表格中的数据,一般来说每一列是不同类的。而tensor中的数据,是同类的。所以我们先来学习把现实世界中不同类的数据,编码为tensor中的同类数据。
网络上有大量免费的表格数据可供下载,例如 https://github.com/caesar0301/awesome-public-data sets
我们使用一个有趣的葡萄酒的表格数据:https://archive.ics.uci.edu/ml/machine-learning-databases/winequality/winequality-white.csv.
该数据集有12列,前11列是酒的化学物质属性的值,最后一列是对酒品质的评分,0分最差,10分最好。
11个化学属性分别是:

一个可能的机器学习任务是:找出酒的品质评分与化学物质之间的关系。比如,我们可能看到随着漂浮物的减少,酒的品质在增加。

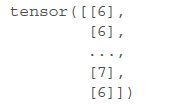
我们使用Numpy来处理CSV文件

然后我们检查以下数据是否完整

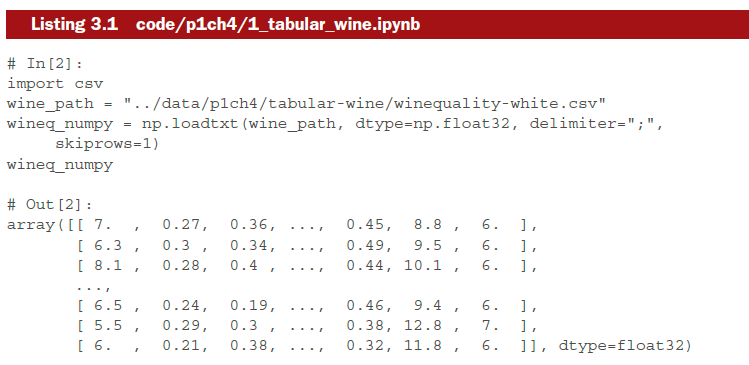
之后我们把Numpy数组转成tensor

我们把数据和评分拆分开

对评分的处理方式有两种,一是把评分当作连续的数据,则是一个回归问题。或者是把评分当作标签,则是一个分类问题。
如果把评分看作标签,我们又有两种处理方式
- 把标签看作是评分的整数型向量

如果标签是string类型的,我们把每一个标签分配一个数字,就可以用同样的方法处理了。
- 对评分进行one-hot编码
- 即把这个10以内的分数,编码为长度为10 的向量,向量中对应分数中的元素设置为1,其他元素设置为0.比如1对应[1,0,0,0,0,0,0,0,0,0,0].3对应[0,0,3,0,0,0,0,0,0,0
我们可以使用 scatter_方法来实对tensor的one-hot编码

scatter_的三个参数分别是:

第二个参数是索引tensor,表示scatter的索引。需要跟被scatter的tensor维度一致。所以我们使用 unsqueeze方法,对 target tensor扩展一个维度。