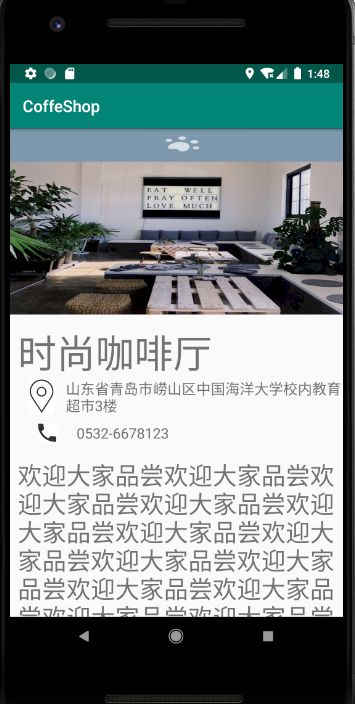
效果如图:

这里没有做逻辑的处理,仅仅是布局的罗列。包括垂直和水平的线性布局,以及一个滚动的view。

<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:ignore="InvalidId"> <ImageView android:id="@+id/imageShopIcon" android:layout_width="match_parent" android:layout_height="52dp" android:layout_weight="1" android:scaleType="fitXY" android:src="@drawable/shopicon" tools:ignore="Suspicious0dp"></ImageView> <ImageView android:layout_width="match_parent" android:layout_height="233dp" android:layout_weight="4" android:scaleType="fitXY" android:src="@drawable/room" /> <LinearLayout android:id="@+id/textLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="5" android:orientation="vertical" android:layout_marginLeft="10dp" android:layout_marginTop="15dp"> <TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:textSize="48sp" android:text="时尚咖啡厅" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal"> <ImageView android:layout_width="66dp" android:layout_height="43dp" android:layout_weight="1" android:src="@drawable/gps" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="18sp" android:layout_weight="9" android:text="山东省青岛市崂山区中国海洋大学校内教育超市3楼" /> </LinearLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:orientation="horizontal"> <ImageView android:layout_width="49dp" android:layout_height="24dp" android:layout_weight="1" android:src="@drawable/phone" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:textSize="18sp" android:layout_weight="9" android:text="0532-6678123" /> </LinearLayout> <ScrollView android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:layout_marginTop="20dp" android:textSize="30dp" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝欢迎大家品尝"/> </ScrollView> </LinearLayout> </LinearLayout> </RelativeLayout> </android.support.constraint.ConstraintLayout>
