.log(response);
}).catch(error=>{
console.log(error.response)
});
// 上面的参数写法,也可以是下面这种格式:
// axios.get("http://wthrcdn.etouch.cn/weather_mini",{
// // get请求的附带参数
// params:{
// "city":"广州",
// }
// }).then(response=>{
// console.log(response.data); // 获取接口数据
// }).catch(error=>{
// console.log(error.response); // 获取错误信息
// })
}
}
})
</script>
</body>
</html>
同源策略
什么是同源策略
同源策略,是浏览器为了保护用户信息安全的一种安全机制。所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否协议、域名(IP)和端口相同。不同源的客户端脚本[javascript]在没有得到服务端的明确授权的情况下,浏览器会拒绝显示服务端信息提供给前端ajax。
ajax本质上还是javascript,是运行在浏览器中的脚本语言,所以会被受到浏览器的同源策略所限制。
前端地址:http://www.oldboy.cn/index.html |
是否同源 | 原因 |
|---|---|---|
http://www.oldboy.cn/user/login.html |
是 | 协议、域名、端口相同 |
http://www.oldboy.cn/about.html |
是 | 协议、域名、端口相同 |
https://www.oldboy.cn:443/user/login.html |
否 | 协议不同 ( https和http ) |
http:/www.oldboy.cn:5000/user/login.html |
否 | 端口 不同( 5000和80) |
http://bbs.oldboy.cn/user/login.html |
否 | 域名不同 ( bbs和www ) |
同源策略针对ajax的拦截,代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="music"><button @click="get_music">查询歌曲</button>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
music:"", // 歌曲标题
},
methods:{
get_music(){
axios.get(`http://tingapi.ting.baidu.com/v1/restserver/ting`,{
params:{
method:"baidu.ting.search.catalogSug",
query:this.music,
}
}).then(response=>{
console.log("查询数据成功!");
}).catch(error=>{
console.log("查询数据失败!");
})
}
}
})
</script>
</body>
</html>
上述的代码运行会报如下错误:
Access to XMLHttpRequest at 'http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=%E6%88%91%E7%9A%84%E4%B8%AD%E5%9B%BD%E5%BF%83' from origin 'http://localhost:63342' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
上面错误,关键词:Access-Control-Allow-Origin
只要出现这个关键词,就是访问受限。出现同源策略的拦截问题。
ajax跨域(源)解决方案
ajax跨域(源)主要有3种解决方案
(1)服务端授权[CORS];
(2)jsonp;
(3)服务端代理
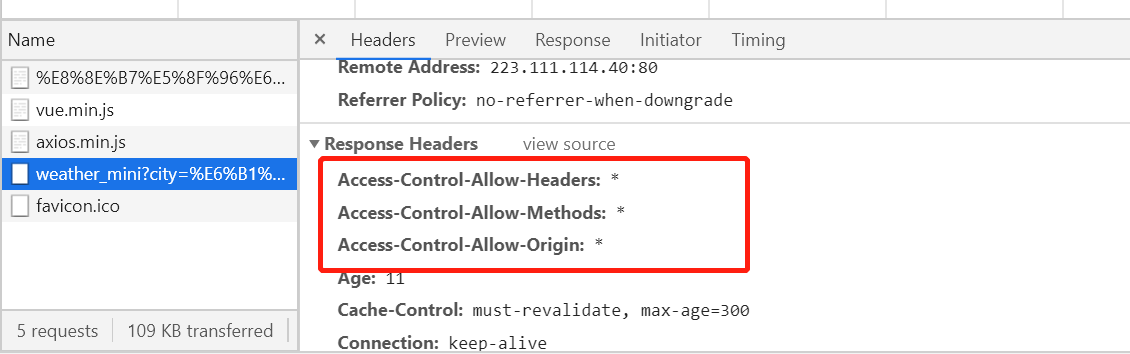
CORS是一个W3C标准,全称是"跨域资源共享",它允许浏览器向跨源的后端服务器发出ajax请求,从而克服了AJAX只能同源使用的限制。
实现CORS主要依靠后端服务器中响应数据中设置响应头信息返回的。
django视图的伪代码:
def post(request):
response = new Response()
response .set_header("Access-Control-Allow-Origin","http://localhost:63342")
return response;
// 在响应行信息里面设置以下内容:
Access-Control-Allow-Origin: ajax所在的域名地址
Access-Control-Allow-Origin: www.oldboy.cn # 表示只允许www.oldboy.cn域名的客户端的ajax跨域访问
// * 表示任意源,表示允许任意源下的客户端的ajax都可以访问当前服务端信息
Access-Control-Allow-Origin: *

jsonp演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button onclick="getdata()">获取数据</button>
<script>
function getdata(){
// 发送jsonp
// 1. 创建script标签,并制定src为api地址,并追加到head标签中
let script = document.createElement("script");
// callback 就是服务端配合我们返回调用的方法名,把服务端数据作为参数给callback的值对应方法进行调用
script.src="http://cache.video.iqiyi.com/jp/avlist/202861101/1/?callback=setdata";
document.head.append(script);
console.log(script)
}
function setdata(data){
// 这里就是响应数据的处理方法。
console.log(data);//把数据显示到html页面
}
</script>
</body>
</html>
服务代理
通过python来请求对应的服务器接口,客户端和python这边处于同源,那么就实现了服务端代理
总结
0. 同源策略:浏览器的一种保护用户数据的一种安全机制。
浏览器会限制ajax不能跨源访问其他源的数据地址。
同源:判断两个通信的地址之间,是否协议,域名[IP],端口一致。
ajax: http://127.0.0.1/index.html
api数据接口: http://localhost/index
这两个是同源么?不是同源的。是否同源的判断依据不会根据电脑来判断,而是通过协议、域名、端口的字符串是否来判断。
1. ajax默认情况下会受到同源策略的影响,一旦受到影响会报错误如下:
No 'Access-Control-Allow-Origin' header is present on the requested resource
2. 解决ajax只能同源访问数据接口的方式:
1. CORS,跨域资源共享,在服务端的响应行中设置:
Access-Control-Allow-Origin: 允许访问的域名地址
2. jsonp
所谓的jsonp本质上来说不是ajax技术,jsonp的核心实现是依靠script本身加载外部js文件来实现的。
当然,实现jsonp技术,也需要服务端的配合
3. 是否服务端代理
思路:通过python来请求对应的服务器接口,客户端和python这边处于同源,那么就实现了服务端代理