常用的滑动屏幕的封装
标签(空格分隔): 自动化手势操作的封装
一、swipe介绍
1.查看源码语法,起点和终点四个坐标参数,duration是滑动屏幕持续的时间,时间越短速度越快。默认为None可不填,一般设置500-1000毫秒比较合适。
swipe(self, start_x, start_y, end_x, end_y, duration=None)
Swipe from one point to another point, for an optional duration.
从一个点滑动到另外一个点,duration是持续时间
:Args:
- start_x - 开始滑动的x坐标
- start_y - 开始滑动的y坐标
- end_x - 结束点x坐标
- end_y - 结束点y坐标
- duration - 持续时间,单位毫秒
:Usage:
driver.swipe(100, 100, 100, 400)
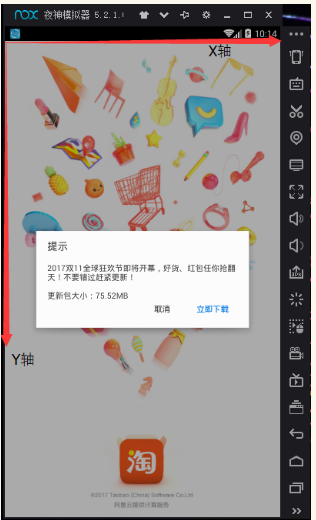
2.手机从左上角开始为0,横着的是x轴,竖着的是y轴

二、 获取坐标
1.由于每个手机屏幕的分辨率不一样,所以同一个元素在不同手机上的坐标也是不一样的,滑动的时候坐标不能写死了。可以先获取屏幕的宽和高,再通过比例去计算。
三、 封装滑动方法
1.把上下左右四种常用的滑动方法封装,这样以后想滑动屏幕时候就能直接调用了
参数1:driver
参数2:t是持续时间
参数3:滑动次数
def swipeUp(driver, t=500, n=1):
'''向上滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.5 # x坐标
y1 = l['height'] * 0.75 # 起始y坐标
y2 = l['height'] * 0.25 # 终点y坐标
for i in range(n):
driver.swipe(x1, y1, x1, y2, t)
def swipeDown(driver, t=500, n=1):
'''向下滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.5 # x坐标
y1 = l['height'] * 0.25 # 起始y坐标
y2 = l['height'] * 0.75 # 终点y坐标
for i in range(n):
driver.swipe(x1, y1, x1, y2,t)
def swipLeft(driver, t=500, n=1):
'''向左滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.75
y1 = l['height'] * 0.5
x2 = l['width'] * 0.05
for i in range(n):
driver.swipe(x1, y1, x2, y1, t)
def swipRight(driver, t=500, n=1):
'''向右滑动屏幕'''
l = driver.get_window_size()
x1 = l['width'] * 0.05
y1 = l['height'] * 0.5
x2 = l['width'] * 0.75
for i in range(n):
driver.swipe(x1, y1, x2, y1, t)